Hogyan hozzunk létre laza interfész a php alkalmazások - blog php akadémia
Slack Hogyan hozzunk létre a felület a PHP alkalmazások
Ha már a következő fejlesztési kommunikációs eszközök az irodában az elmúlt évben vagy azt megelőzően, biztos vagyok benne, hogy már sokat hallottam Slack. Első pillantásra Slack is csak egy chat alkalmazás célja az üzleti, hanem azért, mert a figyelem a részletekre, és a lehetőséget, hogy bővítse, sok vállalat már azt mondja, hogy ez az alkalmazás nagyon sokat fog változni, hogyan fog működni a jövőben.
Ahogy a fejlesztők, már minden lehetőséget, hogy egy trend, és arra gondolok, hogyan tudjuk használni Slack, mindkettő a chat felhasználói felület, a mi alkalmazásokat.
Ezért ebben a leckében megtudhatja, hogyan kell integrálni a PHP alkalmazások Slack, úgy, hogy üzeneteket küldeni a csatorna Slack és reagál a perjel parancsokat.
Lecke kód két részből áll:
- csontváz, de teljes felület kölcsönhatásban áll a Slack
- Egy egyszerű példa script, amely laza osztály értesítést küld, és választ perjel parancsokat
Egy gyors Google-keresés „Slack PHP” Slack mutatja különböző felületek által létrehozott különböző fejlesztők úgy, hogy ha lehetne egy meglévő projekt csatlakoztassa az alkalmazás.
Azonban az API nem nehéz, és nincs ok, hogy ne érezd, és nem közeledünk a projekt a másik kezével. Így tudni fogja, hogy mi van az API (és az integráció). Mindig jó, hogy megértsük egy kicsit az ilyen dolgokat.
A hangsúly a lecke teremt Slack felületen, de annak érdekében, hogy teszteljék, és próbálja meg használni, mi is kell egy alkalmazást. Ebből a célból, úgy döntöttem, hogy egy kis PHP alkalmazást, amely nem használ semmilyen freymverk.
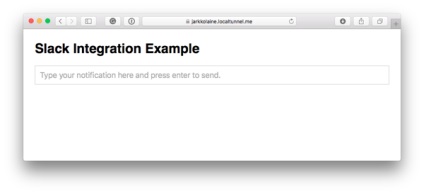
Itt van, hogyan működik sima alkalmazás:
1 Amikor először elindítja az alkalmazást, akkor a gomb látható «Hozzá Slack» annak érdekében, hogy az alkalmazások prikonnektitsya csatorna Skack.
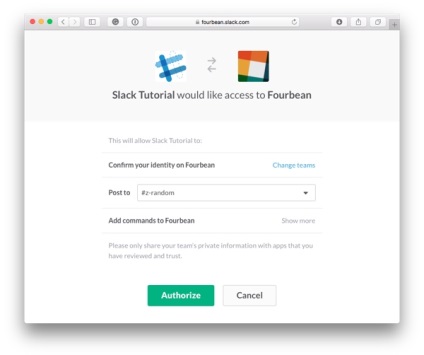
2. Ha rákattint gomb akkor adja át az OAuth hitelesítés Slack. Amikor az alkalmazás kap hozzáférést tokent Slack, tárolja azt egy szöveges fájlt, így később használni, ha foglalkoznak Slack.
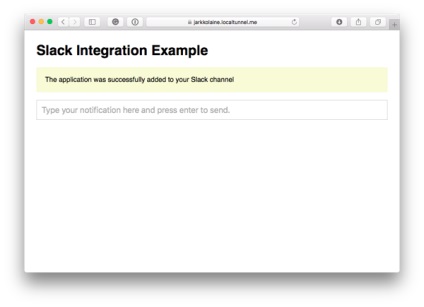
3 végén az OAuth hitelesítés, az alkalmazás megmutatja egy egyszerű szöveges mezőben, hogy lehet használni, hogy küldjön értesítést valami vicceset ( „Ó, igen, én bot!”), Az adott csatornán Slack.
4 És a végén, a színfalak mögött, az alkalmazás fog reagálni, hogy csökkentse a parancsokat, hogy Ön vagy csapat kiírja a mellékelt Slack csatornát.

Akkor az alkalmazás futtatásához PHP szerver az interneten, vagy kövesse az utasításokat a bemutató, hogy futtatni a helyi gépen.
Ez a demo alkalmazás jött létre csak demonstrációs célokat úgy, hogy a végén, lehet, hogy laza felület és prikonektite azt egy meglévő WordPress, Laravel, vagy más PHP projektekben. A leckében megosztani veletek ötleteket, hogyan használhatja a felületet osztály egy igazi alkalmazása helyett demo oldalunkat.
Először is, kezdjük létrehozásával egyszerű építészet a projekt, és bővíteni az összes fájlt a sorrendben.
Bent a projekt mappa létrehozása szerkezete a következő:
- php: Ez a fájl a minta alkalmazása a fent leírt.
- laza felületen: A könyvtár, amely tartalmazni fogja laza felületet hozunk létre ebben a leckében. A könyvtár tartalmazza a következő fájlokat:
- laza interface / class-slack.php: Klassinterfeysa Slack
- laza interface / class-laza-access.php: A osztály, amely információkat tartalmaz hozzáférést Slack és tegyük bele a kezelőfelület és a használata.
- laza interface / class-laza-api-exception.php: Class kivételeket átviteli hibák a felületen a kódot, hogy használja azt.
Aztán, amikor a fájlok a helyükön vannak, adjunk tartalmakat mindegyikük, hogy mi van egy freymverk továbbfejleszteni működőképes.
Először vegyen az alap HTML űrlapot, és néhány helykitöltő kódot index.php:
Lássuk, mi van írva a script:
- A vonalak 7-13, először csatlakoztassa a könyvtár fájlokat és a PHP-t, hogy mi fog használni Slack és Slack_API_Exception osztályok űrből Slack_Interface neveket. A fájlok és osztály még nem léteznek, de hamarosan eljutni hozzájuk.
- Aztán ott vannak a két helykitöltő a segítő funkciókat. Az első segítő funkciót, initialize_slack_interface (vonalak 19-26), Slack létrehoz egy osztály az aktuális munkamenetben.
- A második segítő funkciót, do_action (vonalak 28-45) fogják használni eltérő feldolgozás oldalleképezés akció - például üzeneteket küldünk a Slack csatorna, hanem a beérkező parancsok Slack laza.
- Majd miután a segítő funkciókat működőképes „fő” a mi kis alkalmazás. Kezdetben, az alkalmazás inicializálja laza tárgy (52. sor). Ezután sorban 54-59, ellenőrzi, hogy a kereset által okozott paraméterek használata. Ha igen, akkor az alkalmazás a művelet végrehajtásához a segítő funkciót do_action.
- A többi szkript egy egyszerű HTML (és egy kicsit a CSS, írtam őket ugyanabban a fájlban az egyszerűség kedvéért), ami miatt a forma, amit látsz a fenti képen
Ezután új tartalommal, hogy az osztály a fájlokat, hogy Slack felület.
Az osztály-slack.php hozzá a következő kódot:
Az osztály továbbra sem tartalmaz semmilyen funkcionális, de tervező helykitöltő meghatározása és Root URL-t Slack API. A 2-es vonal, akkor is látni, hogy az osztály térbe helyezett Slack_Interface neveket.
Hasonlóképpen, az osztály class-laza-access.php hozzá a következő kódot:
Végül hozzáadjuk az osztály class-laza-api-exception.php:
Most, hogy hoztunk létre az alkalmazásunk freymverk laza, és készen áll, hogy elkezd hozzá funkciót.
De először meg kell helyezni az alkalmazást az interneten, hogy a laza kölcsönhatásba léphet vele.
2. lépés: Tedd szerver elérhető az interneten.
Mielőtt regisztrálja alkalmazás Slack és hogy úgy, hogy kap egy bejövő hívást Slack, először meg kell tenni az interneten.
Slash parancsok továbbra is szükség van alkalmazást a HTTPS protokollt. Ha nem kell a csapatot, és csak azt, hogy az alkalmazás üzeneteket küldhet, akkor kihagyhatja ezt a részt. Azonban ez a bemutató, és szerepelnek perjel parancs egy nagy része, hogy mit akarunk csinálni, mi lesz a megoldás, amely lehetővé tenné számunkra, hogy használja a HTTPS.
Ha már létrehozott HTTPS, hogy csodálatos lenne.
Egy másik lehetőség a fejlesztési szakasz használata alagút szolgáltatás, mint például localtunnel. Localtunnel biztosítja a biztonságos URL-t a szerver a hálózatban, ami pont a webkiszolgáló fut a helyi gépen. Ez nem egy lehetőség a valós alkalmazások, de ha teszteli a funkciót, akkor sokkal könnyebb dolgozni (nem kell feltölteni a fájlokat a szerver), és lehetővé teszi, hogy támogatja a HTTPS.
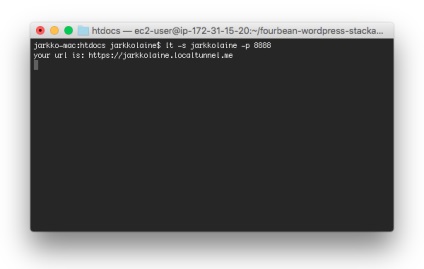
Ezután futtassa a webszerver, megjegyezve, hogy port fog hallgatni.
És a végén, amikor a szerver emelt localtunnel futnak a terminál a következő parancsokat. Cserélje your_subdomain fér meg sabdomenov és your_port a szerver port:

Miután a szerver elérhető az interneten, itt az ideje, hogy regisztráljon egy új alkalmazást Slack.
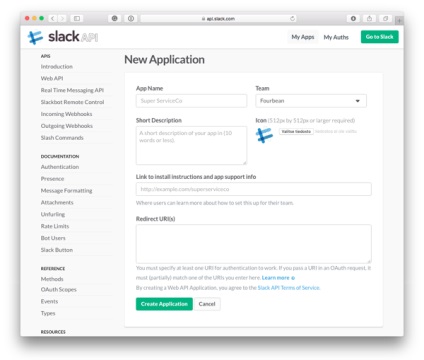
Új alkalmazás oldal így néz ki:

Azon az oldalon, adj információt a kérelmet, és kattintson a Create Application érdekében, hogy mentse meg:
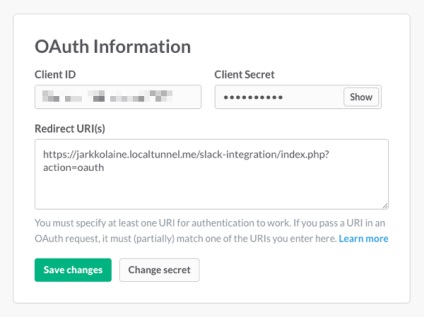
Laza, amikor az alkalmazás létrehozásakor, látni fogja azt a listában a Saját alkalmazások oldalon. Innen lesz képes, ha szükséges, módosítsa az adatokat a kérelem másolatát átadta megbízólevelét API (ami található a osztályán OAuth adatok) integráció:

Aztán, ha tartani az API hitelesítő a PHP alkalmazás, jó lenne, hogy hogyan lehet a kérelmet a lehető legbiztonságosabb.
Általában a elkövetni ez a fajta információ egy verziókezelő rendszert nem tekintik a helyes gyakorlatot. Ehelyett, akkor használja az alábbi lehetőségek közül:
- Egy jó ötlet lenne, hogy tárolja a felhasználói adatokat az adatbázisban, például a bővítmény WorlPress, ahol minden felhasználó tudja tartani a saját API adatait, és érdemes lehet megtenni, hogy a felhasználók megadhatják adataikat közvetlenül a felügyeleti testület.
- Egy másik lehetőség (megbízhatóbbak, mint az első), hogy regisztrálja a mandátumát állandók a konfigurációs fájlt a szerveren (ismét, ha használ WordPress akkor természetesen úgy dönt, hogy a wp-config.php). Csak győződjön meg róla, hogy a konfigurációs fájl nem lehet megváltoztatni a külső (vagy zakommichen mert verziókezelő rendszer).
- És az utolsó lehetőség, megadhatja az ügyfél-azonosító és titkos kulcsot a környezeti változókat a szerveren. Így az információ nem kerül egy fájlban tárolja, hogy lehet véletlenül megsérült kívül az alkalmazás.
A bevezetési, követni fogjuk kombinációja az utolsó két pont. Annak érdekében, hogy megbizonyosodjon arról, hogy laza tudott felhasználói adatok API, adjunk hozzá két új funkciók az osztály Slack:
A két funkció szinte ismétli egymást, úgyhogy nézzük meg az első közülük, get_client_id. Ahhoz, hogy megértsük, mit csinálnak:
- Kezdetben vonalak 7-10, a funkció a felhasználói azonosítót az állandó ellenőrzés, hogy a tárolt úgynevezett SLACK_CLIENT_ID. Ha a konstans definiálva van, a függvény visszaad egy értéket.
- Ha a konstans még nem határozták meg, a funkció továbbra is ellenőrizni fogja a környezeti változók a mérkőzés az azonos nevű (vonalak 12-15).
- Végül, ha az ügyfél-azonosító nem található, a függvény üres értéket ad vissza.
Ennek a megközelítésnek a használatához adja hozzá a hozzáférési adatait az index.php elején. vagy még jobb, egy külön PHP fájlba, amelyet az index.php fájlba illeszt be, de nem hajlandó elkövetni.
A hitelesítés három szakaszban történik:
1 Ha a felhasználó még nem adta hozzá az alkalmazást lazításhoz, akkor a folytatásban megjelenik a "Hozzáadás lassúhoz" gomb.
2 Miután a felhasználó rákattintott a gombra, a felhasználónak fel kell kérnie az alkalmazást, hogy küldjön értesítést és válaszoljon a Laza csatorna parancsára.
Hamarosan elkezdjük végrehajtani a fent leírt végrehajtást, de eleinte szükségünk van egy hitelesítési információ tárolására és használatára szolgáló módszerre, miután megkaptuk a Slack-et.
Ehhez szükségünk van az Slack_Access osztályra. amit korábban a leckében végeztünk.
Ezután írunk egy olyan konstruktort, amely ezeket a változókat értékeli egy olyan tömbből, amelyet paraméterként a konstruktorhoz továbbítanak:
A konstruktor inicializálja a változókat a $ data tömbön átadott értékekkel. vagy üres értékeket, ha a szükséges információk nem szerepelnek a tömbben.
Közvetlenül a konstruktor után adjon meg egy tesztfunkciót annak megállapításához, hogy a változók inicializálása az érvényes volt-e:
Ezután adja hozzá a következő funkciót az adatok tárolásához:
De először menjünk vissza a Slack osztályba, és használjuk a Slack_Access által írt funkciókat.
Írja be a konstruktort úgy, hogy hozzon létre egy hozzáférési objektumot a jelenlegi Slack interfész számára:
6. lépés: Mutasson a Lazítás gombhoz
Ne feledje, hogy bár a Slack_Access osztály számos más alkalmazásban is használható, az index.php osztály csak bemutató célokra készült: mivel nincs felhasználói felület vagy adatbáziskezelés, egyszerűen tároljuk az adatokat a JSON formátumot a to_json szövegfájlhoz.
Annak érdekében, hogy ezt az egyszerű tárolási rendszert megtehessük, elkezdjük az index.php 'initialize_slack_interface' helyére a következő kóddal:
Ezután a 17. sorban az adatokat a Slack interfész (19. sor) segítségével értelmezzük a tömbben.
Az index.php fájl végén cserélje ki az űrlapot a következő kóddal:
Ezután a másikban a 8-12 sorokban a kód most a Hozzáadás lazítás gombhoz jelenik meg. "
Lássuk, mi van a gombcímke:
A többiek csak HTML formátumban jelzik a gombképet.
Most itt kell látnia, hogy megnyitja-e az alkalmazást a böngészőben:

7. lépés: Az OAuth-hitelesítés befejezése
Mostantól a "Lazítás hozzáadása" gomb a helyén van. De mi történik, ha egy felhasználó megnyomja?

Tehát, ha a felhasználó szemszögéből nézve mindent rosszul néz ki, akkor kattintson a Felhatalmazás gombra, és mostantól a vezérlő megy az alkalmazásához.
Emlékszel, hogy amikor az alkalmazást Lekedve határoztad meg, meghatároztuk az URL-címet (YOUR_URL / index.php? Action = oauth).
Azonban, amíg a válasz megszerzésének módja az alkalmazástól függően változik, a Slack fogadott adataival megegyező lesz.
Cserélje ki a még üres do_action függvényt a következő kóddal:
Most, miután az OAuth hitelesítés sikeresen befejeződött. és a 23. sorban a funkció az adatokat mentse a fájlba.
De mielőtt odaérünk, a hitelesítés befejezéséhez még mindig meg kell csinálnunk a do_oauth függvényt a Slack osztályban.
Ehhez szükségünk van arra, hogy HTTP-kérést küldjünk a Laza szerverre. Sok lehetőség van arra, hogy HTTP-kérést készítsen a PHP-ben, és az egyetlen, amit megmutatunk, nem az egyetlen lehetőség. Például, ha WordPress fejlesztés alatt áll. érdemes ezt elvégezni a wp_remote_get és a wp_remote_post segítségével.
Ezúttal azért, hogy ezáltal ne függjen egyetlen adott kerettől sem, úgy döntöttem, hogy az ingyenes könyvtárat kiváló, könnyen olvasható szintaxissal, Kérdésekkel használom.
Telepítse a könyvtárat a weboldal utasításai szerint. A Tuts + GitHub forráskód forráskódjában megtalálja a kész kompozíció konfigurációját a könyvtár hozzáadásához.
Miután telepítette a Kéréseket (vagy valamilyen HTTP könyvtár opciót), adja hozzá a do_oauth függvényt a Slack osztályhoz:
Nézzük a függvénysorokat soronként:
A 14-14. Sorokban a funkció inicializálja a HTTP kérés paramétereit. Érdemes megjegyezni, hogy az ügyfél-azonosító és a titkos kulcs lekérdezési paraméterekként kerülnek átadásra az alap HTTP hitelesítési mechanizmus használatához.
A 21. sorban észrevehető, hogy a függvényhívás visszahívásakor egy egyszeri jelet küldünk. Annak érdekében, hogy a Slack API azonosítsa a kérelmet.
Most a "Add to Llack" gomb teljesen készen áll. Ha megpróbál kattintani, akkor a következőket látja:

Továbbá, ha megnézzük a projekt mappájánkat, látnunk kell, hogy az access.txt fájl megjelent benne. a benne tárolt hitelesítési adatokkal.
Most már készen állunk arra, hogy érdekes részt kezdjünk: az alkalmazásokból a Laza csatorna létrehozása.
Értesítés küldése A laza csatorna hatékony eszköz, amely lehetővé teszi számukra, hogy a csapatot tájékoztassák azokról az eseményekről, amelyek fontosak számukra. A webáruház küldhet új vásárlási értesítéseket, a nyomkövetési hibákról szóló szoftver automatikusan értesítheti a fejlesztőket, és ez a lista folytatható.
Példánkban, ahogy korábban már láttuk a felhasználói felületen, elküldünk néhány értesítést, amelyet a felhasználó a szövegmezőbe küld.
De a többi üzenet küldésének funkciója megegyezik, ezért egyszer írva ugyanazt a kódot használhatja a saját, összetettebb üzenetek elküldéséhez.
1. lépés: Hozzon létre egy funkciót üzenet küldéséhez
Add hozzá a következő funkciót a Laza osztályhoz:
Nem sok figyelmet szenteltünk a "Lazítás" folyamatnak, de ha újra megnézzük a Slack_Access adatait. észre fogod venni, hogy a Slack visszaadja az incoming_webhook nevű mezőt. Ez a mező két mezőt tartalmazó tömböt tartalmaz: az URL-t, amelyre fel kell tennünk az értesítéseket, valamint azt a csatornát, amelyet a felhasználó az alkalmazásüzenetek küldésére választ.