Basics php

A php van két alapvető adatátviteli módszer a GET és POST. Ma fogunk összpontosítani a leggyakoribb POST adatátviteli eljárás.
Példaként ezt a módszert fogjuk használni, a program modelljét az autókereskedő üzemeltető leírt egy korábbi bejegyzésben, „alapjai PHP. A design az if és az else ». Célunk egyszerű. Megtanultuk, hogyan kell megjeleníteni az adatokat, a program tanulni számolni, azonosítani értékesítési vezetője. Most itt az ideje, hogy létrehozzuk a szolgáltató, egy külön oldalt szabályozására a monitort. Fokozatosan fogjuk létrehozni egy külön szobában, de most fogunk lépni.
Először hozzon létre egy fájlt, ahol fogunk létrehozni egy űrlapot az adatátvitelhez. És így kezdjük «Denwer» és mi teremtjük virtuális hely controlpanel.php fájlt. Azaz, a vezérlőpulton. Akkor másolja a fájl tartalmát index.php betéttel. az új fájlt, és törölje a tartalmát a tag
és ne felejtsük el menteni.Elkezdjük létrehozni formában. a címke után
levelet az alábbi sort:Itt, a címke
. Általánosságban elmondható, hogy az derül ki, mint ez:A központ kész a, transzfer egy sor adatot egy táblázatban, de a fő fájl nem áll készen kapni.
Nyissa meg a index.php és találja meg a változó és értéke $ áruk = „autó”. Törlés és írja be a következő:
Íme néhány fogom magyarázni. Felhívtuk a figyelmet arra a változó $ árut, és az értékeket a paraméterek, a program azt mondják, hogy meg fogja kapni a POST adatokat nevének megadásával az űrlap továbbított az adatsort megy zárójelben. Most mentse el a fájlt, és nyissa meg a böngésző panel fájlt
Látjuk doboz adatbeviteli „termék” és a küldés gombot. Írás a területen, mint például a „motor”, kattintson a küldésre. Ha minden helyesen tette, hogy megnyitja a fő fájlt, ahol az egyik asztal lesz az új értéket.
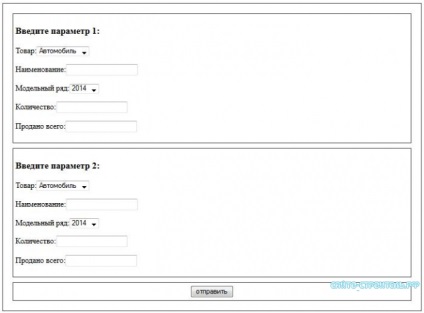
Most továbbra is épít az űrlapot. Minden attól függ, kívánságát, például egyes vonalak formájában, amit tehetünk legördülő listából. A lényeg, hogy kellene adatokat küldeni formájában №1 és №2 kötöttek olyan formában, hogy adatokat küldjön és ne felejtsük el, hogy módosítsa a pick-up adatok index.php. Úgy néz ki, mint ez:
És ő kiderült formában elküldeni ezt:

Természetesen ez a módszer az adás még nem javult, mint egy online módban, és csak tanú van. Mivel minden adat a munkamenet jelenleg tárolt a vágólapra. Fokozatosan, ahogy mondtam, a következő leckében zárni a programot, de most ez van.