Szokatlan Landing animáció - animáció ikonok Landing

Eladási oldalak egyre interaktív és animált. Leszállás a fejlesztők igyekeznek tartani a látogató az oldalon felhívva figyelmét grafika. De van egy másik módja annak, hogy vonzza a figyelmet a látogatók az oldalra - ez az animáció. Leszállás animáció egy nagyon fontos elem, amely sok ember elfelejti. Ma megnézzük egy nagyon vonzó animációk Landing.
Én is ajánlom:
Az animáció elindításához első kézből pillantást:
Screenshot megjelenése ikonok:

Hol kap az ikonok SVG formátumban?
Minden ikonok SVG formátumban megtalálható a flaticon.com.
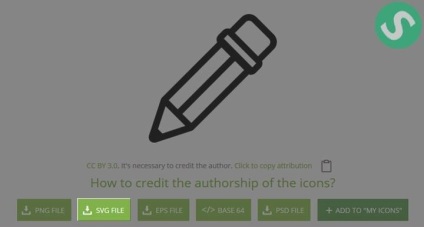
Minden ikon van egy ilyen gomb:

De néhány ikonok letöltésére nincs kiterjesztése, így kell befejezni, miközben a „.svg”, majd tovább dolgozni velük.
Hogyan kell telepíteni egy animáció Landing?
1 Csatlakoztassa a szükséges script
Ahol a „pencils13” - áll a neve az SVG fájlt. Ez nem lehet szóköz, és nem tartalmazhatnak orosz betűket.
2 SVG JS
Minden animációs elem (ceruza, pohár, stb) voltak csak a képeket SVG formátumban. Ami után átalakult egy speciális szolgáltatás, mi kapcsolódik a szükséges szkripteket és az eredmény egy gyönyörű animáció ikonfestészet.
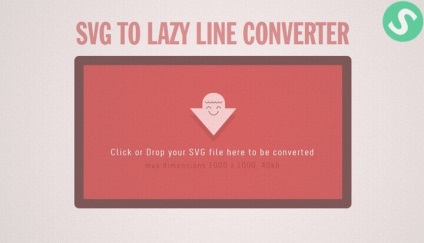
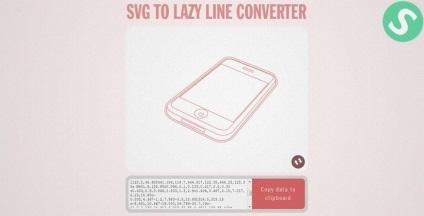
Eszközök átalakítani a SVG JS kód - lazylinepainter.info.
Ugrás az oldal ezt a szolgáltatást, akkor megy lent, és látni fogja a blokk cím «SVG lusta LINE CONVERTER»:


Másolja be az alábbi szkriptet, hogy csatlakozik a címkék között . Ez lesz a következő:
Volt egy hasonló probléma, ha ezt tettem egy demo - Rajz elemek görgetés közben. Ott először SVG elem a szöveg „www.sitehere.ru”, ez is kellett átalakítani a SVG.