Megpróbálja frissíteni az alkalmazás oldalát az átlós frissítési elrendezés használatával
Az alkalmazási oldalak frissítése az Swipe Refresh Layout segítségével
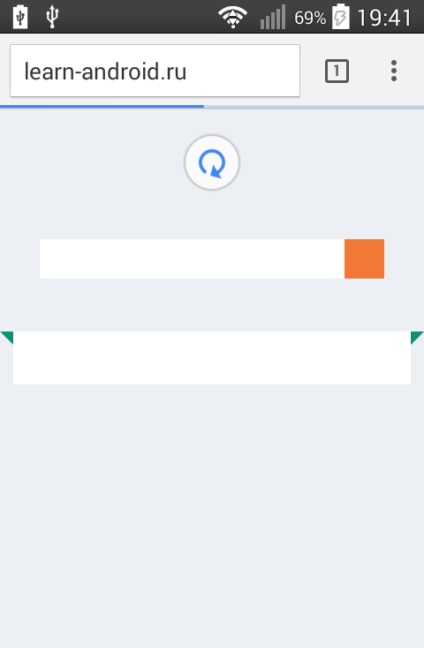
Az Android 5 Lollipop és a Material Design megjelenésével számos érdekes dolog jelent meg az Android programozási funkcionalitásában, amelyek közül az egyiket ma megfontoljuk, és megtanuljuk használni. Ez olyan dologról szól, mint a Swipe Refresh Layout. Az ilyen elrendezés használatával frissítheti az alkalmazási oldalakat az ujjmozdulattal a képernyő tetején. Ha a Chrome-böngésző mobil verzióját használja, látta ezt a funkciót, amely mellesleg nemrégiben, körülbelül egy hónappal ezelőtt került bemutatásra:

Egy gyönyörű és hasznos dolog, és még érdekesebb - nem nehéz használni, és még az Android régebbi verzióin is elérhető, a Froyo pontosan (tesztelve). Így kezdjük felvilágosítani.
Hozzon létre egy új projektet, válassza az Üres tevékenység lehetőséget. Nyissa meg az activity_main.xml fájlt, és hozzon létre egy speciális elrendezést, a SwipeRefreshLayout-ot, hogy végrehajtsa a frissítést egy gesztussal:
A ScrollView elemet azért hozták létre, hogy képes legyen az oldal másolására, anélkül, hogy semmi sem jön ki (ez a mi esetünkben van, de nem mindenütt).
Ha nem zavarja a frissítési ikon színbeállításait, akkor alapértelmezés szerint fekete-fehér lesz. De mi lesz a körünk. Ehhez a res / values mappában hozzon létre egy color.xml nevű fájlt, és adja hozzá több színt:
Most menjen a MainActivity.java programba, és kezdje el írni a kódot. Ha ezt a frissítési funkciót gesztussal szeretné végrehajtani, tevékenységünknek speciális SwipeRefreshLayout felületet kell végrehajtania. OnRefreshListener.
Különösen a SwipeRefreshLayout elemének megmagyarázására, deklarálására és inicializálására, az .OnRefreshListener felület végrehajtására van szükség. egy forgó színcsíkra szabva, a fájlok által létrehozott colors.xml használatával. Ha nem használja őket, mint fent említettük, az animáció fekete-fehér lesz.
Hozzon létre az onRefresh () metódust. ben megemlítjük frissítési folyamatunk végességét (.setRefreshing (false)), és állítsuk be a frissítési folyamat hossza 5000 milliszekundumot, vagyis 5 másodpercet. Kísérletezhet és további színeket és hosszabb animációs frissítéseket tehet fel, mennyit szeretne.
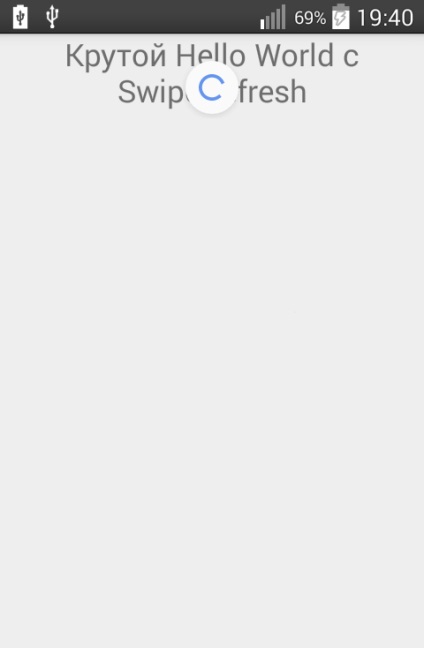
Elindítjuk a teremtésünket és megvizsgáljuk az eredményt:

Kiderült, nagyon szép leszel :). A későbbiekben a Swipe Refresh Layout használatával kapcsolatos bonyolultabb példákkal foglalkozunk.