Tervezése helyszíni építési eszközök létrehozására tervezés modern honlapok, blog Eugene Kretova
Üdvözlet, kedves olvasók blogom. „A mai helyszíni építési tervezési alapon” Eugene Kretov akkor egy másik cikkben.
Ebben a cikkben szeretnék érinteni a téma trendek modern web-design. Beszélgetünk arról, hogy mi a területek a legnépszerűbb és amelyeket nem használnak, mint mondják, csak bővíteni a látókörét, és hogy tisztában vannak a globális trendek és megérti, hogy most a gerincén egy hullám, de abból, amit jobb, ha teljesen felhagy .
A tendencia a modern design site building
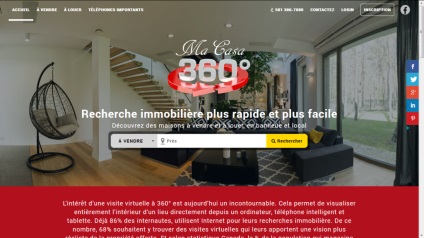
Kezdjük a fő trend, ami egy lépést tett minket a nyugati tervezés és tovább mozog ugrásszerűen, és ez az alkalmazkodóképesség oldalon.
Röviden, vessünk előfeltétele: Modern honlapon kell igazítani a mobil eszközök.
A következő trend, megint csak az alkalmazkodás és a webhely teljesítményét, és ennek megfelelően a letöltési sebesség a különböző böngészőkben. Nem titok, hogy a letöltési sebesség, miközben álló internet sokkal magasabb, mint a letöltés, ugyanazon a helyszínen a mobil alkalmazások. És nem mindig a felhasználó a mobil eszközök nagy sebességű internet, leggyakrabban ez a 3G, és még a 2G. Ennek megfelelően, a helyszínen nem kell nehéz és betöltött sokáig, és hozzá kell igazítani a leggyakrabban instabil mobil internet.

De természetesen photoblog vagy blog a tanulságokat a Photoshop lehet a kivétel a szabály alól.

Egy másik funkció használata Formatervezési átlátszó és áttetsző gombok. Amint azt a használatát ezeket a gombokat a nyugati gyakorlatban, az ügyfél inkább hajlandó nyomást gyakorol az úgynevezett „üveg” gombra, amelyen keresztül lehet látni a háttérképet. Amikor az egérrel egy gombot, akkor áttetszővé válik, és megváltoztatja a színét a színelmélet befolyásának pszichológia a hangulat az ügyfél vagy látogató.

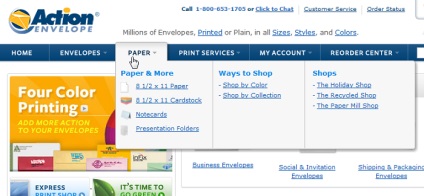
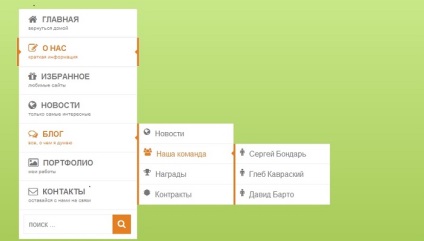
Továbbra is növekszik a népszerűsége utazó vagy csúszó menü. Azaz, a helyszínen több részből áll: a kereskedelmi ajánlatok, stb szolgáltatásokat és az ügyfél kattintva ezt a lapot, egér-hozzáfér a jelentőséggel bíró hely a lehetőségeit .. Elhagyva a menü lehetnek a fejlécben vagy a saját oldalán oszlopokat. A legnépszerűbb menü a menü opciókat, amikor lefektetett fentről lefelé, de van még egy menüt egy bővítménye, a legtöbb ez annak köszönhető, hogy a funkció a site design és a használhatóság (szállás a látogatók kényelmét a helyszínen elem).


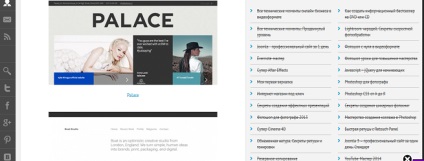
A trend használható nem szabványos font a fő oldalt az oldal, vagy oldalt kereskedelmi érdekeit. Ebben az esetben a betűtípus nem csak egy eleme az átviteli bizonyos információkat, hanem egy elem a honlap design. Ez az, hogy figyelni, hogy a megrendelés, illetve a cég szlogenje, hogy elszigetelt egy speciális, nem standard betűtípust klasszikus design.

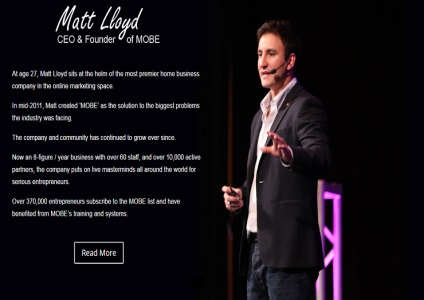
Tovább tervezési funkció használata egyetlen Céloldallal. ahol az összes információ egy oldalon, majd kattintson a lapok bármelyikén mozog a felhasználó a site által leírt listát, hogy van, a fül már nem kapcsolódik az átmenet hivatkozás egy másik oldalra, és mozgásba hozza a horgonylinkek a kívánt részben az oldalon. A jövőben ez a fajta kialakítás, nagy valószínűséggel fog menni a különböző blogok motorok és tematikus oldalakat látogató elolvassa egy cikket, mielőtt elérte a végét, hiszen automatikusan eltolódik a következő, anélkül, hogy nyomjon meg egy gombot „Olvassa el az alábbi cikket,” és így tovább.

És most mi hamarosan követik a trendet, amit nevezhetünk: Animáció scroll-microinteraction.
Akkor valószínűleg észrevette, hogy kezd a helyszínen, amikor fut, vagy görgetés oldalt az oldal, aktiválja az egyes elemek és blokkok, van néhány kép, forogni kezd bármilyen elemek, stb Ezek az elemek az úgynevezett „wow hatást.” - célja, hogy a szikra érdeke felhasználó, hogy volt egy vágy, hogy tanuljanak, és mi még mindig érdekes. És magával, az ilyen szerkezetnek látogató továbbítja valamennyi fejléc és a tartalom fog bízni a Bizottság lépéseket.

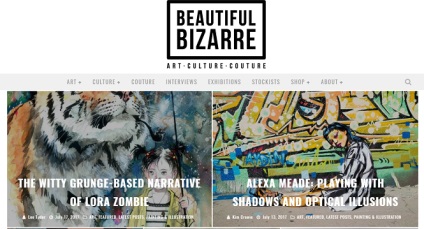
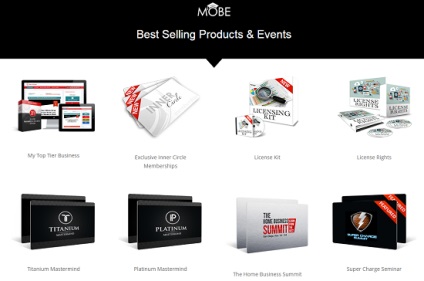
Következő trend moduláris felépítés. Azaz, a honlap célja, mint egy nagy kártya, gyakran hiányzik a menüből. Az előnye, hogy ez egy csodálatos adaptációja Formatervezési minden mobil eszközök. Példák oldalak blokk design híroldalak, a külföldi online áruházak és más helyszíneken.

Elvileg ez a tendencia a modern helyszínen épület tervezése. És most szeretnék nagyon röviden érinti a témát: Mit tervezési eszközök lehetővé teszik, hogy megkapjuk a modern helyszínek ezeket a tendenciákat.
Eszközök létrehozására modern honlapok tervezése
Először is, ez a CSS keretrendszer.
Vannak valójában egy nagy szám, de a legnépszerűbb a kortárs tervezők:
Először is, a feladat keret létrehozására adaptív tervezése a mobil alkalmazások, valamint az előnyeit ez az eszköz egy komponens keretrendszer, amely lehetővé teszi, hogy csak a szükséges alkatrészek egy projekt.
A kezdeményező a teremtés a blokk kialakítása egy script, vagy plugin JQuery Mansory. Azaz, a tervező létrehoz blokkot egy bizonyos struktúra tölti el őket tartalommal, csatlakoztassa a fent említett plug-and ő teszi a kártyát, vagy blokk kialakítása, ő magasságuk vagy oszlop szélessége, akkor alkalmazkodni ezeknek az egységeknek site design.
Egy másik eszköz lehetővé teszi, hogy alkalmazkodjanak a panoráma galéria nagy háttérképeket a mobil eszközök, az úgynevezett on- Photo Swipe.
És az utolsó eszköz a mai napig, amely szeretné elmondani ezt Elastislide. Ez lehetővé teszi, hogy alkalmazkodjanak a csúszkák modern weboldalak mobil eszközök.
Kívánok sok sikert.
És ezen már ma tekintetében
Az Eugene Kretov