Rajzolj egy fényes 3d logót az illusztrátorban - artshelter
Ebben a leckében megtudhatja, hogyan hozhat létre fényes 3D logót az Illustrator programban. Munkánk során a Pen Tool és a Shape Builder Tool, a színátmenetek és a különböző hatások segítségével a végleges verziót kapjuk.
1. Az alap készítése
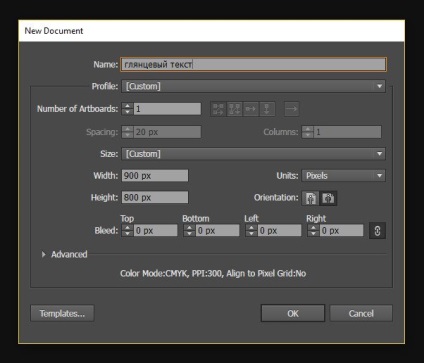
Go File - Új és létrehoz egy 900 x 800 képpontos munkadokumentumot.

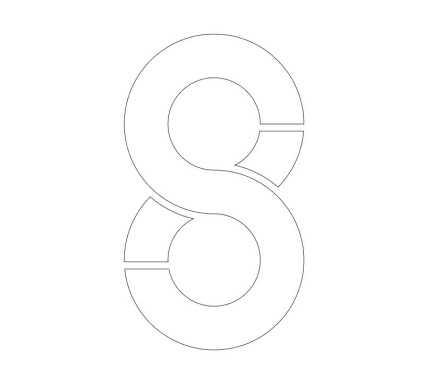
Ezután vigye el az Ellipszisszerszámot (L) (Ovális) és rajzolj körbe. Ezután nyomja meg a Ctrl + C és a Ctrl + F billentyűkombinációt az alak másolásához, és illessze be a másolatot az eredeti példányra. Csökkentse a másolat méretét körülbelül 60% -kal.
Az arányok méretarányos megtartásához tartsa lenyomva a Shift billentyűt.
Válassza ki a másolatot és az eredeti példányt, és menjen az Ablak panelre - Pathfinder, aktiválja a Mínusz elülső lehetőséget a nagyobb kör belsejét.

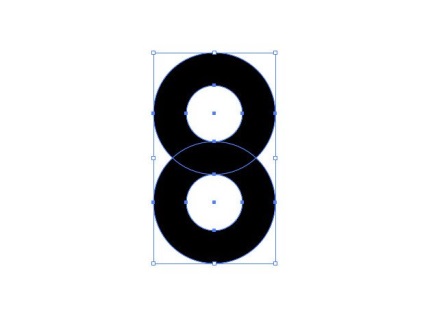
A Kiválasztó eszközzel (V) válasszon ki egy kört, tartsa lenyomva az Alt billentyűt, és mozgassa le a másolásra. Helyezze a másolatot úgy, hogy a felső éle az első kör belső lyukának külső széléhez érjen, az alábbiak szerint.

Szükség esetén növeljük a kerületet a dokumentum méretével.
Válassza ki és töltse be őket szürkével (BCBEC0).

A négyszögletes szerszámot (M) (téglalap) és a felső kör középpontját a Shift billentyű lenyomásával húzza ki egy négyzetet.
Fogja meg az Alt billentyűt, és húzza a négyzetet annak másolásához. Helyezze a másolatot az alábbiak szerint.

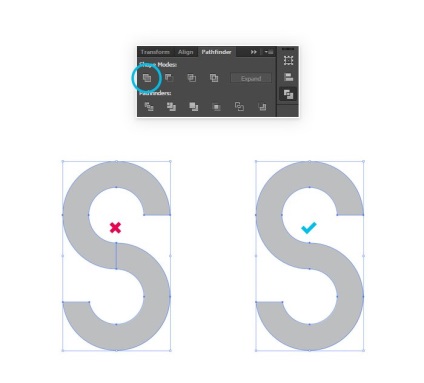
Válassza ki az első négyzetet és a felső kört, menjen a Pathfinder panelen és aktiválja a Mínusz Frontet. Ezután tegye meg ugyanezt az alsó körrel és a második térrel is. Az alakot a S betű alakjában kapjuk.

Válassza ki mindkét formát, és aktiválja az Unite opciót a Pathfinder panelen. Ennek eredményeképpen mindkét körnek egyetlen alaknak kell lennie varrás nélkül. Ügyeljen arra, hogy ne legyenek öltések a kapcsolatuk helyén.

2. Hozzon létre egy utat
Válassza ki az alakot és kapcsolja ki a kitöltési színt. Aktiválja a 1-es szélességű kontúrt.


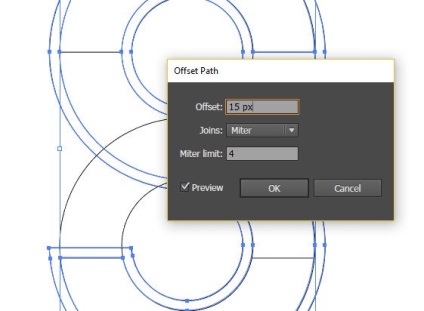
Ezután jelölje ki az eredeti példányt és alkalmazza az objektum-út-offszet útvonalat (Objektum-út - párhuzamos út létrehozása).

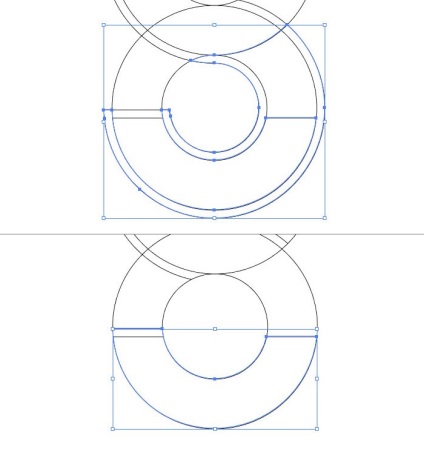
Válassza ki mindkét alakzatot, és alkalmazza a Felosztást a Pathfinder panelen, hogy a vázlatot részekre vágja.

Válassza ki azt az elérési utat, amelyre az Offset Pathet alkalmaztuk, rákattintunk a jobb egérgombbal, és válasszuk a Nem csoportosítás lehetőséget.
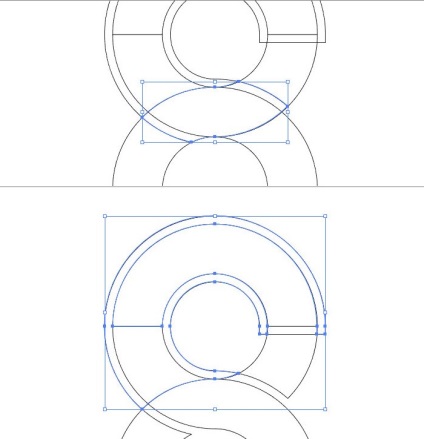
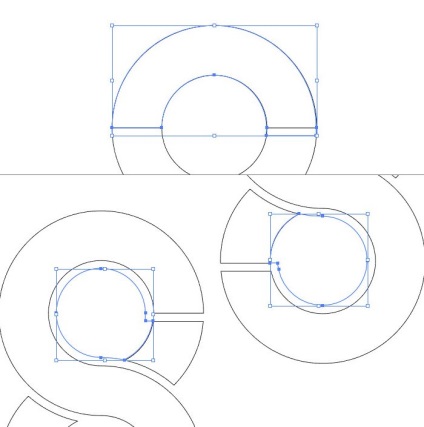
Ezután el kell távolítanunk a löket egyes részeit úgy, hogy a kimenet alak legyen, az alábbiak szerint. Gondosan átnézzük a képernyőképeket, és szakaszosan dolgozunk.




Válassza ki a teljes kontúrt, és csoportosítsa azt. Töltse ki az így kapott alakot szürke színnel.
3. Hozzon létre egy 3D logót
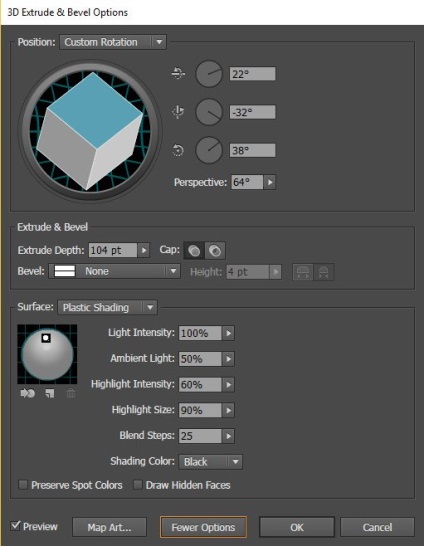
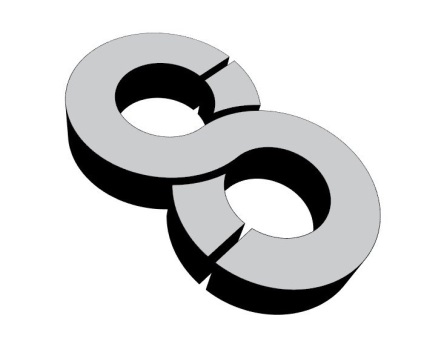
Válassza ki az alakot, és menjen az Effect - 3D - Extrude és a Bevel (Effekt - 3D - Extrude és Bevel). A megjelenő ablakban adja meg a következő beállításokat, és kapjon egy 3D objektumot.


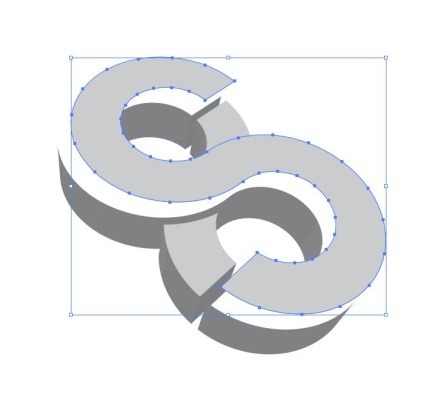
Kapcsolja ki az áramkört. Ugrás Objektum - Bővítse Megjelenés (Objektum - Deconstruct design). Ezután kattintson a jobb egérgombbal, és válassza a Ungroup (Ungroup) elemet. Ellenőrizze, hogy a logó mindegyik része önállóan kiválasztott és mozgatható elem.

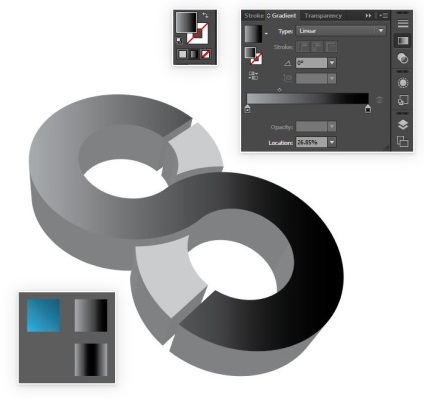
Ezután gradiens kitöltést alkalmazunk.
Válassza ki a felső részt és töltse be 000000-A7AAAD gradienssel. Az oldalsó részeket az A7AAAD-000000-A7AAAD gradienssel töltjük meg.
A kényelem érdekében rendszeres téglalapokat hozhat létre, és kitöltheti mindegyiket a saját színátmenetével. Ezután jelölje ki a logó kívánt részét, és használja a Pipettadugó (I) elemet a kívánt négyzetre kattintással, színátmenetével.


A logó utolsó részleteit 0B3A49-19B6F2 kék gradienssel tölti.

Ezután aktiválja a Gradient Tool (G) eszközt, és állítsa be a gradiens helyzetet minden egyes részre. Kezdjük a csúcson.



Folytatjuk a munkát, amíg megközelítjük ezt az eredményt:

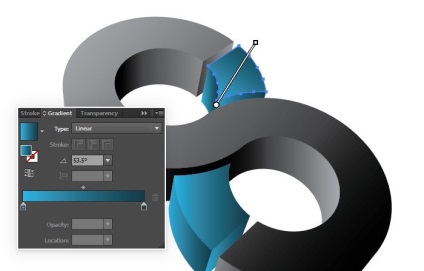
Vegye ki a Pen Tool (P) -t (Pen) és húzza a következő alakzatot a logó alsó szélén.

Ezután jelölje ki a logó alakját és felső részét, aktiválja az alakzáró eszközt (Shift + M) (alakzatok), nyomja meg az Alt billentyűt, és használja a mínusz nyílra kattintva a kék alak kiálló részére. Ennek eredményeképpen a logóra be kell vonni a lökést.

Válassza ki a kék alakot, és egy fekete löketet adjon hozzá 2 pt vastagsággal.

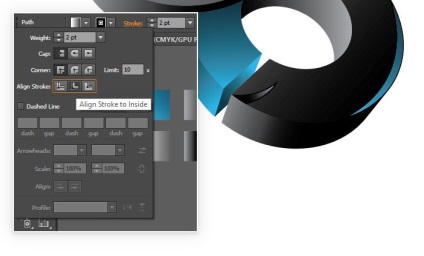
Ugyanezt tegye a logó tetején is, csak kapcsolja ki a körvonalat.

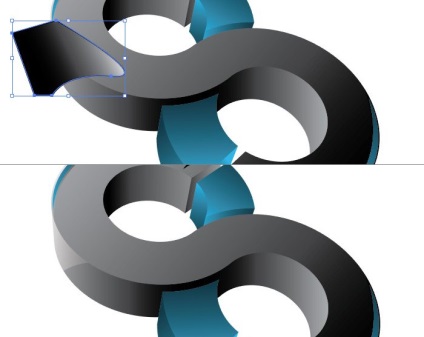
Duplikálja az eredményül kapott szalagot, és mozgassa az alábbi példányt, így kényelmesebb lenne vele dolgozni.
Újra másoljuk ezt a vonalat, és két példányban egymást átfedve kicsit. Ezután a Shape Builder Tool (Shift + M) (alakzatok) segítségével törölje a felesleges mennyiséget úgy, hogy egy vékony szalag maradjon, az alábbiak szerint.

Áthelyezzük ezt a szalagot az eredeti helyére, és töltsük fel az FFFFFF-656566 gradienssel.

Vágjon egy keskeny sávot, és töltsön be egy FFFFFF-262626 gradienssel.

Használja a Toll eszköz (P) (P) és az alak Builder eszköz (Shift + M) (Alakzatok) Rajzolj egy kis fekete-fehér flare alján a logó. Ezután fekete ütést alkalmazzon.

Duplázza meg a számot és vágja le a felesleget.

Duplikálja mindhárom formát, és vigye át a másolatokat a logó tetejére.

A logó oldalán szürke fénypontot rajzolunk.

Ugyanezt tegye az alján. Ha szükséges, az Ablakpanel - Átlátszóság (Ablak - Átlátszóság) esetén állítsa be az objektum opacitását.

Húzzon hasonló alakot az alsó kék elemre. Töltsön át fehér színű, átlátszó színűre, és csökkenti az átlátszatlanságot 50% -ra.

Ugyanezt tegye a felső kék elemre is.

Válassza ki az egész logót, kattintson a jobb egérgombbal, és válassza a Csoport lehetőséget.

4. Hozzon létre hátteret
Válassza ki a logót és menjen a Effect - Stylize - Drop Shadow (Effekt - Stylize - Shadow) menüpontra. Alkalmazza a beállításokat, ahogy a képernyőképen látható, majd kattintson az OK gombra.

Vegye ki a téglalapot (M) (téglalap) és rajzoljon egy téglalapot a dokumentum teljes szélességéhez. Töltse ki a radiális gradiens FFFFFF-8F8F91.

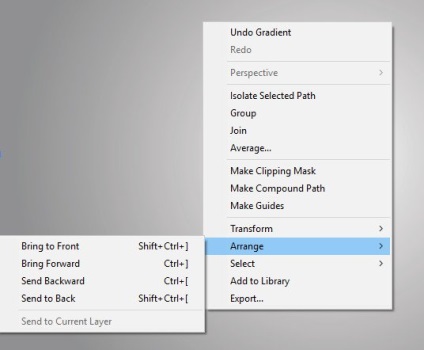
Kattintson jobb gombbal a téglalapra, és menjen a Rendezés - Küldés vissza.
A következő eredményt kapjuk:


A kék szín helyettesíthet bármely másikkal, és a következő lehetőségek közül választhat:

