Hogyan lehet automata mérő jelek - Szeretem

Tegyük fel, hogy a vállalkozása több oldalt a Facebook-on, és szeretné, hogy megjelenjen az a rajongók száma az összes oldalról a „üdvözlet” lapon végrehajtott, a Disney oldalon. És a rajongók a számláló automatikusan frissíti. Ebben a cikkben megmutatom, hogyan kell csinálni.
Szükséged lesz képes dolgozni a kész forrást php, a tárhely, az iframe-alkalmazást, amit létrehoztunk, és hozzáadjuk a rajongói oldal előre. Meg fogom magyarázni egyszerű nyelven, és nem fogok belemenni túl homályos részleteket.
Fogom használni az oldalt „Lucky”, és a lap „Cheers”. dolgozunk az egész cikksorozatot ebben a blogban. Ha nem tudja, hogyan kell létrehozni, és adjunk hozzá iframe-alkalmazás, olvassa el ezt a cikket.
Például veszem három oldalas „Lucky”, „Műhely rajongói oldalak” és a „Free Fan oldal sablonok”. A rajongók száma következtetéseket levonni mindegyikre külön-külön, majd a teljes összeget. Mindezek az értékek jelennek meg a Greetings lapot.
1. lépés: A fő magic
Elkezdek kódot írni, hogy húzza a „Lucky” oldal a Facebook rajongótábora. Likes.php számítógépen létrehozott fájlt, és helyezze be a kódot:
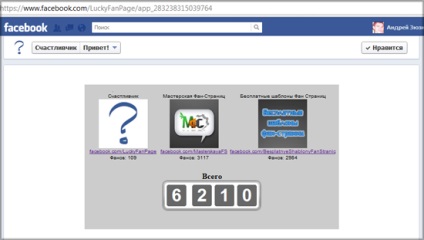
Tehát, uram, a bal likes.php fájl letöltése hosting és megteszik a linket a fájlt, és illessze be a beállításokat a iframe én-alkalmazások (Canvas URL Page Tab URL). Mivel az alkalmazás az oldal Szerencsés már hozzá van adva, csak nézd meg az eredményt. Meg kell kinéznie:
Ez megjeleníti a rajongók száma, amennyire szükségünk van (a rajongók, amikor olvastam egy cikket „Lucky”, hogy több). Ez a szám automatikusan frissül, amikor a rajongók száma az oldalon meg fog változni.
Most ebből a rajongók száma a két másik rajongói oldalak, és személyre szabhatja az egy kicsit. A kód a következő lesz:
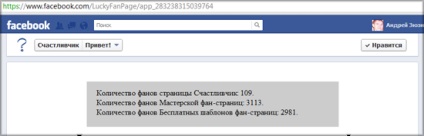
Loading frissített likes.php reszelő és nézze meg az eredményt a lapon. Meg kell kinéznie:

Ezúttal én csak hozzá egy 2. változók $ data_MFS és $ data_BShFS. ahol a tárolt adatok megfelelő URL-t. Akkor megkérdeztem a HTML megjelenítési stílusát adatok: Container szélesség (width: 500px;), a szín (háttér: #cccccc;) és kitöltés (padding: 20px;). Én hozzá egy sor szöveget, majd hozzáadjuk a PHP-kód megjeleníti a rajongók száma minden oldalon. Ez a HTML-kódot beilleszteni PHP kódot, akkor csatolni kell a speciális címkéket . Lehet kísérletezni, és tegye olyan URL-t a Facebook oldalakon.
Megközelítés az utolsó feladat: összefoglalni a rajongók három oldalt, és azt levezetni ezt az összeget.
Erre a lépésre, hozzáteszem a meglévő kód:
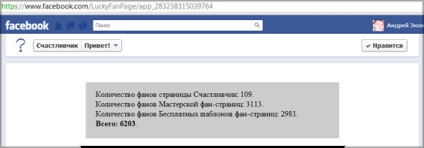
Az eredmény:

Ezúttal foglalta adatokat három oldalának rajongói tartani ezt az összeget a változó $ data_sum. Aztán vezette a visszhang. Kérdezd azonos megjelenésű, mint az előző lépésben.
Mindent. Alapvetően munka. Most, hogy tudjuk, hogyan lehet az összeg a rajongók száma több mint egy oldal, és megjeleníti az értéke az összeg a lapot.
Elmagyarázom a kódot érdekében.
A változók ne érintse, azok változatlanok maradnak. Azonnal elkezdem a kimenetet. Ehhez a HTML kód, amit az asztalt három sejtekben. A stílus a táblázatban a betűméret (font-size: 10px;) és külső megjelenése (font-family: Arial, sans-serif;). A sejt-stílusú szélességének megadása és középre az adatokat, hogy lesz benne (align = „center”). Minden cella előírni a PHP-kódot, amit meg kell kimeneti érték rajongói oldalak.
Az első érték jön a oldal neve (PHP-kódot lehet illeszteni HTML, akkor helyezze azt idézőjelbe elválasztva PHP-kód és a HTML-kód pont).
A negyedik jelentése van számos rajongói oldal.
A másik két oldal, I keretes ugyanazon az érintett változók voltak lépésben alkalmazott 2 és 3 kimenet megjelenését adatait, akkor változtatni magát a kívánt módon.
Stílus számláló összegek
Az utolsó dolog, amit testre - style összegző. Stílus én teljesen a CSS kódot, akkor tárolhatók a hosting style.css fájlt, és csatlakozzon likes.php fájlt. Magyarázza meg a CSS kódot nem. Aki megérti a CSS, meg fogja érteni minden magyarázat nélkül. Ha nem érti, csak másolja kész kódot. Most nem pontosan azonos megjelenésű, mint a számláló falu Disney:
Akkor a végső kódot csak likes.php file: