A site html lépésről lépésre történő létrehozása
tervezés
Természetesen komoly projekt létrehozása esetén ez az első lépés. Például egy oldalelrendezést rajzolhat egy papírlapra. Ha oldalt hoz létre oktatási célokra, akkor ez a lépés nem szükséges, de legalább egy minimális elképzeléssel kell rendelkeznie arról, hogy hogyan szeretné megtekinteni a webhelyet.
Felkészülés a munkára
Erről a témáról szóló előző cikkek egyikében írok. Itt állítottuk be az oldal nevét, a kódolást, a stíluslapot stb. Ez csak az volt, hogy elinduljon. Akkor még nem volt semmiféle strukturális elem az oldal testében, csak egyetlen mondat.
Az alapszerkezet létrehozása és nyilvántartása.
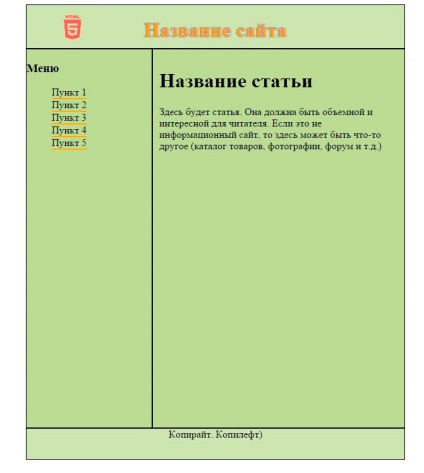
Ebben a cikkben négy egyszerű szerkezeti blokkot hoztunk létre egy egyszerű sablon - fejléc, oldaloszlop, fő rész és lábléc. Ezt html-címkével végeztük. Ezután ezeket az elemeket kellett kiadni, és a helyszín sokkal vonzóbbá vált.
Az alapvető struktúrában meg kell érteni a legfontosabb blokkokat. Például összetett sablonokban több száz elem létezik, de a legfontosabbak mindig csak néhány.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A html oldal létrehozásának órái lépésről lépésre kell lenniük. Például a prémium részleg weboldalán minden információ egyszerűbbtől bonyolultá válik.
További elemek létrehozása és létrehozása
És most kezdődik az egyik legszélesebb munkafolyamat. Inkább az lenne, ha valódi helyszínt fejlesztenénk, és mivel a legegyszerűbb sablonokkal dolgozunk, akkor csak néhány további elemünk lesz.
Most tegyünk egy szép nevet a fejlécre. A html fejléceket a h1-h6 címkék határozzák meg, a fejléc méretétől és fontosságától függően. Határozottan a webhely címe nagyon fontos, ezért beillesztjük a párosított h1 tagbe.
Nagyszerű, van egy új elemünk. Hogyan érheti el most a CSS-en keresztül? Nagyon egyszerű:
Jeleztük, hogy ezeket a szabályokat alkalmazni kell a blokk belsejében lévő összes h1 címkére id = "header" -el. Vagyis a kupak belsejében lévő összes legnagyobb fejlécre. Úgy döntöttem, hogy a cím színe narancssárgáját, középpontja, és egy kis kék homályos árnyékot ad. Nem kell megértenünk, hogy mit írtunk, csak másoljuk magunkat a stíluslapra.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
Frissítjük oldalunkat, és látni fogjuk, hogy általában a sapka sokkal szebb lett, habár valódi weboldalon általában valami más.
Helyezze be a menüt az oldalsó oszlopba
Az oldalsávot gyakran használják a fő navigáció megjelenítéséhez a webhelyen. Tegyük ugyanezt. Szükségünk van egy listára. Milyen tagot kér? A ul tag és annak egyedi elemei a li címkékben vannak. Könnyebb megmutatni például:
Természetesen egy valódi projektben a site szakaszainak neve lesz, nem pedig a szöveg: "1. pont". És ezek lesznek linkek. Ez így van:
Alapértelmezés szerint egy jegyzék jelenik meg a lista egyes elemei mellett. Ebben az esetben nincs szükségünk rá. A következőképpen távolíthatja el:
Újból, vegye figyelembe, hogy az oldalsó oszlopban lévő listákra mutattunk. A többieknek (ha meg fogják ezt tenni) ezt a stílust nem fogják alkalmazni. Csak egy kicsit díszíti a menüt.
Illessze be ezt a kódot, és frissítse az oldalt. Jónak tűnik, mi?
Tartalmazunk tartalmat
Nos, az oldal alján nem sokáig szenved. Illessze be például a szerzői jogot, és helyezze középpontba. Javaslom az utolsó változást: a sablon fejlesztésének kezdetén három pixeles kockát készítettünk az összes fő építőelemhez. Csökkentse őket egy pixelre, különben túl vastag.

Szóval, kiderült valami szép. Célunk nem volt, hogy hűvös sablont hozzunk létre - ez sok napi munkát igényelhet. Célom volt, hogy megmutassam Önnek, hogyan generálják a webhelyet általában, milyen elvek alapján történik. Megkaptuk a legegyszerűbb sablont, amelyet mostantól annyit módosíthat, amennyit csak akar. Még a webdesignernek sem volt szüksége rájuk, gyorsan felvette a színeket.
A teáskannák html oldalának lépésről lépésre történő létrehozása volt. Egyszerűen sehol máshol. Ha tetszett neked, továbbra is felfedezheted html, css és más webes technológiákat weboldalunkon. És egy nap talán könnyebb lesz honlap létrehozása, mint a sütés burgonya.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán