A tartalom görgetése után történő rögzítése
Két állam
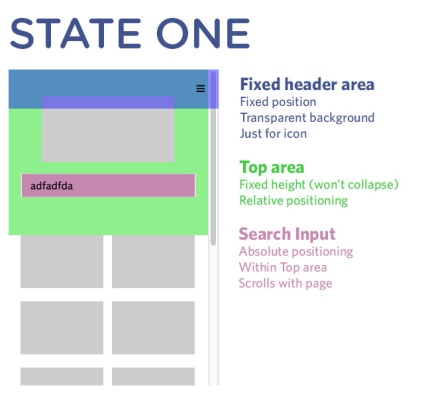
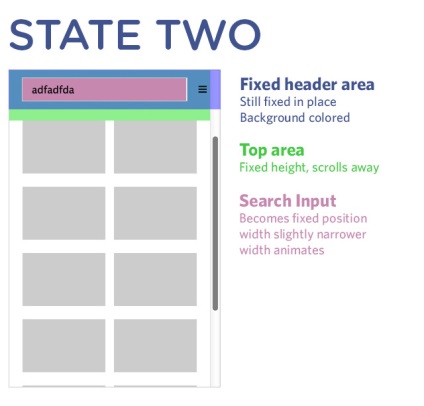
Mint a legtöbb jó trükköt is, nem sok olyan szokatlan. Mindössze annyit kell tennünk, hogy átgondoljuk (és létrehozzunk egy tervet) két lehetséges állapotot:
Keresés mezőben, amikor oldalra görget

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A keresési mező az oldalfejlécben van rögzítve
Az osztálynév megváltoztatásával váltunk közöttük. És nincs semmi baj abban, hogy két keresőmező van, amelyek csak akkor jelennek meg, amikor egy bizonyos szkript végrehajtásra kerül. Ez jó ellentét, mert Nem akarunk komplex számításokat szinkronizálni. Sokkal könnyebb egyetlen elemet kezelni.
Első állapot

(Itt SCSS-t fogok használni, mert jó az állami menedzsmenthez szükséges fészekelemek használata).
Második állam

Feltéve, hogy hozzáadtuk a .fix-keresési osztályt a szülőelemhez.
Állapotváltás
Mindössze annyit kell tennie, hogy váltson a két állam között, amelyet jelöltünk. Ha az oldalt 147 képpontos vagy annál nagyobb léptékkel lefelé gördítette, a megadott osztály hozzá lesz rendelve az elemhez. Ha ez nem történik meg, akkor az osztály nincs hozzárendelve. Még akkor is, ha lefelé görget, majd visszamegy, az osztály maga törlődik (mert ez a kis függvény minden egyes görgetési eseménynél hívódik meg).

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A korlátozások beállítása
Az általános hagyományt követve, amikor korlátozásokat szeretne beállítani a görgetéskor (ha valamilyen eseményt kapcsolsz egy gördülő eseményhez a demóban), ezt meg kell mondani: figyelembe kell venni a korlátozások beállítását. ha egy függvényt görgetéses eseményekkel társít, mert ha nem, akkor a funkciót sokszor hívja fel, és nagyon lassan működik.
Ez az, amit jó lenne csinálni a tiszta CSS-ben. Még nem hoztam fel nagyszerű döntéseket, de nem hagyom figyelmen kívül azokat a csodálatos dolgokat, amelyeket a többiek a CSS-en csinálnak, tehát ha valami eljut az eszembe, frissítem ezt a cikket. Talán egy nap képesek leszünk ellenőrizni a görgetést a média kérésein keresztül?
Fix pozicionálási támogatás
Ne feledje, hogy ez a demo olyan rögzített pozícionáláson alapul, amely gyenge hírnévnek örvend a mobilkészülékek makettjeinek létrehozásában. Miközben azt mondom, hogy "elég jó" támogatása van a pillanatban, a választás még mindig a tiéd. A téma olvasása:
Használhatom ... weboldalt rögzített pozícióban
Ez csak egy példa (különösen nem alkalmas mindenütt)
Előfordulhat, hogy a beépülő útvonali pontok (vagy maga az ötlet) néhány verziója fenntarthatóbb megoldást eredményez.
Kiadás: A webformyself parancs.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán