Testreszabhatja a menü stílusát wordpress alkalmazásban
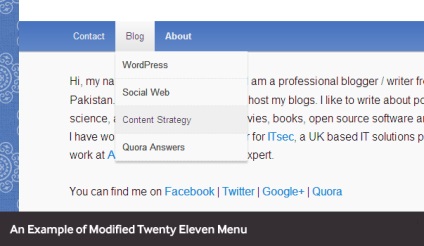
Ebben a kódban az aktuális oldal kiemelten jelenik meg a menüben a kiemelt elemkel. Amit kapunk:

Annak tudatában, hogy melyik osztály felelős azért, mi lehet bármilyen menüt elérni. Itt találhatók azok a fő osztályok, amelyeket a wp_nav_menu függvény által létrehozott konténerben használnak:
.A menüelem az egyes menüelemek fő bőrosztálya
.menu-item-type- - paramétert használjuk a post_type vagy taxonómia paraméterekhez
például:
.menü-elem-típus-POST_TYPE
.menü-elem-típus-taxonómia
.aktuális menüelem - az aktuális oldalhoz rendelt osztály
.menü-item-home-class a főoldalon megjelenő menühöz
.page_item - egy osztály, amely egy oldalcímkere mutat, például az azonosítóján
például:
.oldal-item- $ ID
.current_page_item
Az osztályok leírásának megváltoztatásával elérheti, hogy a kívánt módon fog megjelenni. Azok számára, akik még mindig tanulnak, megtanulják a CSS-t, javasoljuk, hogy töltsön le néhány témát, amelyekhez tetszett a navigációs menü megjelenése, és tanulmányozza a témakör style.css fájlját - benne megtalálja a fent említett tervezési osztályokat. Ezeket a kész példákat felhasználhatja, és alkalmazhatja őket a projektben, vagy használhatja őket billets-ként kísérletekhez, és megváltoztathatja - a kísérletezést, akkor képes lesz függetlenül megszerezni a navigációs menü eredeti formáját.