Színek a css-ben
RGB formátum
Ez a formátum arra a tényre épül, hogy bármely szín három alapszín kombinációjával állítható be: piros (piros), zöld (zöld), kék (kék). Mindegyikük jelenlétét numerikus érték adja. Az összes árnyalat hiánya a fekete színt állítja be, az összes árnyék maximális jelenléte fehér.
A hexadecimális jelölésnél a formátumrekord # karakterrel kezdődik. Ezután három (# RGB) vagy hat hexadecimális karakter van (#RRGGBB). A háromjegyű RGB formátum a számjegyek duplikálásával, és nem nullák hozzáadásával hat számjegyű formátumba alakul. Például # A10 kiterjeszti a # AA1100-ra.
Az árnyék teljes hiánya megfelel a 00 számnak, a maximális jelenlét FF. A fehér szín definiálható: #FFFFFF vagy rövid formában #FFF.
Az rgb () és az rgba ()
A decimális számrendszerben a színrekordnak van egy funkciója:
rgb (piros, zöld, kék)
rgba (piros, zöld, kék, átlátszó) piros Megadja a százalékos vagy egész számot. Egy százalék a 255-es számnak felel meg (FF hexadecimális). zöld Meghatároz egy százalékot vagy egész számot. Egy százalék a 255-es számnak felel meg (FF hexadecimális). kék Meghatároz egy százalékot vagy egész számot. Egy százalék a 255-es számnak felel meg (FF hexadecimális). Átláthatóság 0-ról 1-re 0,1-es lépésekben megadja a számot (0 - teljesen átlátszó, 1-áttetsző).
A következő bejegyzések egyenértékűek:
Példák az áttetszőség használatára:
HSL formátum
Ez a formátum a CSS 3-ban kerül bemutatásra RGB formátumban. Az RGB formátum használatával a felhasználó megérti, hogyan alakul ki a szín, de a kívánt szín eléréséhez nehezen illeszkedik a paraméterekhez. A HSL a Hue-Saturation-Lightness (Hue-telítettség-fényesség) rövidítése. A szín meghatározásának logikája intuitív.

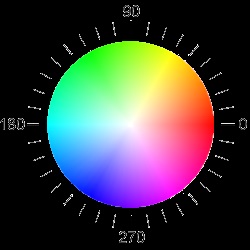
A színárnyalat színes kerékkel (a szivárvány színével, körben ábrázolva) megjelenő szög formájában jelenik meg. Ezt a szöget fokban mérik. A piros szín 0 ° -os szögnek felel meg. A fennmaradó színek a kör körül vannak, zöld - 120 °, kék - 240 °, stb.
A telítettség és a fényerő százalékban jelenik meg. 100% -os telítettség a szín telítettsége, 0% a szürke szín és szürke árnyalat hiánya. 100% -os fényerő a legvékonyabb árnyalat (fehér szín), 0% a legsötétebb (fekete szín), 50% -os fényerő normál színű.
A hsl () és a hsla ()
A HSL formátumú színes felvételnek egy funkciója van:
hsl (színárnyalat, telítettség, fényerő)
hsla (színárnyalat, telítettség, fényerő, átlátszóság) színárnyalata A színes kerék árnyalatát meghatározó szám határozza meg. Telítettség Beállítva százalékban. fényerő Beállítva százalékban. Átláthatóság 0-ról 1-re 0,1-es lépésekben megadja a számot (0 - teljesen átlátszó, 1-áttetsző).
A HSL RGB feletti előnye, hogy a HSL sokkal érthetőbb. Ezenkívül könnyebb létrehozni megfelelő színű palettákat (a színárnyalat megtartása, a fényerő és a telítettség megváltoztatása). Az alábbiakban több olyan palettát mutatunk be, amelyek különböző fényerősséggel és telítettséggel rendelkeznek.