Meet Android
Android: Meet - ListView

Composite abban a mappában.
ListView nehezebb használni képest TextView és más egyszerű elemekkel. Munka a lista két részből áll. Először is, ehhez hozzátesszük, hogy a forma ő listanézeti, majd töltse ki a lista elemeit.
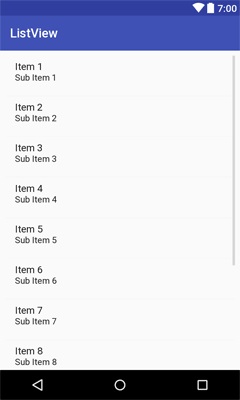
Tekintsük az elején egy nagyon egyszerű példát. Helyezze a widget formájában ListView. Látni fogja, hogy a lista tartalmazhat több terméket és pont Sub pont.

Azonban, ha megnézi az XML-kódot, akkor nem fogja látni ott semmit.
Mi megy a osztálytermi tevékenység és az írás a onCreate () módszer, a következő kódot:
Ez minden. Lássuk a kódot.
Adapter - megtöltésére tartalmak listája
ListView elem töltéséhez szükséges a tartalmat. A tartalom forrása lehet a különböző forrásokból: tömbök, adatbázis. Társítani az adatokat a listán, egy úgynevezett adapter.
Az adapter általában segítségével létrehozott tervezési új ArrayAdapter (Context összefüggésben, int textViewResourceId, String [] tárgyak).
- összefüggésben - az összefüggésben a jelenlegi
- textViewResourceId - erőforrás-azonosító jelöléseket minden sorban. Használhatja a rendszer felépítését ID android.R.layout.simple_list_item_1 vagy létrehozhat saját elrendezés
- tárgyak - esetén vonalak
setAdapter módszer (ListAdapter) köti össze az előkészített lista az adapterrel.
Azt viszont, hogy a java-kódot. Először kap egy példányt a ListView a módszer onCreate (). Ezután meghatározzuk egy sor String. És végül, használja az adatokat adapter összehasonlítani az adatokat a sablont. A választás az adapter típusától függ a felhasznált adatok. A mi esetünkben használt ArrayAdapter osztályban.
visszavonulás
Ha a vonal a forrás, akkor a kód lenne:
És ez még jobb lesz, ha használja a speciálisan erre az esetre az a típusú erőforrás
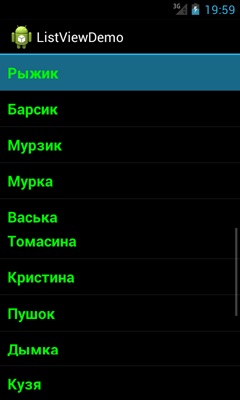
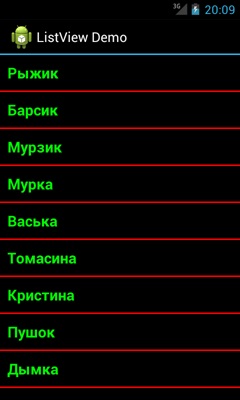
Fuss a projekt az emulátor, akkor láthatjuk, egy működő példa egy görgethető listában. Ugyanakkor a lista még nem hozott létre reagál megnyomásával. De amikor megnyomja, a kiválasztott elem kijelölve egy színes téglalapban (a verzió az Android 2.3-t narancs, és Android 4.0 - kék).

PmWiki.CustomMarkup
A példában a kész rendszer elrendezését android.R.layout.simple_list_item_1. amely a szín, háttér, magasság pontok és egyéb paramétereket. De nincs akadálya, hogy hozzon létre egy egyéni elrendezést az alkalmazás.
Látjuk, hogy a jelölő használt TextView egy sor attribútumokat.
Hozzunk létre egy sablont egyéni listaelemet. Ehhez a mappában res / layout / hozzon létre egy új fájlt list_item.xml:
Beállítható az összes attribútum a TextView, kivéve tulajdonság szöveg. a szöveg automatikusan felkerül a ListView ellenőrzés programból. Ja, és majd csak megváltoztatni a rendszer elrendezését a kódot:
Dinamikusan feltölteni a listát
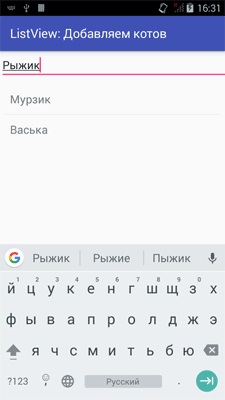
Tekintsük a példát dinamikusan feltölteni egy listát, ha a lista kezdetben üres, és a felhasználó maga egészíti ki az új elemeket. Helyezzük a képernyőn megjelenő szöveg terület, ahol a felhasználó belép a híres macska neveket. Amikor a felhasználó rákattint az Enter billentyűt, majd írja be a nevét a macska lesz a lista.

Volt egy keretet a chat, ha a felhasználó beírja a szöveget, és ez lesz a lista. Ezután meg kell, hogy a szöveg egy másik felhasználó és hozzá a listához. By the way, a chat szó francia jelentése "cat". De ez egy másik történet.
Hallgatva a ListView események
Meg kell válaszolni bizonyos események által generált ListView elem, különösen, mi érdekli olyan esemény, amely akkor jelentkezik, amikor a felhasználó rákattint az egyik lista terméket.
Ez a módszer segít setOnItemClickListener ListView elem és eljárás OnItemClick (AdapterView.OnItemClickListener osztály).
Most, ha rákattint minden elemet a listában akkor kap egy felugró üzenet szövegét tartalmazó a kiválasztott elem.
Természetesen tudjuk, nem csak az üzeneteket, hanem, hogy indítson új tevékenységek, stb
A módszer onItemClick () átment az összes szükséges információt meg kell határoznia a kattintott elemet a listában. A fenti példában egy egyszerű módja -, hogy a kiválasztott elem a TextView tárgy, mivel ismert, hogy minden elem elem TextView (instanceof használhatják az üzemeltető további vizsgálata). Mi kivonat szövege a kiválasztott elem, és hasonlítsa össze a húr.
Azt is ellenőrizze, hogy az id attribútum határozza meg a gombbal tétel a listán.
ListView nem reagál a gomb megnyomásával
Bizonyos esetekben kattintva menüpontok nem működnek. Íme néhány lehetséges okot.
A lista elem tartalmaz egy kapcsolót, amely szintén saját hallgató prések. Próbálja meg eltávolítani a hangsúly tőle:
Próbáld mozgatni OnItemClickListener telepítése előtt adapter. Néha segít :-)
lista elem tartalmazza ImageButton. Állítsa a fókuszt hamis:
lista elem tartalmazza TextView. Ha az attribútum android: inputType = "textMultiLine". majd cserélje ki az android: minLines / android: maxLines.
Személyre szabni a ListView
A ListView több hasznos tulajdonságok, amelyek lehet, hogy a lista még vonzóbbá. Például, van egy elválasztó tulajdonság. amely felelős a megjelenése az elválasztó, valamint a dividerHeight attribútum. felelős a magassága a szeparátor. Mi lehet állítani bármilyen szín vagy kép az elválasztó. Például hozzon létre egy színt elválasztó erőforrás a vörös szín, valamint a méret a forrás magassága:
Ezután adja meg a létrehozott erőforrás attribútum elválasztó. és állítsa be a magasságot attribútum dividerHeight a ListView elem:

Ha nem elégedett a szabványos elválasztó, amely képes felhívni néhány kacskaringós vonalat, mentse PNG-fájlt, és használja azt az erőforrás-húzható. Csináld magad.
Akkor működik a adatattribútumok a szoftver:
Megjegyezzük, hogy a határoló nem jelenik meg alapértelmezésben, mielőtt az első és az utolsó elemet a listából. Ha meg akarja változtatni ezeket a beállításokat használja a tulajdonságok lábléc osztók engedélyezett (footerDividersEnabled attribútum) és Fejes elválasztó engedélyezett (headerDividersEnabled attribútum):
felhasználó választó
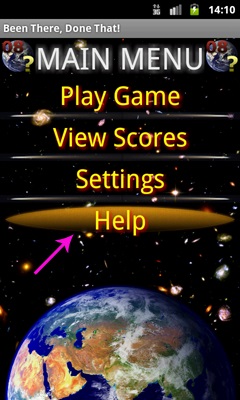
Azt már láttuk, hogy az alapértelmezett kiválasztott elemet a listában látható színes csíkok. Ez a szelektor is konfigurálható keresztül listSelector attribútumot. Készítsen néhány textúrát a választó és megkötjük az életben. Itt egy példa a texturált sárga halo a választó vett az Android könyv 24 órával. Programozási alkalmazások az operációs rendszer a Google.

Ha kell, azonnal jelölje ki a kívánt elemet a listában, amikor elkezdi a programot, használja egy csomó két módszer:
feleletválasztós
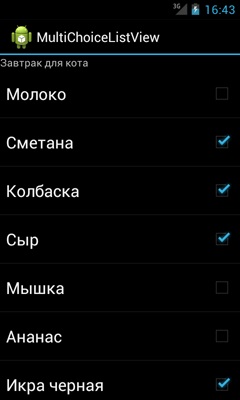
ListView lehetővé teszi, hogy dönt, hogy nem csak egy elem, hanem több. Ebben az esetben telepíteni kell Choice Mode ingatlan multiplyChoice. amely megfelel az attribútum android: choiceMode = "multipleChoice".
Továbbá, többszörös választás lehet állítani algoritmikusan segítségével setChoiceMode módszerrel (ListView.CHOICE_MODE_MULTIPLE).
Most, ha létrehoz egy tömböt, mint például egy listát a macska reggeli ételek, megkapjuk a következő eredményt.

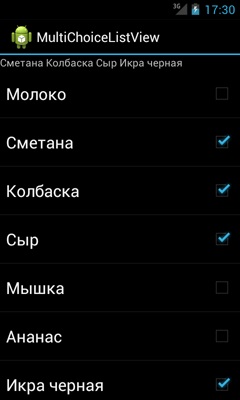
Továbbra is csak a programozott jelölt elemek listáját, a felhasználó által. Itt van a termékek listáját, hogy szeretnék ajánlani egy macska. Remélem, szereti az én választásom. A kiválasztott elem kerül egy TextView:

Ha szükséged van egy külön lista a kiválasztott és nem kiválasztott elem a listában, akkor írj a következő:
Kockás változó tartalmazni fogja a kiválasztott tételeket, valamint a változó ellenőrizetlen - egy lista a nem kiválasztott terméket.
Meg kell jegyezni, hogy a példákban használt régi módszer getCheckedItemPositions (). elérhető az Android 1. Android 2.2 van egy új getCheckedItemIds () metódust. Vegye figyelembe, hogy egy új módszer, hogy egy sor csak a kiválasztott elemekre, de a legtöbb esetben ez is elég. De ez a módszer igényli a saját problémáit, és ebben én például, aki nem szerzett.
Gombra a listában
Ha azt szeretnénk, hogy helyezze az alábbi gombra a listán, amely nem függ a tételek számát a ListView, majd a tömeg (layout_weight).
Egyenletes görgetés az a lista tetején, vagy bármilyen helyzetben
A listában van egy speciális smoothScrollToPosition () metódust. Lehetővé teszi a sima lépjünk a kívánt helyre. Elég, ha jelzi a módszer cikkszám görgetni:
testreszabható görgetés
Van egy ListView tulajdonítja, hogy testre a megjelenését a scroll
ListActivity
Ha szüksége van egy formája, amely csak a listában, akkor könnyebb kihasználni a rendszer helyett a szokásos osztály ListActivity Activity. Ezt a megközelítést a dokumentációban leírt a ListView. Egy példa a munka cikkében ismertetett ListActivity - hozzon létre egy görgethető listában.