Super animáció CSS3 weboldal wordpress! felső
Bővítmény telepítése Animate It! akkor közvetlenül a wordpress admin panel. Ugrás az oldalra: Plug-Ins - Új. írja be a nevét a dugó a keresőmezőbe, nyomja meg az Entert, telepíteni és aktiválni a plugint.

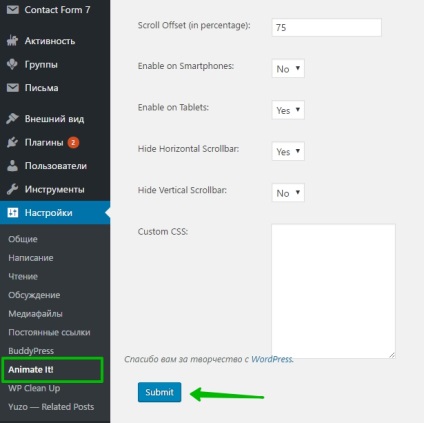
Majd miután telepíteni és aktiválni a plugint, megy: Beállítások - Animáld It. Itt lehet beállítani az alapvető paramétereket a plugin.
- Scroll Offset (százalékban), megadhatja a tekercset eltolás százalékban.
- engedélyezése a tabletták, kapcsolja animáció a tablettát.
- Hide vízszintes görgetősávot, tiltsa animációk vízszintes görgetést.
- Hide függőleges görgetősáv, ugyanazon a függőleges görgetést.
- Egyedi CSS, felveheti a saját stílusát, nem feltétlenül.
- Küldje, hogy mentse a változtatásokat.


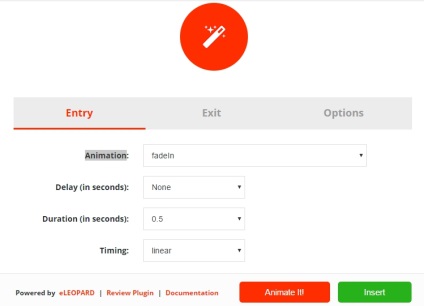
Ezután megnyílik egy ablak létrehozásához animáció. Itt három lehetőség van - belépés, kilépés, opciók. Nézzük Nézzük őket sorrendben.

Bejegyzést. Itt lehet létrehozni a kezdeti animáció látható az elején.
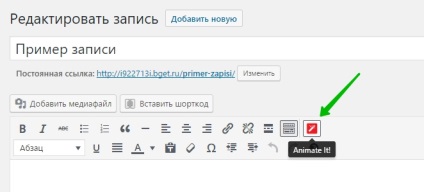
- Animáció, válassza ki az animációs, van egy jó választás. Miután kiválasztotta az animációt, hogy hogyan működik, kattintson a piros gombra az alján - Animáld It.
- Delay (másodpercben), a késleltetést másodpercben, megkezdése előtt az animációt.
- Időtartam (másodpercben), az időtartam másodpercben animáció.
- Timing, akkor választhat egy másik időzítés animáció.
Kilépés. Itt ugyanazokat a beállításokat. Itt lehet létrehozni a végső animáció, de nem feltétlenül. Azaz, akkor jelenik meg az elején egy animáció, de a végén a másik. Lehetősége van csak egy animáció, akkor nem kell semmit megváltoztatni itt.
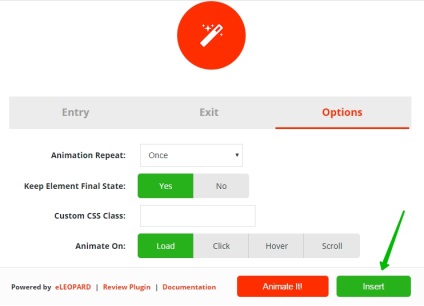
- Animáció ismétlése, kérjük kattintson ide választani, hogy hányszor kell megismételni az animációt.
- Tartsa Element végső állapot, kivéve az elem után az animációt. Ha letiltja a beállítást, az elem lesz rejtve után az animációt.
- Egyedi CSS osztály, a CSS osztály, nem feltétlenül.
- Animate On, van 4 lehetőség, annak érdekében, hogy - animációt, amikor a oldal betöltése kattintva egy elemet, húzza a elemet, ha az oldal görgethető.
- új animációs egy oldalra, kattintson a zöld gomb - Insert.


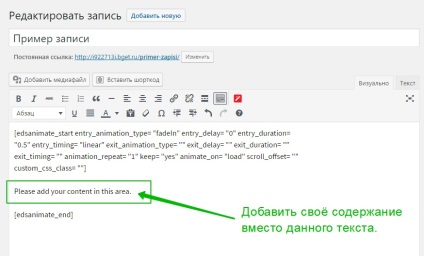
Minden készen áll! Az oldalon megjelenik az animáció, hogy úgy döntött a paramétereket.