Beállítása a marker a listát

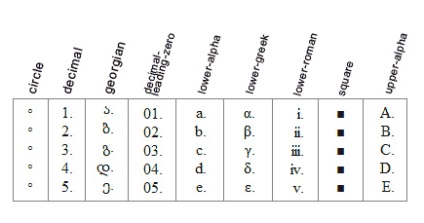
Ma fogjuk vizsgálni tulajdonság, hogy használják a listához elemeket, nevezetesen útján, akkor beállíthatja a lista markerek. távolítsa el őket, és tegye a markerek. Úgy hívják ezt a css list-style tulajdonság. Ez a tulajdonság a következő értékeket kell beállítani, hogy milyen típusú marker, azaz az érték kör azt jelenti, hogy egy jelölő jelenik meg egy kis kört, anélkül belső tölteléket. Jelentése lemezt. az alapértelmezett beállítás, amely meghatározza a marker egy fekete pont. Az utolsó előtti értéket, amely hozhat a list-style tulajdonság - téren. megállapítja azon a téren marker. Megjegyzendő, hogy ezek a tulajdonságok kell használni a rendezetlen lista, és vannak bizonyos értékek a tulajdonságok a rendezett listát. Őszintén szólva, én azokat a gyakorlatban soha nem alkalmazott, így ha érdekel, hogy milyen értékeket el tudja fogadni, hogy tanulmányozzuk a tulajdonság egy számozott lista, meg a könyvtárban, ahol az összes adat áll rendelkezésre, és meg van írva, és vannak példák. Nos, az utolsó érték nincs. melynek segítségével eltávolíthatja a marker egyáltalán, ha nem akarja használni.
Megtekintheti, hogy ezeket a tulajdonságokat fog kinézni, majd írjuk be az alábbi kódot itt:
- Kör, kitöltetlen
- Normál marker
- szögletes fogantyú
- címkézetlen
Ahhoz, hogy meg egy meghatározott marker alkalmazható a következő osztályokba css stílusok:
kör <
list-style: kör;
>
szögletes <
list-style: négyzet;
>
Mert, világosság, akkor láthatjuk, hogy mi jött ki belőle:
És végül, elmondom, hogyan kell beállítani a saját marker. Ha egy képet a saját markerek, vagy letölthető az Internetről, ahol sok közülük, minden íze, folytassa telepíteni a webhelyen. Ehhez csak be kell regisztrálni, miután az ingatlan list-style. útvonal a képet, például: url (../ images / marker / list.jpg). Ez az út jön létre azon a tényen alapul, hogy mi vagyunk a css mappa fájlt a stílusokat. És újra az oldalt, akkor kap elegáns marker.
5 legújabb friss cikkek:


Szia kedves barátaim, ma fogunk tanulni egy másik téma szentelt a CSS nyelv. És megtanulják, hogyan kell végrehajtani tooltips CSS.

Ma megnézzük egy másik lehetőség, hogy megadja nekünk a CSS3, azaz beszélhetünk pszeudo-osztályok célt. mi ez szükségünk lehet, és úgy vélik, az egyik legnépszerűbb módja annak alkalmazását.
