20 Kérdések a webes betűkészletekről, savepearlharbor
A webes betűkészletekkel való foglalkozás különböző aspektusait ismertető cikkek hegyei már meg vannak írva, számos munkadarabot gyűjtöttek össze, de nap mint nap továbbra is elemi félreértésről van szó, hogy milyen webes betűkészletek vannak. Nem mindenkinek van ideje a googlott anyagokra ebben a témában, ezért igyekeztem válaszolni a gyakran feltett kérdésekre. Ez az anyag elsősorban azoknak szól, akik még nem fedezték fel a betűtípus-technológiák finomságait.
01. Miért van szükség webes betűtípusokra, miért nem szabványos?
Az első dolog, ami eszébe jut, a standard betűtípusok borzasztóan unalmasak, és a segítségüket nehéz csinálni valami eredeti. Rendszerint a legtöbbjük szomorúságot és diszpundenciát okoz nemcsak a felhasználóknak, hanem a webes tervezőknek is. A nem szabványos betűkészletek ebben az esetben kifejezőbbek, emellett nagyobb nagyságrendűek is, ezért bőven választhatunk. A betűkészlet a márka szerves része, ezért minden vállalat aktívan használja fel, mivel ilyen technikai lehetőség jelent meg.
Lehetséges, hogy teljesen elhagyják a szabványos betűtípusokat, különösen mivel sok mobil operációs rendszer nem támogatja őket (például Arial, Taһoma, Verdana és Grúzia). Sajnos, az iparág évek óta táplálja a 96 DPI-képernyők és George Verdun, nem volt teljesen kész a gyors változás, és a régi Windows operációs rendszer még mindig problémát jelent, hogy a kijelző egyéni betűtípusok sajátosságai miatt a raszterizációs motort.
02. Hogyan válasszunk jó webes betűtípust?
Font - ez nem csak egy digitalizált sor létrehozott karakterek ecsettel papírra vagy az Illustrator, ez is 98% befejező és polírozás, tippek és tesztelése különböző média és különböző méretekben. Az ilyen betűtípus jól néz ki, stílusa éles, és a nyomtatón vagy a képernyőn nem lesz gond, jó minőségű lesz.
A betűtípus kiválasztásakor azonban még ennél is fontosabb, de a font fontossága és megfelelősége a használati móddal és a hozzárendelt feladatokkal. Ha betűtípusokkal dolgozik, meg kell értenie, hogyan működik. milyen technológiákat használnak. Ez segít abban, hogy ne vegye figyelembe a rengeteg érthetetlen tanult szabályokat, amelyeket elkaptak. Például minden tiszteletre méltó nyomtató tudja, miért nemkívánatos a TrueType betűkészletek inszetnyomtatáshoz való használata, mely betűkészletek szövegként használhatók, és amelyek csak címsorokra vagy mutatókra vonatkoznak. Ha nem tudja ezt, akkor egy hatalmas nyomtatási sorozatot kell újranyomtatnia, és munkáját váratlan meglepetések és problémák várják. Elképesztő, hogy miért nem állítja senki a webdesignereknek.
03. Hogyan működnek a böngészők a betűtípusokat?
Gyakran hallottuk, hogy a böngészők maguk készítenek betűtípust, így mindenhol másképp néz ki. Valójában a betűtípus rajzolása az operációs rendszer egy speciális grafikus alrendszere: Windows alatt GDI vagy DirectWrite. és az OS X és az iOS - CoreText (és a QuickDraw előtt). Vannak közös 3. raszter motor (rendering) betűtípus: kétszínű (fekete-fehér) pixel, monokróm pixel (gyakran nevezik az élsimítást vagy hagyományos élsimítás) és egy sub-pixel. Az alpixel az LCD és a plazma megjelenítő funkcióit használja, ahol minden pixel 3 részre oszlik (piros, zöld és kék), hogy növelje a képkocka vízszintes felbontását és növelje az átlátszóságot.
Azonban a böngészők valóban úgy döntenek, ahogy rajzolnak, az általuk biztosított operációs rendszerektől. Például a GDI részeként 3 renderelési lehetőség létezik: b / w, normál anti-aliasing és alpixel ClearType. Az utóbbi sajátossága, hogy a simítás csak vízszintesen történik, az alpixelek elrendezésével összhangban. Éppen ezért, amikor használjuk, gyakran látunk borzasztó horogokat a betűtípus vízszintes és átlós mozdulatain. Szerencsére a Microsoft lassan javította a mechanizmust, és a GDI helyébe a DirectWrite technológia lépett, ahol megjelenik a függőleges simítás. Összehasonlítás:
04. TTF vagy OTF?

Azt is látjuk, hogy nem minden böngésző használ DirectWrite-t. Tehát még mindig nem a Google Chrome.
05. Mi mást befolyásol a kijelző?
Néha jobb a manuális raszterizálási módszer beállítása. Például a Webkit-motorral rendelkező böngészőkben használhatja a CSS-tulajdonságot, a -webkit-font-simításokat, és az alpixel helyett manuálisan kapcsolhatja be a normál anti-aliasing funkciót, és fordítva. Vannak olyan nem triviális módszerek is, amelyek segítségével a böngésző megváltoztathatja a raszterizálás módját, a hubr egyszer javasolta a szöveges árnyékolással rendelkező hack használatát.
A simítás tökéletlenségeinek kiegyenlítésének másik módja a szín és a kontraszt szabályozása. A kromatikus kontúr hatásának gyengítése érdekében (a ClearType használatakor sárga és lila körvonalak jelennek meg a széleken) megpróbálhatja gyengíteni a hangkontrasztot, és közelebb hozza a háttérszínt a szöveg színéhez. Ne erőltesse el, ne felejtse el a látásromlást okozó felhasználókat.

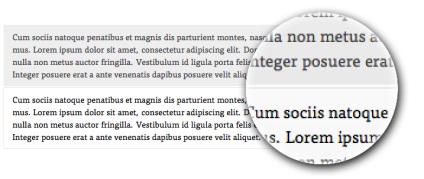
06. A webes tanácsoknak hinting-e?
A betűk nélküli betűkészlet raszterizálódik, és a betűk magassága ugorhat.
Egyrészt a betűkészlet a tükrözéssel teljesen világos, kontrasztos és egységes, másrészt - a betűk formája torzul a mérettől függően, és az intervallumok eltérhetnek a valóságtól. A betűk szigorúan követik a képpontokat.
Windows, azt látjuk, talán a legradikálisabb megközelítés: olyan népszerű, mint a betűtípus Tahoma, Verdana, Arial és Grúzia othintovany kifejezetten GDI ClearType, és amikor ott volt egy DirectWrite volt perehintovyvat és frissíti az alap betűtípus csomagban OS.
A Microsofttól eltérően az Apple tapasztalta az ellenkező megközelítést, ezért operációs rendszere olyan algoritmust használ, amely lehetővé teszi bármely betű többé-kevésbé minőségi kimenetét, és egyáltalán nem veszi figyelembe a hintinget.
A kérdés megválaszolása: a 300 DPI monitor kora gyorsan közeledik, és hatalmas számú mobileszköz már rendelkezik ilyen engedéllyel, és hamarosan nem lesz szükség a hintingre. De mivel a Windows még mindig hintingozavisimoy és monitorok orientált a kis felbontású a betűtípusok, próbálja kiválasztani minőségi othintovannye vagy szabványos, különben a szöveg lesz olvasható és nehezen érthető.
07. @ font-face vagy Cufon?
Bármennyire furcsa lehet, még mindig vannak emberek, akik ezt a kérdést felteszik maguknak. Úgy tűnik, hogy miután a böngészők elkezdték támogatni a @ font-face attribútumot, a betűkészletek (Cufon, sIFR, Flash) egyéb beágyazási technológiái irrelevánsnak tűntek. De van még valami értelme, például a betűtípus helyett egy kép, amikor az oldal nem a vektor görbéket jeleníti meg, hanem csak a nyomtatást, hogyan nyomtatja ki a nyomtató a lapon, vagy a Photoshop megjeleníti a nem szerkeszthető JPG-t. Ezt sok rendszeres (asztali) betűtípus engedélyezi. Egyes betűtípus-gyártók (például az Adobe) lehetővé teszik az asztali betűtípus beágyazását (a programokban és a kiszolgálón), így védett marad, és nem tölthető le. Ha nem rendelkezik külön webes licenc megvásárlásával, akkor alkalmazhatja a megfelelő sIFR-t. amikor a betűtípus flash objektumok használatával épül fel. A hátránya, hogy a Flash-t használják, amelyet nem minden eszköz támogat. Használhatja a Cufon technológiát (Vászon használata is), ha az engedély lehetővé teszi. Természetesen ebben az esetben a forgatókönyv nehézkes lesz, és a szöveg kiválasztása nem működik, de kétségbeesett helyzetben fog működni.
De a legjobb használni a @ font-face-t, technikailag és kényelmesebben működik, ráadásul elég tapasztalat van ahhoz, hogy vele dolgozhasson. Csak egyetlen hátránya van, hogy nem minden gyártó engedélyezi a betűkészletek internetes használatát.
08. Milyen formátumú legyen a betűtípus-fájl?
A telepítéshez előkészített (@ font-face) betűtípusoknak egyszerre többféle formátumban kell lenniük:
09. Lehetőség van webes betűtípusok konvertálására?

Ezenkívül az átalakítás folyamata szinte mindig ellentmond az engedély feltételeinek, amelyek megtiltják a módosításokat. Egyszerűen fogalmazva - ez ugyanaz a lopás. Amikor feltölti a fájlokat a konverterre, győződjön meg róla, hogy nem hagyja figyelmen kívül azokat, és figyelmeztetést ad, mert a fájl tartalmazza a gyártó digitális aláírásait és a megfelelő módosításokat.
10. Hány webes betűtípust kell mérlegelni?
Az oldal megjelenítését megelőzően a böngészőnek teljes mértékben le kell töltenie a betűtípusokat. Talán látnod kell a "betűtípus-vaku" (vagy FOUT) hatását, amikor egy rövid ideig az egzotikus betűtípusok helyett a rendszer normál betűtípusai sikeresek. Általában ha a TTF (OTF) 100 kB-n belül esik, és a WOFF (EOT) értéke 50 kb. Mindig gondoljon arra, hogy egyáltalán nem szabványos betűtípusokat szeretne használni, akkor is, ha 1 rövid fejlécben használja, még mindig le kell töltenie a teljes betűtípust.
Minél tökéletesebb a tervezés, annál kevésbé súlyoznak a font fájlok, és megpróbálnak egyszerű formákat választani. Ebben az értelemben az ideális forma nyitott geometriai groteszk, alacsony kontrasztú. A betűtípus betöltésének felgyorsításához érdemes a stíluslapot az adatok segítségével megadni: uri.
11. Hány betűtípus használható az interneten?
A tervező szemszögéből sok nyom a hűvös. És valóban, a fejléchez - Félkövér, és ott, az oldalsávhoz - ExtraLight, a felesleges textúrákat általában lerázzák, és a Condensed Boldba nyomják. Itt van - valódi gazdagság és stilisztikai sokszínűség. De amikor ez a "gazdagság" elkezdődik a helyszínre, akkor kiderül, hogy minden rendkívül lassú. És jobb, ha nem is próbálja megnyitni egy ilyen webhelyet egy mobileszközről. És mégis ne felejtsük el, hogy minden felirat valami pénzt ér, és valószínű, hogy az ügyfél kérni fogja Önt, vagy megtalálja a betűszinonimát, vagy csökkenti a feliratok számát, csak hogy nem vásárolja meg az egész drága fülhallgatót. Normális, hogy egy vagy több készlet legfeljebb 2-3 vázlatot használjon.
12. Szükségem van a karakterkészlet korlátozására?
A kérdésre adott válasz attól függ, hogy milyen webhely van és hogyan fogják használni. A korlátozások hasznosak lehetnek, mivel lehetőség van a fájlok mennyiségének jelentős csökkentésére. Néha köszönhetően a tudatlanság, a fejlesztők betöltött helyben legnehezebb font fájlokat a teljes készlet karakterek, és jól, ha nincsenek karakterek (vegye figyelembe a betűtípus Arial Unicode tartalmazza a legtöbb karaktert a Unicode asztal súlya 22 mb).
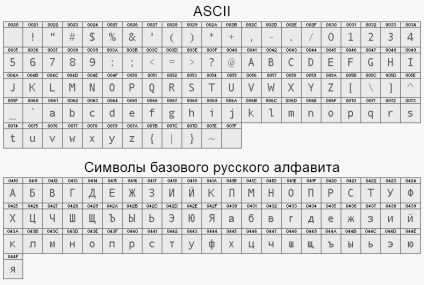
Azok, akik az angol nyelvű oldalakat könnyebbé teszik, nem kell további karaktereket betölteniük, elég az alapszintű latin (vagy ASCII) nyelven. Ha ön használ egy betűtípust fejezetek csak oroszul + angol foltok, akkor lesz elég ASCII készlet (Basic Latin), és 64 az orosz ábécé karaktereit, nem szükséges betölteni egy sor cirill Extended 420 karakter. Egészen más a helyzet, ha a webhely többnyelvű, ebben az esetben, hogy elkerüljük a helytelen karakterek megjelenítését kell próbálni, hogy fedezze az összes használt nyelveket.

13. Használhatok fontklónokokat?

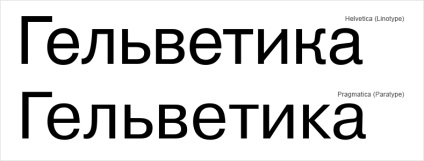
Előfordul, hogy túl drága vagy lehetetlen megvásárolni az eredeti betűtípust, akkor helyénvaló egy betűszinonim (klón) kiválasztása. Természetesen nem számíthatnak arra, hogy lenyűgöző minőségű legyenek, még akkor is, ha egy ismert orosz céget gyártanak. Nagyon rossz, ha van néhány opus Anonymous írásbeliséggel, hogy kipróbálja magát egy új területen, óvakodj az ilyen betűtípusok. Itt van példa a klónok (zárójelben az eredeti): FreeSet (Frutiger), Pragmatica és Helios (Helvetica). Kérjük, vegye figyelembe, hogy a betűk alakja változhat. Számos klón található a ParaTaypa betűszinonimáinak könyvtárában.
14. Hogyan tesztelhetek egy betűtípust?
15. Van egy betűtípusom a számítógépemen, használhatom a webhelyen?

Először egy kicsit a lopásról. Sok tervezőt ismerek, akik több ezer betűtípussal rendelkeznek a számítógépen, amelynek eredete senki sem tudja. Általában csak letöltött az internetről. De valamilyen oknál fogva senki sem gondolja, hogy a jó betűkészletek létrehozása hónapok, és néha komoly munka évek! De ez nem az egyetlen ok, hogy nem használhatja a fuzzy, nem világos, honnan származnak a betűtípusok, hanem mert komoly nehézségekkel szembesülnek a fejlesztési szakaszban.
Ha egy betűtípust szeretne beilleszteni az operációs rendszerhez tartozó webhelyre, akkor csak raszterizálással vagy képeken történő használatával teheti meg. Ha valóban be kell építeni, akkor külön licencet kell vásárolnia, mint a rendszeres betűtípusok (mind Grúzia, mind Tahoma értékesítésre kerülnek).
16. Hogyan vásárolhatok webes betűtípust?
Vagy talán jobb, ha nem pénzt költenek egy betűtípusra? Sok csodálatos ingyenes betűtípus van, amelyek semmiképpen sem rosszabbak a fizetetteknél!
17. Melyek az engedélyek?
A betűtípusok különböző típusai léteznek, és a webes betűk megjelenésével a sokszínűségük csak nőtt. A valós életben minden cég maga határozza meg a játékszabályokat, és a betűtípussal különböző mások jelei láthatók. Érdeklődni fogunk a tipikus.
A rendszeres kereskedelmi licenc korlátozza bizonyos számú eszköz használatát, és lehetővé teszi a betűkkel létrehozott művek terjesztését. Lehet magazinok, újságok, szórólapok, névjegykártyák, raszterizált betűtípus-képek - mindegyiket nevezhetjük nyomatoknak. Ez a licenc nem alkalmas filmek, televíziók, internetes alkalmazások és programok beágyazására, ezeket a jogokat külön kell megvásárolni.
18. Mi a különbség a webes betűtípusok licencei között?
Egy külön webes licenc azonban nem teszi lehetővé a hagyományos számítógépeken való használatot. Néha ingyenes webes licencet adnak ki, vagyis az asztali betűk megvásárlásával párhuzamosan jogában áll a webes verzióját használni. De ez még mindig ritka, a gyártók abszolút többsége kiegészítő díjat igényel.
A vásárlás után kapsz egy fájlt, amely be van dugva a helyszínen (TTF, OTF, WOFF, EOT), és néhány betűtípus nem hozhatnak adatfájlok a helyszínen nem védett formában, mivel elméletileg a harmadik felek kap magukat font fájlokat. A harmadik lehetőség az, hogy a betűtípus-gyártók speciális webszolgáltatását használja, például az Adobe tulajdonában lévő Typekit, és előfizetési díjat fizet.
19. Hol kaphatok jó webes betűtípusokat?
Ingyenes betűtípus-könyvtár a Google-tól
Fontsquirrel egy jól ismert konvertáló és webes betűkészletek katalógusa
Myfonts - egy hatalmas betűkészlet kényelmes fizetési rendszerrel
Fonts.com - a MyFonts fő versenytársa
Typekit - szolgáltatás Adobe fontok bérbeadására
Typecast - a fent említett tároló teszteléssel
20. Mit tudok még olvasni a webes betűkészletekről?
Ildar Kinyabulatov, az ADV webes tervezője / web-engineering