Az oldal lokalizációját mvc-vel végezzük
Képzelje el, hogy úgy döntött, hogy webhelyet készít az ASP.NET MVC használatával. És többek között ezen az oldalon is több nyelven kell megjeleníteni. A feladat, bár látszólag első látásra nem a legszokatlanabb, valójában nagyon egyszerű. És most elmondom neked, mit tegyek ehhez.
Ehhez nyissa meg a projektben a RouteConfig.cs fájlt. található az App_Start könyvtárban, és hozzáadja az elérési útvonalat a helyi tartalomhoz.
Ehhez nyissa meg a fájlt a Kezelői vezérlő kódjában a Vezérlők / HomeController.cs mappában, és adja hozzá a paraméterhez szükséges nyelvet:

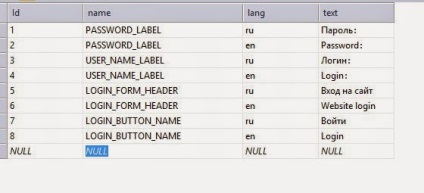
Az utolsó dolog, ami számunkra egy lokalizációs mechanizmust hoz létre, az, hogy megkapjuk ezeket az adatokat és megjelenítjük egy oldalon. Tegyük fel, hogy az Entity Keretrendszerrel az adatbázisból származó adatokat (a továbbiakban a kódban, a táblázat objektumában) adatbevitelre használjuk fel, amelyet külön nem fogok élni. De arról, hogyan jeleníthetjük meg a sorokat a webhely oldalán, részletesebben elmondom.
Erre a célra javaslom a Html segítők módszereinek használatát. További részletek arról, hogy mi ez és mi szükséges, írok az alábbi bejegyzések valamelyikébe, de most nézd meg a kódot:
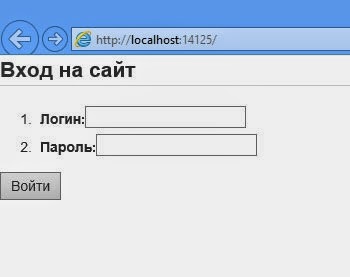
Most mindennek működnie kell, ellenőrizzük. Nyilvános nyelvhasználat nélkül megyünk az oldalra - az alapértelmezett nyelvet, a mi esetünkben - oroszul

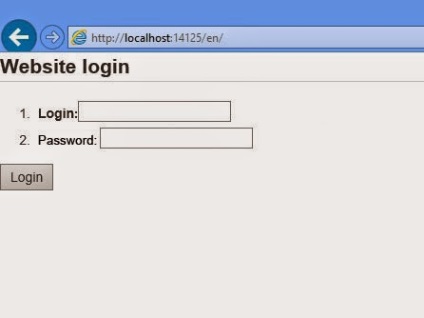
És most, az utolsó slash után, add "en", hogy megkapja az oldal angol nyelvű változatát:

Ez minden, semmi bonyolult :)