Hogyan hozzunk létre egy boot betöltő fájlt a stílus ajax
belépés



A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
1. lépés: HTML jelölőnyelv
Először hozzon létre egy html dokumentum, és meghatározza a használandó űrlapot a bootloader fájlt. Mentse el index.html.
Kezdje a html dokumentum hozzáadásával közös doctype, html, head címke és a test. A fej fejlécet adnak, utalva a stíluslapot link a Google jQuery CDN és a beépülő modul Ajax. A második script tag van, ahol majd fel az összes kódot, miután a dokumentum elkészült.

függő fájlok
Azt is fel kell töltenie a bővítmény az Ajax. Mentse el ajaxupload.js és feltölteni a szerver egy mappa neve „ajax”.
2. lépés: CSS stílusok
A funkcionalitás ez az egyszerű forma ez mindössze három sor stílusok, elrejti a betöltés div az oldal betöltésekor, és a színezés a szöveg a siker és a hibaüzeneteket. Persze, akkor minden tökéletesítése és szebb, mint én egyszerű példa a rakodó. Mentse el style.css.
Most akkor létrehozására jQuery funkciók teszik a rakodáshoz. Könnyebb lesz, hogy jelölje meg, hogyan működik általában, elosztjuk tevékenységekről szóló részben.
Kezdjük a feladatát változók Ajax loader először, ehhez a bemeneti #userfile a változó terhelés, majd akciók, kezdő időpontja bejegyzés, amikor kiválasztotta a fájlt.
A fenti kód azt mondja a rakodó, hogy mit kell tennie, amint kiválaszt egy fájlt a mi file input. Először is, hogy megmutassa animáció letöltése amíg ellenőrizte a fájl kiterjesztését. Ha a fájl kiterjesztése nem egyezik az előre meghatározott, kirakodás leáll, és a felhasználó jelenik meg hibaüzenet. Miután a felhasználó tette egy új kísérlet a megfelelő fájl kiterjesztését, a hibaüzenet eltávolítjuk, és a fájl adatait kell tenni a upload.php fájlt setData csapat.
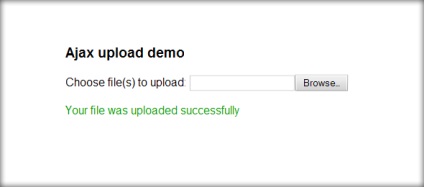
Miután a fájl átadódik a upload.php, amihez hamarosan kap, töltse le a kép eltűnik, és a segítségével elfog a helyzetét az iframe, írjon plugins ajaxupload, bemutatva a siker üzenetet vagy hiba.
A script teljesen
Másolja be a kódot a fejrész a dokumentumot.
4. lépés: PHP
php fájl csinál igazán eltávolítani a szerveren is egy időben, mint egy függvény, amit végzett, adjon érvényesítés, hogy megbizonyosodjon arról, hogy a lemerült fájl marad a szabályok által létrehozott számunkra. Magyarázni a könnyebb segíteni partíciót a fájl szakaszokra.
Bár sok van, és így egyértelmű, azt fogja magyarázni, mit jelent a fenti.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
A változó $ max_filesize határozza meg a maximálisan megengedett méret feltölteni egy fájlt, abban a pillanatban van beállítva, hogy 2m (ez az alapértelmezett ki azok a szerverek, a legtöbb web hosting szolgáltatók), meghatározott byte.
A változó $ filename kapott a bemeneti fájl neve #userfile egész kiterjesztéssel.
A változó $ helyességét ellenőrzi az ext terjeszkedés, hogy megfeleljen egy sor $ allowed_filetypes.
A változó $ allowed_filetypes épít és funkciók egy bizonyos sorrendben típusú fájlokat tudja ellenőrizni kezdődik alján a kódot, amihez hamarosan kap.
Végül $ upload_path meghatározza azt a mappát, amelyben mozog a mentesítési megfelelő lakást a szerveren. Más szóval, a legtöbb kiszolgálók fájl szerkezetét, mint ez: /home/yourusername/yoursite.com/path/to/uploads/. Ügyeljen arra, hogy a teljes elérési utat a kezdő és záró tag „/”.
Találunk a gyökér a szerver
Ahhoz, hogy megtalálja az utat, amit kell itt beírni, próbálja feltölteni a szerverre, a következő script php, nevezzük root.php és elérheti a böngészőből. Ügyeljen arra, hogy egyszer találtam a gyökér könyvtárat a szerveren, akkor töröl egy fájlt, annak érdekében, hogy ne tegye ki a show.
A többi script egyszerűen feldolgozza funkció alapján létrehozott minket a fenti kódot paramétereket.
Kezdetben ellenőrzött tömb fájltípusok, s ha ez a kiterjesztés benne, a szkript megáll végrehajtás (die), és egy hibaüzenetet jelenít meg.
Ellenőrizze a fájl méretét a sorban változtatható meg, ha a szkript megáll végrehajtás (die), és egy hibaüzenetet jelenít meg.
Ez a rész a kód ellenőrzi a mappát a szerveren, hogy megbizonyosodjon arról, hogy írható, vagy befogadására alkalmas a fájlt a script. Ha nem, akkor kell újra (die) és üzenetet jelenít meg a felhasználó számára.
Ha a fájl átment az összes ellenőrzést a szerver oldalon, mozog a Letöltések mappát. Ha valami nincs rendben, akkor értesíti a felhasználót, hogy el kell végeznie egy új kísérlet.
upload.php
Másolja be az összes ezt a kódot egy új fájlt, és mentse el upload.php
Állítsa a jogosultságokat
Mielőtt tesztelni a boot, meg kell győződnie arról, hogy a mappát, amelyben a kisülés felülírja. Meg tudom csinálni anélkül, hogy a szokásos dolgokat, mint CHMOD 777 és megy tovább. Ha ismeri a Telnet kliens, ez a rész - nem az Ön számára, hogy azok számára, akik, mint én, amikor elkezdtem, alig várja, hogy olvasni és tanulni CHMOD és rögtön gondoltam, „Milyen szemét?”
Tény, hogy nyissa meg az FTP-kliens és keresse meg a mappát, ahol mozog a terhelés a boot loader. Kattintson a jobb gombbal a mappára, és válassza a tulajdonságokat (tulajdonságok), hogy minden ablak van beállítva, hogy olvasni, írni és végrehajtani, (777) és kattintson az OK gombra az ablak bezárásához.
Menj a Dreamweaver mappát kirakodás során távirányító, majd a jobb gombbal a fájlra, válassza a „Set hozzáférési jogok» (Engedélyek beállítása), majd kövesse a fenti utasításokat.

5. lépés: Próbáljon
Az utolsó lépés - próbálja ki, és látni, hogy működik-e vagy sem. Ha semmi nem történik, vagy valami baj van, menjen vissza, menj át a következő lépéseket gondosan festett fel, és meghatározza, hogy mi a baj. Ne félj, hogy töltse le a forrás fájlokat, és tesztelje a próbaverzió, hogy jobban megértsék, hogy a boot loader működik.
Köszönjük, hogy elolvasta!
Szerkesztőség: Victor Horn és Andrew Bernátsky. webformyself csapat.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Létrehozása függő listák AJAX segítségével
Most meg egy tanfolyam építeni függő listák AJAX jelent!