Fordított mérnöki egyetlen sort javascript fordítás, hírek őrszem
Néhány hónappal ezelőtt kaptam egy levelet:
Tárgy: bonthatja le, és mondd, hogy ez egy sor kód?
Szöveg: Tekintsük ostobának, de ... nem értem, és én hálás lesz, ha rastolkuesh részletesen. Ez ray nyomjelző 128 karakter. Azt hiszem, ő imádnivaló.
index.html
Azt vettem észre, hogy van egy változó k - egy állandó, így távolítsa el a sorban, és átnevezte a késés.
code.js
var delay = 64;
var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; i- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n / késleltetés? ^ j) 1: 2]) j = késleltetés / i; p.innerHTML = P »;
var n = setInterval (felhívni, késleltetés);
Ezután var döntetlen volt, csak a sor, hogy eval végre a frekvencia függvényében a setInterval, mert a setInterval kaphat és funkciókat, és vonósokra. Szenvedtem var felhívni explicit függvénye, de megtartotta az eredeti sor referencia csak abban az esetben.
var delay = 64;
var p = document.getElementById ( «p»); // <—————
// var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; I- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n? /delay^j)1:2])j=delay/i;p.innerHTML=P »;
var Draw = function () az (n + = 7, i = késleltetés, P = 'p.n'; i - = 1 / késleltetés; P + = P [i% 2. (i% 2 * j - j + n / késleltetési ^ j) 1. 2]) j = késleltetés / i; p.innerHTML = P;
>
>;
var n = setInterval (felhívni, késleltetés);
Aztán kijelentette, a változók i, p és j, és felvitte a tetején a funkciót.
var delay = 64;
var p = document.getElementById ( «p»);
// var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; I- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n? /delay^j)1:2])j=delay/i;p.innerHTML=P »;
var Draw = függvény () var i = késleltetés; // <—————
var P = 'p.n';
var j;
az (n + = 7; i> 0; P + = P [i% 2. (i% 2 * j - j + n / késleltetési ^ j) 1. 2]) j = késleltetés / i; p.innerHTML = P;
i - = 1 / késleltetés;
>
>;
var n = setInterval (felhívni, késleltetés);
Leraktam a for ciklus, és alakították át egy while ciklus. A három részből álló egykori maradt csak egy része CHECK_EVERY_LOOP, és minden mást (RUNS_ONCE_ON_INIT; DO_EVERY_LOOP) szenvedett kívül a hurok.
var delay = 64;
var p = document.getElementById ( «p»);
// var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; I- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n? /delay^j)1:2])j=delay/i;p.innerHTML=P »;
var Draw = függvény () var i = késleltetés;
var P = 'p.n';
var j;
n + = 7;
míg a (i> 0) // frissítése HTML
p.innerHTML = P;
J = késleltetés / i;
i - = 1 / késleltetés;
P + = P [i% 2. (i% 2 * j - j + n / késleltetési ^ j) 1. 2];
>
>;
var n = setInterval (felhívni, késleltetés);
Itt elindított egy terner operátor (feltétel tenni, ha igaz do ha hamis ..) A P + = P [i% 2. (i% 2 * j - j + n / késleltetési ^ j) 1. 2];.
Ez az érték (index) arra használjuk, hogy eltolja a sort a P, úgy, hogy az index fogja hívni, és kapcsolja a vonalat P + = P [index];.
var delay = 64;
var p = document.getElementById ( «p»);
// var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; I- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n? /delay^j)1:2])j=delay/i;p.innerHTML=P »;
var Draw = függvény () var i = késleltetés;
var P = 'p.n';
var j;
n + = 7;
while (i> 0) // frissítése HTML
p.innerHTML = P;
J = késleltetés / i;
i - = 1 / késleltetés;
hagyja index;
legyen iIsOdd = (i% 2! = 0); // <—————
P + = P [index];
>
>;
var n = setInterval (felhívni, késleltetés);
azt terjedt 1 a értéke index = (i% 2 * j - j + n / késleltetési ^ j) 1 másik üzemben, ha.
Itt egy ügyes módja, hogy ellenőrizze a paritás eredményeket zárójelben, amikor a páros érték értéke 0, de egy furcsa - 1. - bitenkénti ÉS. Úgy működik, mint ez:
1 1 = 1
0 1 = 0
Ezért valami 1 alakítja «valami» bináris ábrázolás, és befejezi előtt a készüléket a szükséges számú nullát méretének megfelelően «valamit», és olyan eredményt ad vissza és az utolsó bit. Például 5 bináris egyenlő 101, úgyhogy ha alkalmazza egy logikai ÉS művelet az egység, akkor a következő:
0 1 // 0 - még vissza 0
1 1 // 1 - páratlan return 1
2 1 // 0 - még vissza 0
3 1 // 1 - páratlan return 1
4 1 // 0 - még vissza 0
5 1 // 1 - páratlan return 1
Kérjük, vegye figyelembe, hogy én is átnevezték a többi index mágikus, így a kód a csomagolatlan 1 a következő:
var delay = 64;
var p = document.getElementById ( «p»);
// var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; I- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n? /delay^j)1:2])j=delay/i;p.innerHTML=P »;
var Draw = függvény () var i = késleltetés;
var P = 'p.n';
var j;
n + = 7;
while (i> 0) // frissítése HTML
p.innerHTML = P;
J = késleltetés / i;
i - = 1 / késleltetés;
hagyja index;
legyen iIsOdd = (i% 2! = 0);
P + = P [index];
>
>;
var n = setInterval (felhívni, késleltetés);
További I kibontakozott P + = P [index]; A switch kifejezésben. Ezen a ponton, világossá vált, hogy az index csak egyet a három érték - 0, 1 vagy 2. Az is magától értetődő, hogy a változó P mindig inicializálja értékek var P = „p.n”, ahol a 0 azt p, 1 jelzi tovább. és 2 pont, hogy az n - újsor
var delay = 64;
var p = document.getElementById ( «p»);
// var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; I- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n? /delay^j)1:2])j=delay/i;p.innerHTML=P »;
var Draw = függvény () var i = késleltetés;
var P = 'p.n';
var j;
n + = 7;
while (i> 0) // frissítése HTML
p.innerHTML = P;
J = késleltetés / i;
i - = 1 / késleltetés;
hagyja index;
legyen iIsOdd = (i% 2! = 0);
ha (iIsOdd) legyen mágikus = (i% 2 * j - j + n / késleltetési ^ j);
legyen magicIsOdd = (magic% 2! = 0); // 1
if (magicIsOdd) index = 1;
> Else index = 0;
>
> Else index = 2;
>
var n = setInterval (felhívni, késleltetés);
Rájöttem a var n = setInterval operátor (felhívni, késleltetés);. setInterval eljárás visszatér egész kezdve egy, az értéknövelő minden hívás. Ez egész felhasználható clearInterval (azaz, hogy megszünteti). Esetünkben setInterval nevezzük csak egyszer, és az n változó csak beállítani, hogy 1.
Azt is átnevezték a késedelem a DELAY emlékeztetni, hogy ez csak egy konstans.
És végül, de nem utolsósorban, helyeztem zárójelben i% 2 * j - j + n / KÉSLELTETÉS ^ j, hogy jelezze, hogy a ^ (bitenkénti XOR) súlya kisebb, mint az üzemeltetők%, *, -, +, és /. Más szóval, először kövesse a fenti számítás, majd később ~. Azaz, kiderül (i% 2 * j - j + n / késleltetés) ^ j).
Pontosítás: Rámutattam, hogy én tévedésből hozott p.innerHTML = P; // frissítése HTML a ciklusban, így eltávolítottam onnan.
const delay = 64; // körülbelül 15 másodpercenként 15 képkocka másodpercenként * 64 másodperc = 960 képkocka
var n = 1;
var p = document.getElementById ( «p»);
// var döntetlen = «a (n + = 7, i = késleltetés, P = 'o \ n.'; I- = 1 / késleltetés; P + = P [i% 2 (i% 2 * j-j + n? /delay^j)1:2])j=delay/i;p.innerHTML=P »;
/ **
* Rajzol képet
* 128 32 chars által chars = teljes 4096 karakter
* /
var Draw = függvény () var i = késleltetés; // 64
var P = 'p.n'; // Első sor, referenciaként karakterek használata
var j;
J = késleltetés / i;
i - = 1 / KÉSLELTETÉS;
hagyja index;
legyen iIsOdd = (i% 2! = 0);
ha (iIsOdd) legyen mágikus = ((i% 2 * j - j + n / késleltetés) ^ j); // <——————
legyen magicIsOdd = (magic% 2! = 0); // 1
if (magicIsOdd) index = 1;
> Else index = 0;
>
> Else index = 2;
>
setInterval (döntetlen, 64);
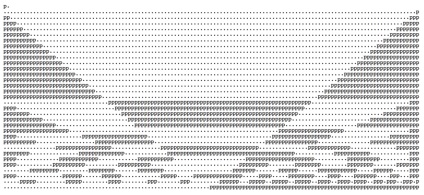
A végeredmény a végrehajtás itt látható.
2. rész: Ismerkedés a kódot
Tehát, mi folyik itt? Nézzünk szembe a tényekkel.
Kezdetben az i értéke van beállítva, hogy 64 keresztül var i = késleltetés;, majd minden egyes ciklus csökken 1/64 (0,015625) keresztül i - = 1 / KÉSLELTETÉS;. A ciklus folytatódik, amíg az i értéke nullánál nagyobb (miközben a kódot (i> 0)
A kép áll 32 sorok, a 128 szimbólum egyes. Célszerűen a 64 × 64 = 128 × 32 = 4096. Az I értéke lehet egy páros (páratlan nem hagyja iIsOdd = (i% 2 = 0);), ha i páros szám szigorúan. .. Az ilyen fordul elő 32 alkalommal, amikor egyenlő 64, 62, 60 és 32, stb Ezek az idők index értékét veszi 2 index = 2; és hozzáadjuk a vonal newline: P + = «n»; // aka P [2]. A fennmaradó 127 szimbólumok a húr az érték kerül p vagy kevesebb.
De ha telepítve p, és mikor.
Nos, kezdetnek, pontosan tudjuk, hogy mit kell telepíteni. egy páratlan értéke legyen mágikus = ((i% 2 * j - j + n / késleltetés) ^ j);, vagy állítsa p, ha a "mágikus" chotnaya.
var P = 'p.n';
if (magicIsOdd) index = 1; // második char P -.
> Else index = 0; // első char P - p
>
De amikor a varázslat páros, páratlan, és mikor? Ez a millió dolláros kérdés. Mielőtt megy neki, nézzük meg valami mást.
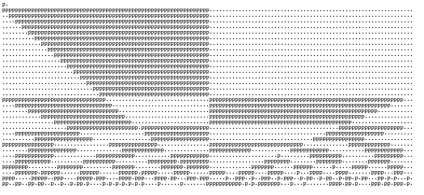
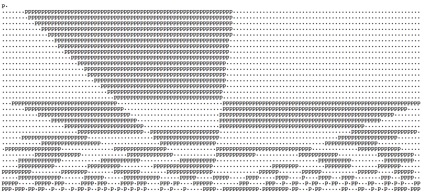
Ha eltávolítja a + n / késés legyen mágikus = ((i% 2 * j - j + n / DELAY) ^ j), akkor kap egy statikus kép, ami általában nem mozognak:

Most nézd meg a bűvös nélkül + n / DELAY. Hogyan lehet ezt a szép képet?
(I% 2 * j - j) ^ j
Figyeljük meg, mi történik az egyes forduló:
J = késleltetés / i;
i - = 1 / KÉSLELTETÉS;
Más szavakkal, meg tudjuk kifejezni egy véges j i, mint egy J = késleltetés / (i + 1 / késleltetés). Azonban, mivel a 1 / KÉSLELTETÉS túl kicsi számú, erre például lehet dobni + 1 / késleltetés és egyszerűsítése az expressziós J = késleltetés / i = 64 / i.
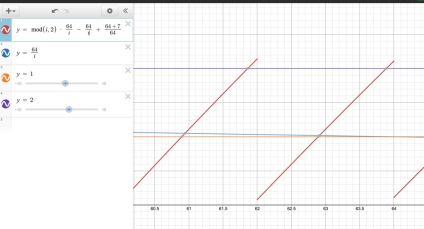
Ebben az esetben tudjuk átírni (i% 2 * j - j) ^ j, mint i% 2 * 64 / I - 64 / i) ^ 64 / i.
Mi egy online grafikus számológép felhívni grafikonok néhány ilyen funkciókat.
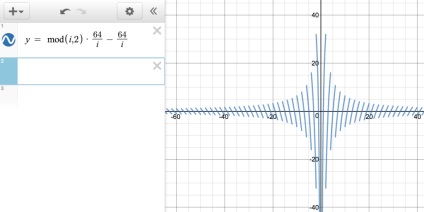
Először is, otrisuem i% 2.
A levelek aranyos grafikon értékek y 0 és 2.
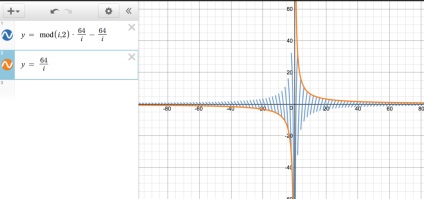
Ha tehetik 64 / i, megkapjuk egy grafikon:

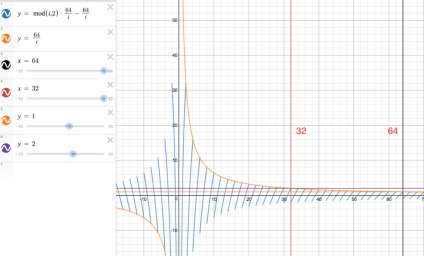
Ha felhívni az egész bal oldali kifejezés, akkor kap egy grafikon, amely úgy néz ki, mint egy kombinációja az előző kettő.

A végén, ha otrisuem következő két funkciót, látni fogjuk egymás mellett.

Mit jelentenek ezek a térképek?
Emlékezzünk rá, a kérdés, hogy mi próbálunk válaszolni, hogy milyen volt egy ilyen szép statikus kép:

Tudjuk, hogy ha a „mágikus» (i% 2 * j - j) ^ j tart még az értéket, akkor meg kell adni p, hanem páratlan számú szeretne hozzáadni.
Növelje az első 16 sorban az oszlopdiagram, ahol i olyan értékei 64-32.

Ez értéke 0, ha mindkét bit 1 vagy mindkettő 0.
A j indul egy és lassan halad a kettes, megállás mellett, így tudjuk vállalni, hogy mindig egységnyi, míg a lefelé kerekítés (Math.floor (1,9999) === 1), és szükségünk van még egy elemet a bal oldalon , eredményez a nulla és nekünk p.
Más szóval, minden zöld átlós jelentése egy sorban a grafikonon. Mivel az első 16 sor j értékét mindig nagyobb, mint 1, de kevesebb, mint 2, akkor is kap a páratlan értéket csak akkor, ha a bal oldali kifejezés (i% 2 * j - j) ^ j, ez i% 2 * i / 64 - i / 64, azaz a zöld átlós is lehet nagyobb, mint 1 vagy az alatti -1.
1 ^ 1 // 0 - még p
1.1 ~ 1.1 // 0 - még p
0,9 ^ 1 // 1 - páratlan.
0 ^ 1 // 1 - páratlan.
-1 ^ 1 // -2 - még p
-1.1 ^ 1.1 // -2 - még p
Ha megnézzük a menetrend, ott van a jobb átlós vonal szinte fölé megy 1 vagy alatt 1 (egy kis páros szám - egy kis p karakter). Ezután jön egy kicsit tovább a határ túloldalán, és a harmadik - csak egy kicsit, és így a szám 16 vonal alig tartotta határain belül 2 és -2 ... Miután a 16 vezetéken, azt látjuk, hogy a statikus ütemezés karaktere megváltozik.

Miután átlépte a határt február 16-én sor j értékét, úgyhogy várt eredményt. Most kap egy páros szám, ha a zöld átlós vonal alatt vagy felett 2 -2 vagy kereteken belüli 1 és 1, de nem érintkezik velük. Ezért látjuk a képen két vagy több p karakter csoportok kezdve a 17. sorban.
Ha megnézzük számos legalacsonyabb vonalak a mozgókép, akkor veszi észre, hogy nem ugyanazt a mintát követik, mert a nagy ingadozások a grafikonon.
Most vissza + n / KÉSLELTETÉS. A kód, azt látjuk, hogy az érték az n kezdődik 8 (1 setInteval a plusz 7 minden módszer hívást). Ezután is növekedett 7 valahányszor a setInteval.
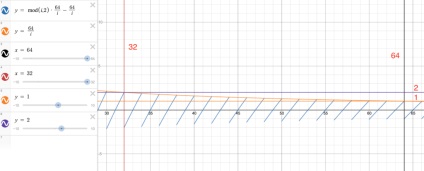
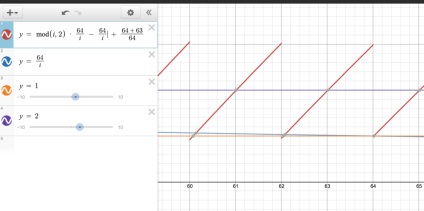
Elérése után az érték a grafikon 64 az alábbiak szerint változik.

Vegyük észre, hogy j továbbra is mintegy egységét, de most a bal fele a piros átlós tartományban 62-63 kb közel nulla, és a jobb fele a tartományban 63-64 - az egység körül. Ahogy a karakterek jelennek csökkenő sorrendben 64-62, arra lehet számítani, hogy a jobb fele az átló a régióban 63-64 (1 ^ 1 = 0 // igaz) add p karakter halmot, és a bal fele a diagonális a régióban 62-63 ( 1 ^ 0 = 1 // páratlan) adjunk hozzá egy maréknyi pontot. Mindez növeli balról jobbra, mint a sima szöveget.

Ezen a ponton, a p számú karakter nőtt állandó érték. Például, az első felében az értékek száma mindig páros. Most p és szimbólumokat. csak meg kell fordítani.
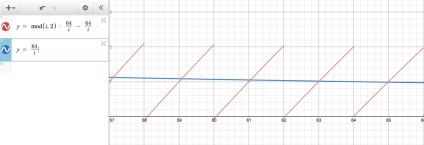
Például, ha n értéke nőtt 7 a következő hívást setInterval, a grafikon kissé megváltozhat.

Megjegyezzük, hogy az átlós az első sor (közel a jel 64) eltolt körülbelül egy kis tér ki. Mivel négy nagy négyzetek 128 karakterek ábrázolására egyetlen nagy tér van a 32 karakter, és egy kis tér 32/5 charset érték = 6,4 (megközelítőleg). Ha megnézzük teszi a HTML, akkor csináld az első sorban jobbra tolódott 7 karakter.

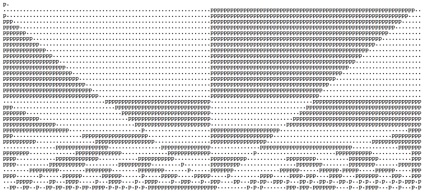
És még egy utolsó példát. Ez történik, ha hívjuk setInterval még hétszer, és n értéke 64 + 9 × 7.

Az első sorban j változó értéke 1. Most a felső fele vörös átlósan bárhol mark 64 nekiütközik körülbelül két és alsó vége közelében egységét. Ez megfordítja a képet az ellenkező irányba, mivel ez most 1 ^ 2 = 3 // páratlan -. és 1 ^ 1 = 0 // még - p. Tehát akkor számíthat egy csomó pontot, amely felhasználható a szimbólumok p.
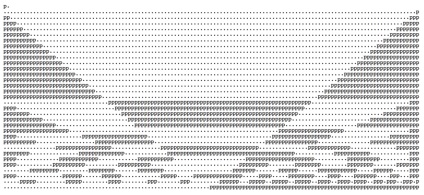
Úgy fog kinézni, mint ezt.

Menetrend végtelenül hurkolt.
Remélhetőleg munkánk van valami értelme. Nem valószínű, hogy én valaha is képes lesz kitalálni valami ilyesmi, de érdekes volt nézni a kódot.