Tüntesse fel a problémát - a googlebot nem tud hozzáférni a css és js fájlokhoz az oldalon - az utasítás
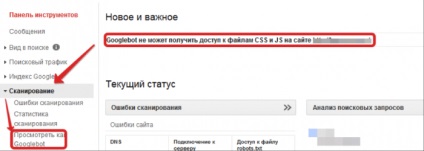
Néhány nappal ezelőtt egy nagyon nagy számú oldalak kapott egy levelet a Google Search Console panel (Google Webmasters) a következő problémával: «Googlebot nem tudta elérni a CSS és JS Online ...” (angolul «Googlebot nem tudja elérni CSS és JS fájlokat. ... ").

Mivel a Google azt írja, hogy a helyszínen elveszítheti pozícióját, feltéve, hogy a további zár ezeket a forrásokat a honlapon, meg kell hallgatni ezt a tanácsot, és fedezze fel az összes kért fájlokat, hogy indexelt a Google kereső robot.
Ezért nézzük meg a részletes utasításokat a probléma megoldására.
1. Határozza meg az indexeléshez szükséges erőforrásokat
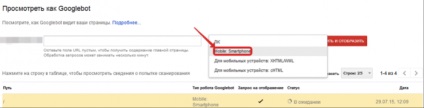
Ezt követően kattintson a "Szkennelés" és a "Nézet Googlebot" fülre

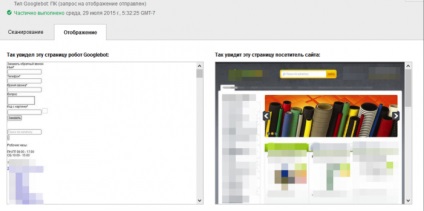
és kattintson a "GET AND DISPLAY"
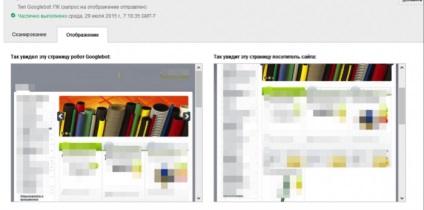
És menj az utolsó sorhoz a beolvasás eredményével
Ennek eredményeképpen:
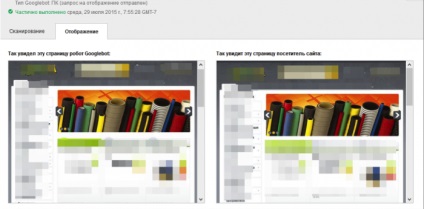
- a Google keresésének és a webhely felhasználóinak megtekintésének feltérképezése

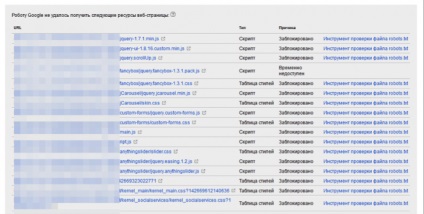
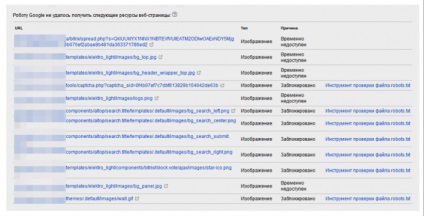
- olyan források listája, amelyek okai miatt a Googlebot nem férhet hozzá, és ennek megfelelően meg kell nyitnia az indexeléshez:

2. Szerezd meg a robots.txt fájlhoz hozzáadandó sorokat
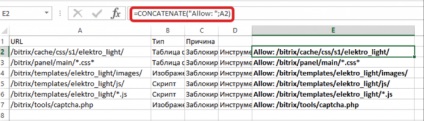
Másolja a kapott táblázatot, helyezze be az Excel táblázatban az adott táblázatot formázás nélkül (formázás nélkül), és rendezze az oszlopot az URL-sel.
Keresse meg a "Keresés és kicserélés" elemet a domain törléséről az URL-ből, és válassza ki az egyedi mappákat (vagy bizonyos esetekben a mappát és bizonyos típusú fájlokat), amelyeket meg kell nyitnia az indexeléshez.
Ezzel a funkcióval egészíti ki a felbontás csapat indexálás = CONCATENATE ( «engedélyezése:«; A2) (vagy = CONCATENATE ( «engedélyezése:«; A2)), és ennek eredményeként megkapjuk a húr, hogy adjunk a robotok:

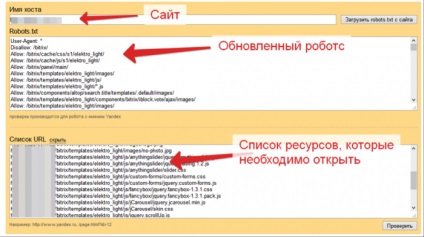
3. Ellenőrizze a robots.tht frissített utasításokat

Ha mindent helyesen hajtott végre, értesítést kap arról, hogy minden szükséges forrást nyit az indexeléshez:

Ha minden rendben van, akkor frissítjük a fájlt a kiszolgálón.
4. Ismételje meg az 1-3. Iterációt, miközben vannak blokkolt erőforrások
Amint kiderült, a Google azonnal megjeleníti az összes indexeléshez szükséges erőforrást.
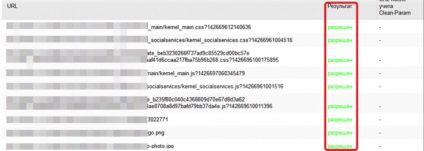
Újbóli ellenőrzés alatt ezt a képet kaphatjuk meg:


Ahol azt látjuk, hogy az indexeléshez többet és képeket kell megnyitnunk. Ezért új forrásokat ismételjük meg a 2. és a 3. bekezdésben.
Végül meg kell kapnunk a Googlebot webhelyének szokásos megjelenítését:

Az egyetlen dolog, hogy az erőforrások listája olyan fájlok lehetnek, amelyekhez a Google nem férhet hozzá:
5. Ellenőrizzük az összes forrást a Mobil: okostelefon számára
Ezt követően ellenőrizzük az összes erőforrás elérhetőségét és a Mobil: okostelefon-robotot is. Ehhez ellenőrizze a megfelelő értéket, és kattintson a "Get and display" lehetőségre.

Ezen a webhelyen és a mobil boton minden erőforrás elérhető volt, ezért további műveletekre nem volt szükség.
Példák arra, hogy mit kell hozzáadni a szabványos motorokhoz:
Engedélyezze: /wp-content/plugins/*.css
Engedélyezze: /wp-content/uploads/*.css
Engedélyezze: /wp-content/themes/*.js
Engedélyezze: /wp-content/plugins/*.js
Engedélyezze: /wp-content/uploads/*.js
Engedélyezés: / wp-includes / css /
Engedélyezés: / wp-includes / js /
Engedélyezés: / wp-includes / images /
Univerzális megoldás az összes CMS számára
Engedélyezze: /*.js
Engedélyezze: /*.css
Engedélyezze: /*.jpg
Engedélyezze: /*.gif
Engedélyezze: /*.png
Engedélyezze: /templates/*.css
Engedélyezze: /templates/*.js
Engedélyezze: /components/*.css
Engedélyezze: /components/*.js
Engedélyezze: /media/*.js
Engedélyezze: /media/*.css
Engedélyezze: /plugins/*.css
Engedélyezze: /plugins/*.js
Engedélyezze: / sablonok / sablon neve / stílus / *
Engedélyezze: / sablonok / Sablon neve / js / *
következtetés
Ebben a cikkben megpróbáltuk minél alaposabban leírni a hiba kijavítását. "A Googlebot nem férhet hozzá a CSS és JS fájlokhoz a webhelyen ...".