Hogyan lehet felderíteni a várakozási időt a webmesterek fórumán
Senki sem szeret várni. Különösen, amikor letöltjük a webhelyet. Néhány másodperces késleltetés elegendő ahhoz, hogy kellemetlen benyomást keltsen a webhelyről. A Forrester Research felmérése szerint a látogatók készen állnak arra, hogy legfeljebb két másodpercet várjanak. Ha a webhelyet három másodpercnél hosszabb ideig töltik le - a felhasználók 40% -a távozik.
De kompromisszum van. Kevésbé stresszes és fárasztó várakozás. Íme 5 módja annak, hogy segítsen.
1. Tájékoztat a várakozási időről
A hosszú utakon a gyerekek folyamatosan megkérdezik: "Még megérkeztünk?" A várakozás sokkal nehezebb, ha nem tudja, mennyi ideig fog tartani. Ennek ismeretében felajánlhatja a felhasználóknak egy mutatót, amely tájékoztatja őket arról, hogy mennyi időt marad.
A használhatósági guru Jacob Nielsen azt állítja, hogy a 0,1 másodperces késleltetés "pillanatnyi átmenetnek" tekinthető. De ha több mint 1 másodpercet várni - a felhasználó úgy tűnik, mint egy örökkévalóság. 10 másodperc várakozás után egy személy elhagyja.
Ezek a határidők régóta ismertek. De 4 másodperc várakozás és 9 másodperc várakozás teljesen más dolog. Ugyanaz a kutatás kimutatta, hogy ha a várakozás kevesebb mint 5 másodpercig tart, akkor jobb, ha nem erre koncentrál, és hagyja, ahogy van. A szakértők csak akkor használják az előrehaladási mutatót, ha a várakozás több mint 5 másodpercig tart.
2. Mutassa be a mozgást előre
Érdekes, hogy ha az emberek választási lehetőséget kapnak, akkor előnyben részesítik az előrelépést, még akkor is, ha több időt vesz igénybe, mint állva. Szeretnénk úgy érezni, hogy haladunk. Az elmélet teszteléséhez kérdezze meg öntől, hogy mit szeretne: vezetni 50 km-t egy üres országút mentén vagy 20 km forgalomban.
Ezért vannak olyan letöltési mutatók, amelyek fagyasztani vagy szüneteltetni látszanak, nem kívánatosak.

A Pic Monkey-nál a boot folyamat több intervallumra oszlik. Látjuk, hogy a webhely letöltötte 20% -ot, 45% -ot. 90% és így tovább a végéig.

Annak ellenére, hogy a Photo Cat esetében a betöltési idő nem különbözik, gyorsabban fut, mivel a letöltési sáv gyakrabban frissül. Ez a gyorsabb letöltés illúziója.
Ugyanez a hatás egy pulzáló jelzővel érhető el. Amikor az emberek az indikátorra néznek, ami a színek színének megváltozása végett, úgy tűnik számukra, hogy az idő 11% -kal gyorsabban fut!
3. Az elemek részleges betöltése
Ne próbálja meg a helyszínen eltalálni a látogatót, miután egyszerre megmutatta a webhely összes zsetonját. Lehet, hogy nem várja meg, amíg el nem töltik és elhagyják. Új elemek megjelenítése betöltésekor.
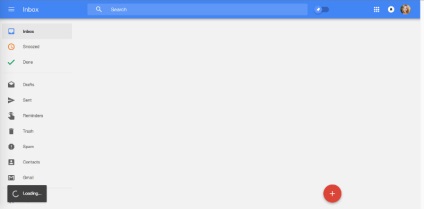
Ez a módszer a Google-t e-mail alkalmazásában használja. Az oldal "csontváza" azonnal megjelenik, 1-2 másodperc múlva megjelenik egy üzenet, majd a csevegés betöltődik.

A felhasználó nem valószínű, hogy lassú letöltést észlel. Túlságosan elfoglalt, hogy új részleteket nézzen.
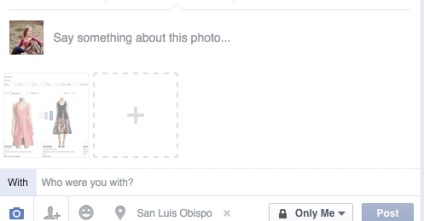
Ugyanez a módszer kisebb elemekkel működik. Például amikor feltölti a fényképeket a Facebookra, egy szürke pontozott keret jelenik meg, amelyet felvált a kép.

4. Adjon hozzá egy kis humorot
De Lordz koreográfiai akadémiája megfordult a másik oldalon. A rakodási oldal teljesen sárga, és az egyetlen dolog, ami felhívja a figyelmet a táncos sziluett a közepén. Igazán lenyűgöző látvány!

A World Wildlife Fund's Run 4 Tiger projekt szintén hipnotikus képernyővédő. Az oldal betöltése után a tigris képe fokozatosan megjelenik az oldalon.

5. Csatlakoztassa a rendszerindító oldalt a webhely más oldalaira
A legmagasabb szintű aerobatika akkor lesz, ha sikerül integrálnod a rendszerindító oldalt a webhely más oldalain, hogy egyetlen egésznek tekinthetők.
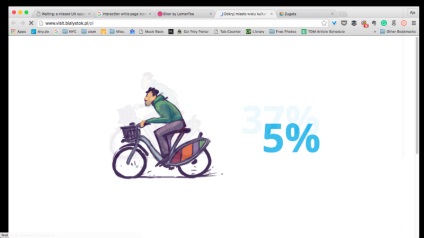
Vegyünk mintát egy kis lengyel város turisztikai helyszínéről. A terhelési oldalon a letöltés végéig (2. módszer) és a kis ember animációs alakjával megmutatja a pedálok csavarását (4. szám).

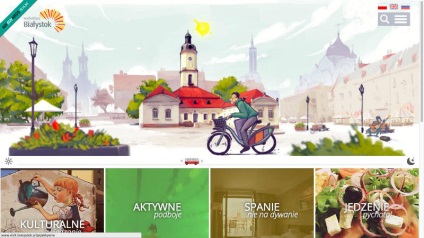
Amikor az egész webhely végül betöltött, ugyanazt a kerékpárosot látja, de más helyzetben.

Illúzió - a számítógépes grafika digitális folyóirat ugyanazt a módszert használja.
Van egy kimondatlan, szürke oldal betöltése.

amely színes, színes, GIF-animációjú kezdőlapgá változik.

Kérjük, vegye figyelembe, hogy a kíséret változása ellenére a logó mérete, színe és helye változatlan marad.
Ugyanaz a recepció használja a National Geographic Society honlapját. A betöltési oldal nem lenyűgöző: egy kis homályos tárgy fekete háttéren.

A betöltés során további elemek jelennek meg. A központban rejtélyes tárgy egy eredeti menüből (mind közvetlen, mind figuratív értelemben) válik.

Minden szegmens része az emberi étrendnek, mint például a cukor, gabona stb. Ha rákattint az egyikre, ugyanaz a szimbólum jelenik meg a bélyegképen.

Ami fontos, ezek az oldalak nemcsak szépek, hanem megfelelnek a webhely témájának is. A letöltési oldal megtervezésekor fontos, hogy a felhasználók pszichológiájára építsenek és felhasználják a legjobb gyakorlatokat.