Hogyan hozzunk létre egy fix fejlécet animáció során görgetés
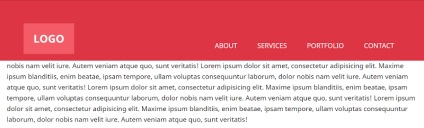
Meg kell értenünk, hogy mi most fog létrehozni, hogy a demo alatti (vagy a teljes képernyős változat):
HTML-kód
Kezdjük a következő jelölés - fejléc belülről a nav címkét és más elemek:
A nav elem, amely része a fejléc, három elemet tartalmaz: logó, a főmenü és helykitöltő gomb által kiváltott adaptív menüben (a képernyők már 1061px). Megjegyzés: Erre a gombra kattintva nem történik semmi. Létrehozása adaptív menü nem szerepel a téma a leckét.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Elsődleges CSS stílusok
Nézzük meg a CSS stílusokat, és arra kényszeríti, hogy mozgatni a jelölést:
Rövid magyarázata a legfontosabb szabályok:
fejiéceiemben rögzített helyzetben;
pozicionálására nav elemen alkalmazott flexbox;
logo set szabályokat margin-top: 50px és margin-left: 50px, és padding: 20px 30px;
A főmenü előtt található a logó, és ez határozza meg a tulajdonságok margin-top: 50px és margin-right: 50px;
adaptív gomb rejtett és csak akkor fog megjelenni, amikor az ablak szélessége kevesebb mint 1061px. Továbbá, mivel a felső és jobb oldali margin'y a 10px;
ingatlan, amelynek értéke változni fog a jövőben, már alkalmazzák az átmeneti tulajdon. Ily módon elérjük, egy sima átmenet a kezdeti, hogy a végső állapot.
Ezekkel stílusok fejléc a következő:

Animáld a fejléc
Mi építettük az alapvető szerkezetét a fejléc. Most, a következő lépéseket kell vitatni:
fő eleme kell elhelyezni közvetlenül a Heder. Ne felejtsük el, hogy a fejlécben elhelyezett adott tulajdonság: fix, ami miatt ez a tetején található főbb elemeit;
Hedera animációk kell alkalmazni, ha lefelé görgetni az oldalt.
Megoldani az első probléma, a fő elem szükséges hozzá padding-top ingatlan, amelynek értéke egyenlő kell legyen a magassága a fejléc. A mi esetünkben, nincs pontos fix magasságú fejléc, így annak kiszámításához, szükségünk van a JS. Kiszámítása után a magasságot akkor már hozzá megfelelő padding fő eleme. Hogy oldja meg a második probléma, akkor tegye a következőket:
húzza a pixelek számát, amelyre az okmányt görgetni;
ha a szám nagyobb, mint 150 képpont, akkor adjunk hozzá egy osztály görgetni Hedera.
Erre a demonstráció, az általunk használt offsetHeight tulajdonság, hogy húzza a magassága a fejléc. Ne felejtsük el, hogy mi csak jönne getBoundingClientRect () metódust. Meg kell jegyezni, hogy ez a módszer visszatérhet a tört értékét. Most kapcsolatos scroll eseményt:
Kiszámításához a képpontok számát görgetni a dokumentumban, akkor használja a tulajdonság pageYOffset az ablakot. Ez a funkció nem működik IE régebbi verziók (
következtetés
Ebben a leckében létrehozott rögzített fejlécet az animációt, amely bekapcsol, ha az oldal tekercset. Remélem tetszett a demo, és használja ezeket az eredményeket a jövőbeli projektek!
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat