A meglepő következtetésre további mezők K2
Kezdeni - ha használja a K2 komponens és külön sablont, át kell másolni a teljes tartalmát a K2 sablon a Joomla sablon. Így, amikor frissítése K2 (különösen J2.5 felett) ne veszítse el a módosításokat elvégezte a K2 sablon fájlokat.
Készítsen egy másolatot a K2 sablon
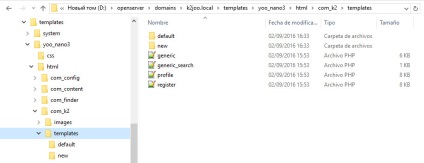
Nyissa meg a mappát: / components / com_k2 / templates /, és másolja a tartalmát egy mappába a sablon (előre létrehozott mappa com_k2 / templates /): / templates / imya_vashego_Joomlashablona / html / com_k2 / templates /
Ha az osztály dop.poley nem mindenhol, ez nagyon hasznos, hogy hozzon létre egy külön erre a célra sablont. Például egyes cikkek hozzuk mivel azok is megjelennek az alapértelmezett K2 (üres sablon az úgynevezett alapértelmezett), és a mi frissített sablon giccses obzovom új. Ahhoz, hogy érthetőbb - lásd a képen fa (legyen óvatos - a nevében a CSS-stílus fájlt a mappába azt pozhuom alább). A mi példánkban sablont használ a cég YOOtheme - NaNO3.

Tartalom alapmappák teljesen bekerülnek ebbe a mappába új. Ez az új helyen, és mi buedm semmilyen további manipuláció.
Mivel K2 alapértelmezett „pull” stílusok „natív” komponens mappa (/components/com_k2/css/k2.css), majd oldja meg a problémát az alábbiak szerint:
Biztosító alapvető felülírja item.php. mi Restyling nevét, és távolítsa font-family stílust alapértelmezés szerint, létrehozta a K2, hanem örökölni egy sablonból. Ebben az esetben meg kell jelennie a változás a stílus nevét.
Hogyan kibontásához?
Akkor jobb klikk a böngésző bármely részén, hogy meg akarja változtatni, akkor kerül be a CSS osztály vagy azonosító, és a beállítások használatával megosztani egy új CSS szerkezet tipográfia, szín és helyét, majd egyszerűen másolja a CSS jobb választó és helyezze be a megfelelő CSS fájl helyes. Végezze el a módosításokat, és mentse.
Beállítás stílusok
A item.php biztosítunk egy linket importálni betölteni a CSS fájlban - k2.css. Akkor másolni a CSS fájlban alkatrész K2 stílusok - k2.css és tedd ide. Inkább újra csak mire van szükség. A k2.css biztosítunk linkeket más CSS 3 csak betörtek tipográfia, elrendezése és színe, akkor ne használja őket, ha nem akarja, azt választotta el őket egymástól, kérésére speciális ügyfelek.
Dolgozunk a további mezők K2

Most fogjuk megérteni a mappa tartalma c a K2 sablon.
Share További mezők
/templates/nazvanie_shablona/html/com_k2/templates/new/category_item.php nyissa meg a fájlt, és miután a sort:
(Ez közel van a fájl elején), illessze be a következő kódot:
Ezt követően el kell távolítani a meglévő kiadási minden egyéb területeken. Keresi a területen a 136. sor kódot (az egyik változata a sorszámok eltérőek lehetnek - erre kell egy fej a vállak és a többé-kevésbé egyenes karok), és törölje azt:
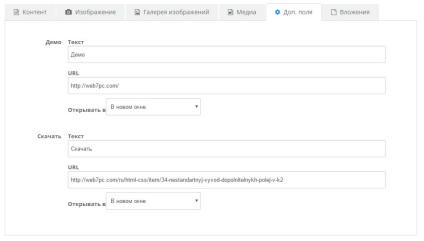
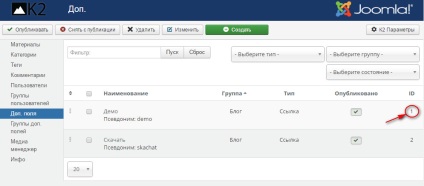
Ezután fel kell hívnunk egy további mező alján intro -rekumbens anyag, ez lesz a demo területen. amely egy egyedi azonosító, - 1 (az ID mező megtalálható az adminisztratív testület, K2, a lap további mezőt.)

ahol [1] - ez egy további mező id demo. Update oldalt az oldalon, és tekintse meg az egyik terület, amely az azonosító 1. Ugyanígy illessze más területeken bárhol a K2 sablon, de ne felejtsük el, hogy az ID megváltoztatásáról minden egyes új mezőt adunk a sablont, mert akkor az ugyanazon a területen különböző helyeken a sablon:

Fontos megjegyzés: ez most lehetséges, hogy további álneveket. mezők helyett az id, és jelentősen egyszerűsíti a navigációt a K2 sablon fájlokat:
Így a boldog tulajdonosai K2 verzió óta 2.6.1 élvezhetik az a tény, hogy most lehet nyomtatni a neve (név) és érték (érték) minden további mezők a sablon bárhol! Nos, mi, hogy úgy mondjam, az egyszerűség kedvéért, dolgozni, amíg a „régi vágású”.
És még egy megjegyzés. Mint látható, csak hozott kiegészítő mező értéke, a mező nevét, a mi esetünkben nem volt szükséges, és elveszítettük. Ha azt szeretnénk, hogy megjelenjen a mező nevét, és annak értékét - szükség van némileg módosítani a kódot adtunk az elején (ne felejtsük, sor után a tilalom közvetlen hozzáférést biztosít a fájl):
Egyedi tervezés minden területén
Ezután kell egyénileg gondoskodjon kiegészítő K2 területen. Elég csak a keret kódunk DIV'om vagy bármely más eleme a kérelmet, és adjuk hozzá a CSS-osztály vagy id hozzon létre egy egyedi stílust. Például ezt:
Ezután nyissa meg a CSS fájlban K2 komponens (én találtam a mi new_style.css), és hozzon létre egy vizuális stílust. Itt ez teszi a hézag a szíved vágyait. Például így:
De régen kész sablon stílusok és az előírt class = „uk-uk gomb-button-siker”, hozzáadott plusz annak elhelyezése:
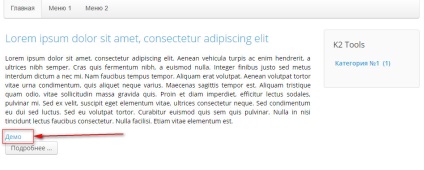
Eredmény a következőképpen állítjuk elő:

megnehezíti a
A „normál” üzemmódban, további mezők jelennek meg K2 ciklusban vagyunk, az előző példában eltávolítjuk, és kiveszik a mező ciklus egyenként. De ez nem kopott, ha mi vagyunk, ha van két tucat mezők, és nem kell, hogy ne egyedi tervezésű minden olyan területen, és elegendő csak egy vagy két területen az idegenektől? Levezetjük a ciklus újra, törlés szükségtelen területeken. A helyzet álnevek Mi biztosan nem fog működni. Például, meg fog jelenni a „nagykereskedelmi ár” csak az adott csoport K2 felhasználók (nevezzük őket feltételes „nagykereskedők”). Ebben a példában úgy véljük, a mező „Kis nagykereskedelmi” és a „nagy nagykereskedelmi” id amelyek rendre 19, 20, és egy felhasználói csoport „nagykereskedők”, id = 5.
Kérjük, vegye figyelembe: nem dolgozunk a Joomla felhasználói csoportok és csoportok K2 felhasználók. Ez fontos!
Így ezt a kódrészletet, akkor megjeleníti az összes mezőt, kivéve a vak és azok id = 19 és id = 20. Most ellenőrizze, milyen a felhasználói azonosítót, és ha a csoport „Nagykereskedők” (azaz, a csoport id felhasználók K2 = 5) - származhat a opisannoy eljárást korábban fennmaradó két mező:
Élvezi a kész kód:
Azt hiszem, az egyszerűség ez a határozat lép a kábulat még csak nem is a legkisebb mértékben elkötelezett ebben a témában Dzhumlera. Ezzel a technikával, akkor lehetséges, hogy ne csak a képernyőn / elrejtése kiegészítő. területen, de ha azt szeretnénk, hogy őket más sorrendben, az elején és a végén minden cikket, valamint a termelés ugyanazon a területen a cikket a különböző csoportokban.