Készítsen Photoshop zászló lógott a szélén a lap designonstop - a design non-stop
1. lépés.
Hozzon létre egy új dokumentumot a Photoshop, töltse meg színes # 444549.

2. lépés.
Alkalmazás a réteg egy réteg stílus „egymást átfedő mintázat» (Pattern Overlay). Az általunk használt egyes pixel minta, amely szimulálja a kis párhuzamos csíkok.
3. lépés.
Gotta kap ez a hatás.

4. lépés.
Egy új réteget hozzon létre egy fehér téglalap.

5. lépés.
A tetején, mint a fehér téglalap egy új réteget hozzon létre egy keskeny szalag. Alkalmazás erre csík réteg stílus „Overlay gradiens» (Gradient Overlay) a fehértől a világos szürke. A kapott konstrukciót is utánozzák a szélén az oldalt, amely majd tegye a fekete zászlót.

6. lépés.
Egy új réteget hozzon létre egy téglalapot, töltse meg színes # 41403e. Állítsa szélén a lap mezőbe.

7. lépés.
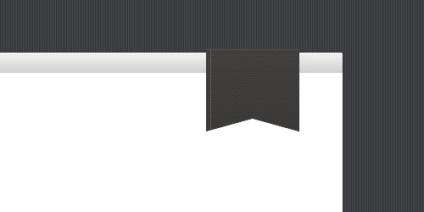
Használjon egy kiegészítő alakja. Egy új réteget hozzon létre egy négyzet, töltse meg piros. Ctrl + T, forgassa a tér 45 fok. Nyomja meg az Entert. Ismét nyomja meg a Ctrl + T és négyzetre tömöríteni függőlegesen. Nyomja meg az Entert. Állítsa be a darabot a szürke téglalap, az alábbiak szerint. Tartsa lenyomva a Ctrl, kattintsunk a réteg a piros szám kiválasztásához. Aztán, amíg a réteg szürke téglalap, nyomja meg a Del fordult a villás szélén zászlót.

8. lépés.
Az eredmény egy ilyen eredmény.

9. lépés.
Folyamatosan fogjuk alkalmazni rétegstílusok a zászlót. Először alkalmazni stílusú „Sablon gradiens» (Gradien Overlay) a feketétől a fehérig, a konfiguráció az alábbiak szerint.
10. lépés.
Akkor kell alkalmazni a stílust „overlay minta» (Pattern Overlay). Ha nincs ilyen minta, akkor bármilyen pixelt elérhető.
11. lépés.
Most megy a stílusa „Az Árnyék» (Árnyék). Tegyünk egy réteg stílus beállítások, az alábbiak szerint.
12. lépés.
Összefoglalva, mi vonatkozik egy réteg stílus „Belső árnyék» (Belső árnyék).
13. lépés.
Derül ki egy ilyen ellenőrzést.

14. lépés.
Most hozzunk létre egy új réteget egy pixel csík színe # 606164. Set zászló szalag bal széle le van vágva túl sok, túl a zászló mérete és csökkenti a homály, hogy 15%.

15. lépés.
Most hozzon létre egy új réteget csík szélessége 4 pixel töltse meg fehér. Állítsa be a szalagot a bal szélén a zászló, egy pixel, közel a szalag vágva túl sok, túl a zászló mérete és csökkenti a homály, hogy 8%.

16. lépés.
Ismételje meg a 14. és 15. annak érdekében, hogy a szalag a jobb oldalon.

17. lépés.
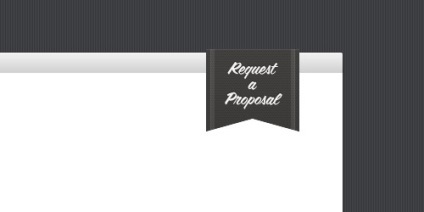
A közepén egy három soros levelet valamilyen szöveget színes # f5f4f0.

18. lépés.
Stílusa a szöveg réteget „Shadow» (Árnyék) beállításokat az alábbiak szerint.
19. lépés.
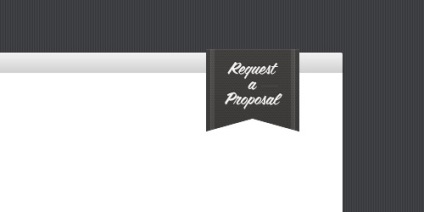
Most a jogot a „a” betű egyetlen pixel létre dekoratív csíkos fehér és csökkenti a homály, hogy 8%.

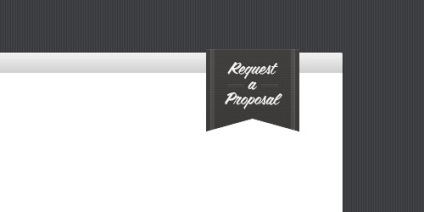
finálé
Ne három díszlécek, mint a fenti 19. Telepítse őket az ábrán látható módon, és minden ellenőrzés kész.