10 Követelmények a csúszka számára a webhely főoldalán
A LPgenerator - a Professional Landing Page olyan platform, amely növeli az Ön üzletének értékesítését
A LÉTESÍTMÉNYEK KÉPZÉSE A PARTNEREK FELLÉPÉSE
A karusszel (csúszka) kényelmes a felhasználók számára? Vagy egyszerűen azért népszerűek, mert egy ismerős tervezési elemévé vált, amely megszüntette az egyes bannerek térbeli kiosztásának szükségességét?
Tanulmányok kimutatták, hogy a főoldalon lévő karusszelek hatékonyan befolyásolhatják a végfelhasználót, de csak akkor, ha megfelelnek bizonyos követelményeknek. Az is fontos, hogy a mobil eszközök és számítógépek csúszkái külön-külön legyenek tervezve.

Egyszerre hangsúlyozni fogjuk, hogy még az ideálisan megvalósított körforgalom sem válik olyan megtakarítási körré, amely erősen befolyásolhatja a főoldal termelékenységét. Vannak alternatívák, amelyek egyidejűleg jó eredményeket mutatnak, és könnyebb létrehozni (a legjobb példa a cikk végén jelenik meg).
Tekintettel arra, hogy a legtöbb körforgalom (köztük létre több plug-in) nem felelnek meg sok a használhatóság elvek (és ez teszi őket nagyon káros a UX, a felhasználói élmény - felhasználói élmény), akkor érthető, hogy miért őket olyan gyakran negatív hozzáállás. Azt is elmondani, hogy a csúszkákat egyáltalán nem lehet kipróbálni, szintén hibás, mivel nem illik a használhatósági tesztek eredményeihez, legalábbis az e-kereskedelem összefüggésében.
Ez a cikk 10 elemet tartalmaz, amelyeknek meg kell felelni annak biztosítása érdekében, hogy a körhinta által kezelt oldal elfogadható hatást gyakoroljon a végfelhasználókra. Ezenkívül itt ismertetjük azokat az okokat, amelyek miatt a csúszkák mobil és asztali verziói egymástól eltérnek, és végül egyszerűbb és problémamentesebb alternatívákat kínálnak.
Ha nincs elég erőforrás a 10 követelmény teljesítéséhez, akkor az ajánlás: ne használjon karusszeleket a főoldalakon, hanem használja a cikk végén javasolt alternatív tervet.
Karuselek gyakorlati alkalmazása
A karusszel nagyon népszerűek az online áruházak weboldalain, különösen a főoldalakon. A tesztelési Beymardskim Intézet (Baymard Intézet), amelyet végeztek között a 50 legjobb helyek a terület az e-kereskedelem az USA-ban kiderült, hogy 52% a csúszkákkal az asztalon, és a tanulmány a mobil változatának online boltok azt mutatta, hogy ők is népszerű, és nincs a mobil helyek kevesebb mint 56% -a használja a karusszel a főbbeket.

A tesztek során azt is megfigyelték, hogy a végrehajtási funkciók milyen gyorsan vezethetnek a körhinta használatához egy kiábrándító és potenciálisan káros felhasználói élményhez. Ebben a cikkben a 10 követelményt 4 csoportra osztják:
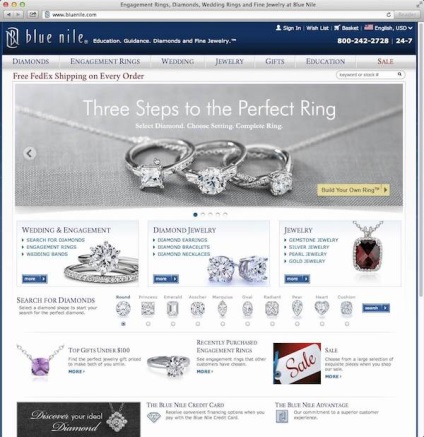
1. Diák és irányok sorrendje
Az emberek általában azonnal egy másik oldalra lépnek, vagy görgessenek lefelé a körhinta köré, különösen, ha a bemutatott csúszkákat manuálisan kell görgetni.
Ez azt jelenti, hogy a szekvencia fontos a körhinta, mert az első dia sokkal nagyobb figyelmet kap, mint a következő. Automatikusan forgó körhinta esetén gyakran az első dia megkapja a kattintások több mint 50% -át.

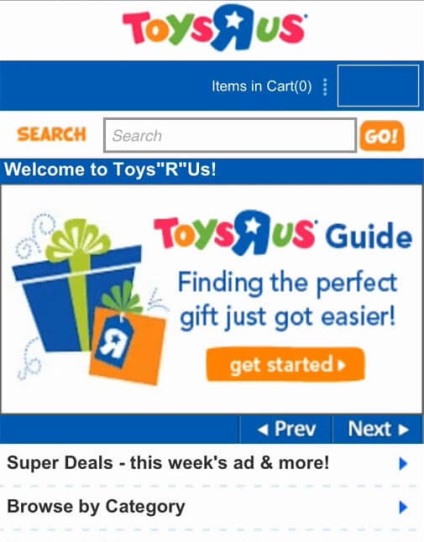
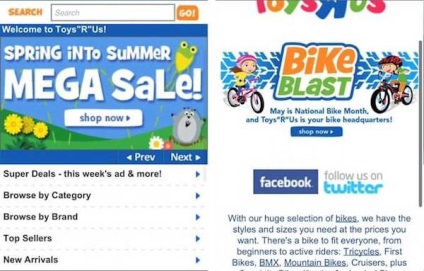
A Toys'R'Us webhely mobil verziójában az "Ajándékkereső" opcióhoz való hozzáférés egyetlen módja a főoldalon lévő körhinta dia volt. Emiatt az alanyok hihetetlenül nehézek voltak megtalálni ezt a funkciót (különösen azért, mert ez nem volt az első dia) az aktív kísérletek ellenére. Végül, több esetben a körhinta az egyik fő oka annak, hogy megszakítsák a munkameneteket a webhelyen.
A fentiek egyike sem jelent problémát önmagában - az a tény, hogy a felhasználó nem látja az összes diát félelem nélkül, hacsak nincsen egyetlen fontos út a rejtett oldalakba. Mindazonáltal sok a vizsgált helyszínek elősegítő egyes javaslatokat és funkciók csak forgó diák (például a kiválasztás ajándék), ami bizonyítja, hogy erősen megkérdőjelezhető, hiszen a legtöbb téma nem látta őket (a felhasználók már elment a honlapon), annak ellenére, hogy a tevékenység keresünk. Kiderül, hogy míg a funkciók, termékek vagy részek a karusszlipákban való előmozdítása nagyszerű ötlet lehet, ez nem lehet az egyetlen lehetőség.
- Óvatosan válassza ki a diák sorrendjét úgy, hogy az első dia legfontosabb tartalmát helyezi el.
- A körhinta további lehetőségként felhívja a figyelmet a termék információira és fontos jellemzőire, de soha nem az egyetlen.
- A diák nem kell túl gyorsan váltani.
- Az automatikus elforgatásnak le kell állnia, amikor a kurzort lebeg.
- Az automatikus forgatásnak teljesen le kell állnia a felhasználóval folytatott aktív interakció után.
Tekintsünk részletesebben minden követelményt.
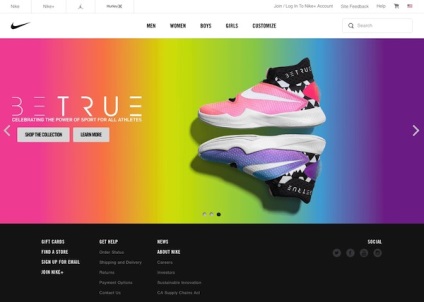
A diák nem válthatnak túl gyorsan

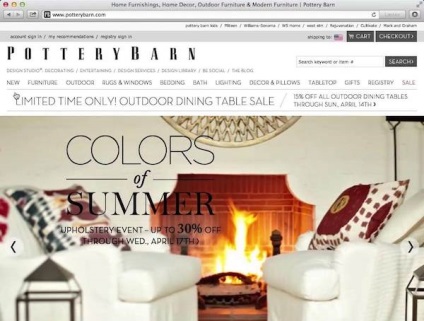
Míg a tárgyak kedvelték a nagyszerű képeket a Pottery Barn főoldal karuselláján, sokan úgy érezték, hogy a diák túl gyorsan változtak, anélkül, hogy időt adnának a tartalom tanulmányozására.
Gyakran az egérkurzor helyzete és a felhasználó figyelmének az oldalon található kapcsolatai között van kapcsolat. Ezért a csúszka kurzora határozottan jelzi, hogy a felhasználó el szeretné olvasni a szöveget, és meg kell állítani a karusszel.
Még fontosabb, hogy felfüggeszti az automatikus forgatást, nehogy a karusszel átkapcsoljon, amikor a kurzor a csúszóoldalon van - éppúgy, mint amikor a felhasználó megnyitja a kívánt dolgot. Alatt használhatósági tesztelés gyakran megfigyelhető, hogy az alanyok próbálja kattintson a csúszda és karusszel megfordult néhány milliszekundum egy klikk, és ők egy teljesen más oldalt.

Amikor a felhasználó észreveszi, hogy rossz oldalon van, általában irritált. Vissza kell térnie a főbe, és meg kell találnia egy dia-t, amelyet meg akart nyitni, és újra kattant. Mindazonáltal voltak olyan esetek, amikor a vizsgált személy nem értette, mi történik, és elkezdte megtekinteni az oldalt, nyilvánvalóan rendkívül alacsony relevanciájúnak tekintve.
Az automatikus forgatás újraindulhat, amint a kurzor elhagyja a csúszkát (azaz már nem emelkedik tovább a körhinta felett), feltéve, hogy a felhasználó nem lép kölcsönhatásba a karusszel.
Ha a felhasználó interakciót a körhinta (nem csak az egeret, de például kapcsolva a diákat vezérlők használatával), hogy autorotáció kell teljesen leállt, akkor is, ha az egér nem indukálódik a csúszkát.
A kattintás radikálisan különbözik a "lebegés" kurzortól, amely a legjobb esetben fel lehet mérni a felhasználó figyelmét. A préselés egy aktív kérés és egy komoly érdeklődési és szándékmutató is. Ezért teljesen állítsa le az automatikus forgatást, amint a felhasználó aktívan együttműködik a körhintaval, mert szándékosan késleltetheti egy adott diát.
3. A karusszel vezérlésnek két funkciót kell elvégeznie
Az aktuális csúszda töredezettsége több célt szolgál:
- Azt jelzi, hogy a jelenlegi mellett vannak más diák is, és segíti azt jelenteni, hogy ez egy különféle tartalmú körhinta. Ez növeli annak valószínűségét, hogy a felhasználó megtanulja a következő diákat.
- Tükrözi, hogy hány diák tartalmaznak egy körhinta. A kutatás eredményei azt mutatták, hogy a felhasználók hajlamosak arra, hogy megtekintsék az egész körhinta, amikor előre tudják, hogy mennyi tartalom várja őket.
- Jelzi, hogy a körhinta elérte az utolsó csúszkát, és a kör újra elindul.
A karusszel a csúszkák hagyományos jelölési módja egy sor pont. Mindazonáltal legyen óvatos a tervezésnél és elhelyezésnél: kis pontok elhelyezése nagy színes képen általában problémákat okoz a felismerés során. A kontraszt összetettsége elkerülésének legegyszerűbb módja a diákon kívüli pontok elhelyezése.
A karusszel vezérlés második összetevője lehetővé teszi a felhasználók számára, hogy visszatérjenek és előre haladjanak. A hagyományos megoldás hagyományos nyilak. Mindazonáltal a tesztek során kiderült, hogy a nyilak segítségével a vezérlőt a felhasználók figyelmen kívül hagyják, mert túl kicsiek és nem elég jól láthatók a világos kép háttérén. Ezért ellenőrizze, hogy ezek az ellenőrzések megfelelő méretűek-e és ki vannak-e osztva.

Ha a nyilakat szeretné kísérletezni, fontolja meg a funkciójukat megmagyarázó tervet, amely a következő dia szeletét mutatja az alábbiak szerint.

A kontraszt garantálásának kiváló módja annak a képterületnek a fényességének feltárása, ahol a vezérlők megjelenik, majd ennek megfelelően kiválasztja a nyilak színeit. Kenneth Kachia (Kenneth Cachia) a Google még egy ingyenes script érte, amely az úgynevezett BackgroundCheck (csak ne másolja a többi az ő körhinta, mert sérti több követelményt a tíz).

Miközben a karusszel való hagyományos tervezés egy sor pont, amely a jelenlegi csúszkára mutat a készleten belül, vagy a nyilak előre-hátra mozognak, más lehetőségek is elvégzik ezeket a feladatokat.
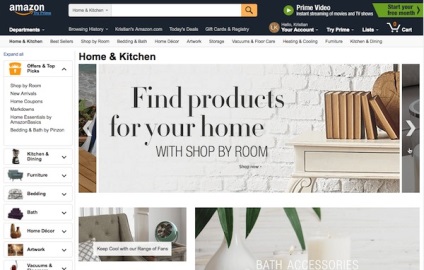
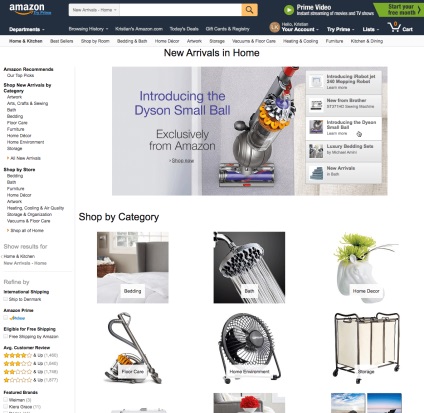
Az egyik a "tartalomjegyzék", amely az Amazon Store példáján látható:

Ez egy különösen érdekes minta, hiszen a rendes pontok és nyilak két leggyengébb pontjára utal. Először is, összekapcsolja az aktuális csúszó és a kézi vezérlő jelzését az UI egyik összetevőjével (felhasználói felület). Másodszor, egy információs teaser mutat be, amely megmutatja a látogatóknak egy részletet a következő eseményről, ezáltal lehetővé téve számukra, hogy tudatosan mozogjanak a diák között. Amazon szerint ez a modell jól működik.
4. Az érzékelőeszközök eltérőek
1. A kurzor felakasztásának lehetősége az oldalra törli az automatikus forgatás használatát.
2. Mindig támogassa a mozgó gesztusokat.
3. Optimalizálja a karusszel kialakítását mobil képernyőkhöz.
Tekintsünk minden részletre.

Itt a tesztelő résztvevő érdekes diavetítést észlelt a Toys'R'Us '- "Jump to the summer mega sale" webhely mobil változatában - és a képernyőre kattintott. Sajnos a körhinta automatikusan átváltott milliszekundumokra, és elküldte egy másik értékesítésre.
Mindig támogatják a lapozó gesztusokat (12% nem teszik ezt)
Másodszor, támogassa a kulcs irányított gesztusokat - különösen a görgetést (svayping), mert a felhasználók hozzászoktak egy ilyen kapcsolóhoz a galériákban. Ez nem jelenti azt, hogy nem szabad használni a hagyományos karusszel kezelőfelületeket, például a nyilakat és a csúszkákat. Mindazonáltal a vizsgálatok azt mutatták, hogy az ellenőrzéseknek kiegészíteniük kell a svaypu-t. A tesztelés során kiderült, hogy a mobil webhelyek 12% -a általában nem támogatja a levelező gesztusokat képgalériájukban (bár még mindig a másolás támogatásának indexe magasabb, mint a mobil oldalak 40% -át nem támogató termékoldalon lévő képek méretezésének gesztusa).
Megjegyzés: az asztali gépek nem támaszkodhatnak a gesztusokra, mert nem nyilvánvalóak. A webhelyek ezen verzióihoz kattintható vezérlőkre van szükség.
Optimalizálja a karusszel kialakítását mobil képernyőkhöz

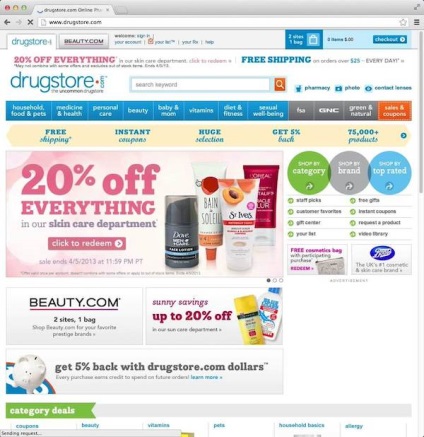
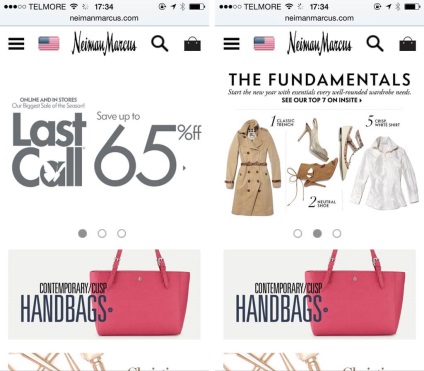
A Neiman Marcus boltjának helyszíne egyszerűen csökkenti a karusszel kialakítását, és közvetlenül használja mobil változatában. Amint a jobb oldalon látható, ennek következtében egyes kifejezéseket nehéz megérteni, mivel az elrendezés nem egy kis képernyőre volt szánt.
10 követelmény a karusszel szemben
Tehát a tartalom, a design és a logika minősége és relevanciája mellett a főoldalon lévő karusszelnek mind a 10 követelménynek eleget kell tennie annak érdekében, hogy elkerülje a használhatóság komoly hiányosságait:
Ha mind a 10 pont alkalmazása túl nehéz vagy nem érdemes befektetni, akkor ne használja a körhinta. Ehelyett az alább felsorolt alternatív eszközökre támaszkodhat.
A karusszelek alternatívái
A használhatósági tesztek azt mutatták, hogy a karusszel általában jól működő alternatíva a statikus "diák" megjelenítése a webhely főoldalán különálló szakaszokként.

A statikus tartalomblokk formátumú diavetítés, amely a honlapon a fontosságuknak megfelelően szétszórva számos előnye van:
Nagy konverziók!
FIGYELEM! Az elavult Internet Explorer böngészőt használja
Ez az oldal fejlett, modern technológiákra épül, és nem támogatja az Internet Explorer 6. és 7. verzióját.




