Styling jelölőnégyzetek (jelölőnégyzet)
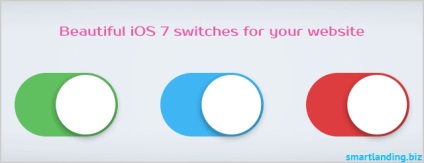
Switchery - könyvtár a stílus jelölőnégyzetekhez
Az előző cikkhez hasonlóan a jelölőnégyzeteket az iphone stílusában díszítik:

Az induláshoz le kell töltenie és csatlakoztatnia kell a könyvtárat és a stílusokat. Ezt a linket letöltheti. És az alábbiak szerint csatlakozunk (a fej-címkék között):
A szokásos módon létrehozzuk a jelölőnégyzetet, de az "js-switch" és a "Checked"
A jelölőnégyzet stílusosításához meg kell adnia a következő parancsfájlt:
Így elérheti a stílusot, amelyet alapértelmezés szerint regisztrál (zöld háttérrel). A háttér és egyéb paraméterek módosításához kétféleképpen lehet:
Vagy változtassa meg az eredeti adatokat a file switchery.js fájlban:
Ahol a szín a kapcsoló színe; SecondaryColor - az árnyék és a határ színe, amikor a kapcsoló ki van kapcsolva; className - a kapcsolóelem osztályneve; letiltva - a kattintási esemény engedélyezése vagy letiltása (aktív / inaktív); disabledOpacity - a kapcsoló átláthatósága (0-tól 1-ig); sebesség - a csúszka helyzetében bekövetkező változás sebessége.
Vagy változtassa meg a beállításokat közvetlenül a html-ben. Például megváltoztathatja az ehhez hasonló háttérszínt:
És az inaktív kapcsoló átláthatósága:
Ha több jelölőnégyzetet szeretne használni, használja a következő kódot:
És ma - mindent! Sok szerencsét mindenkinek. Eddig!
Ez érdekes:
- Hogyan oldhatjuk meg a webhely fejlécét oldal görgetésekor

- Költségcsapás. Egy másik kiváltó, amely növelheti a konverziót

- Css gradiens létrehozása online