2 A mód, hogy fel a gomb whatsapp a helyszínen, a videó
Ön maga is felveheti azt a webhelyre, hogy növelje a virtuálisságot a mobileszközöket hívó felhasználók számára.
Nos, ha bármilyen kérdése van, mindig kérdezhetsz))

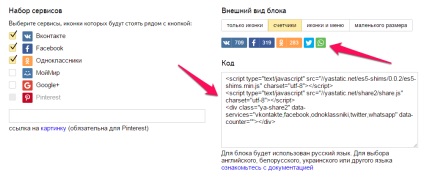
1. Whatsapp gomb a Yandex szolgáltatásból Megosztás:
Helyezze a jelölőnégyzeteket a kívánt gombokra. Legfeljebb 5 darabot ajánlok:

És akkor minden egyszerű - másolja a kész kódot, és illessze be a sablonfájlba. Ha a blogolási rendszert használja, akkor általában egy .php. vagy hasonló (a sablontól függ).
De ez a gomb egy kis mínusz. Mivel nem csak az android eszközök, hanem a számítógép-felhasználók is láthatók. Kiderül, hogy ha rákattint erre a gombra, a látogató félreérthetetlen linkről hagyja el a webhelyet, mivel a Vatsupp-alkalmazás futtatása nem lehetséges. Mivel a számítógépen lévő vatsapp nincs telepítve az emberekben))
De a második lehetőség időigényesebb, de az utasítás jól meg van írva, és kiderült, hogy több kattintást tesz.
Ugrás az oldalra: _ // kriskbx.github.io/whatsapp-sharing/
Fordítunk, ha semmi sem világos))
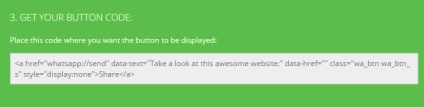
Ezután kattints a kattintásra, hogy megismételd, amire szükséged van. Alapvetően le kell töltenie az archívumot, és fel kell töltenie a gyökér helyére vagy sablonjára (feltöltöttem a webhely gyökereire). Ezután a záró "test" címke előtt helyezze be a kapott szkriptet:
Ezekben a beállításokban megváltoztathatja az állomány elérési útját a file-ban whatsapp-button.js (sárga színű)
És ahol szeretné látni a Whatsapp gombot, ehhez hasonló kapcsolót ágyaz be:

Ebben az esetben csak mobileszközökön ellenőrizheti. Legyen óvatos, ha minden megtörtént, és a számítógép gombja nem jelenik meg a böngészőben.
Általában, melyik módszer alkalmasabb arra, hogy használják.
Hajlamosabb vagyok a 2. lehetőségre)
És nem teheti meg, hogy megnyissa a megfelelő számú csevegést, és ne ossza meg?
Válasz ikonnem próbálta, hogy őszinte legyek. Valószínűleg nem!
