Címkék html - tag img - attribútum szélesség
Az attribútum szélessége. címke . A kép szélességét felülbírálja. A böngészők alapértelmezés szerint a képet természetes magasságban és szélességben jelenítik meg. A szélesség attribútum használatával új szélességet állíthat be.
Ha a kép csökken, és különösen, ha a kép nagyított, különböző látható torzulások, elmosódás stb. Ezért, ha meg akarja növelni vagy csökkenteni a méretét, akkor jobb, ha ezeket a munkákat közvetlenül a grafikai fájl segítségével állítja elő. Ezenkívül, ha a szélesség és a magasság jellemzőivel csökkenti a képet. ez nem érinti a grafikai fájl méretét (kilobájtban). A böngésző ugyanazt a fájlt tölti le a kiszolgálóról. De mindig jobb, ha arra törekszünk, hogy az oldalakon lévő grafikák a lehető legkevesebbet mérjék.
Ha még mindig úgy döntött, hogy megváltoztatja az eredeti dimenziókat, a képeket a szélesség és a magasság tulajdonságai alapján használja. akkor ne felejtsd el az arányokat, úgyhogy a kép nem laposodik / nyújt.
Általában jobb, ha mindenképpen beállítani a szélességet és a magasságot, még akkor is, ha nem szeretné megváltoztatni a méretét. Azóta a böngésző nem számít teljes méretű képre, egyszerűen kijelöl egy helyet, és tovább tölti be az oldalt, majd később feltöltheti.
Az attribútum érték a szélesség-specifikáció az alábbi módok egyikével:
- Abszolút - nem negatív számok, amelyek megfelelnek a képpont szélességének.
- A relatív százalék a szélességnek felel meg, a szülő tartály teljes szélességén alapulva, ami 100%.
Az alapértelmezett érték a kép természetes szélessége.
A HTML 5-ben a szélesség attribútum százalékértékei hiányoznak - csak képpontok.
Szükséges attribútum: nincs.
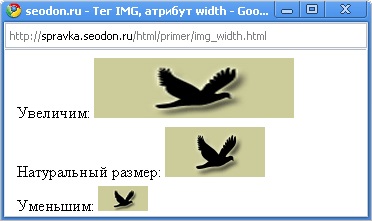
HTML példa: a szélesség attribútum alkalmazása
Az eredmény. A szélesség attribútum alkalmazása.