Hogyan hozzunk létre egy menü gomb svtroennoe szociális hálózatok
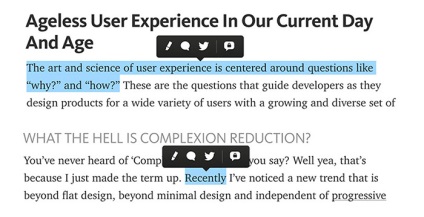
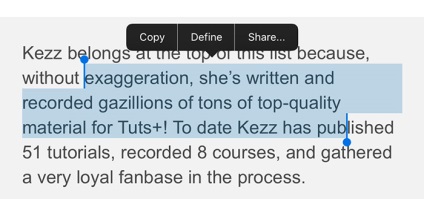
Mielőtt rátérnénk a létrehozása Étlapunkon megbeszéljük Közepes interfész a honlapon, megtudja, ha a menü jelenik meg a képernyőn, valamint, hogy hogyan helyezkedik kapcsolatban a kijelölt szöveget. Ez egy fontos szakasza a munka, ami biztosítja számunkra a szükséges szakmai ismeretekkel. Ebben a szakaszban, megértjük, hogyan kell írni a kódot. Menjünk!
Vizsgáljuk meg Medium interfész


Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon

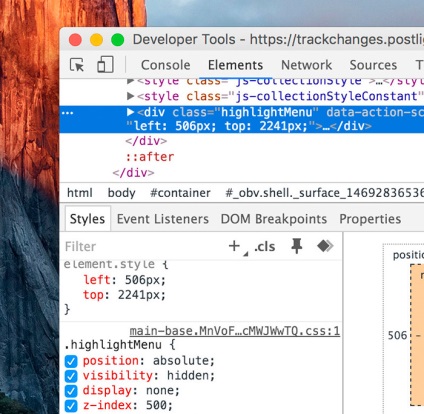
A stílusok is látható, hogy a pozícionálás CSS beállítása abszolút, z-index felveti a fenti menüből másik elem az oldalon, és a tetején a tulajdon és a láthatóság gombot nyomni túl a látható terület. Összefoglalva, szükségünk van:
a hossza a kiválasztott terület kiszámításához a közepén;
hozzon létre egy módosítót egy olyan elem megjelölésére;
meghatározza a helyét a menüben a felső és bal oldali tulajdonságait inlaynovye stílusokat.
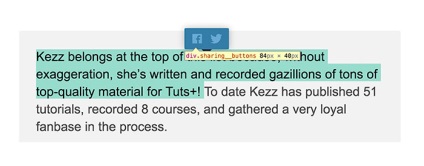
Ebben a példában a menü gombot, adjuk hozzá a Facebook és a Twitter. Facebook és Twitter gomb SVG formátumban, és lesz csomagolva egy gombra kattintva, és egy pár tag div. Továbbá, az alábbi kódot mutatja, hogy már felvette a címkét span, amely létrehoz egy háromszög a menü alján.
Néhány egyértelmű szabályokat színek és formák nincsenek menü, akkor szabadon tervezni a menüt a webhelyen. Ügyeljen arra, hogy a méret a gombok: a magasság és a szélesség. Étlapunkon, mint alább látható, a 84px széles és 40px magas. Egy kicsit később, a két érték, akkor használja a menüt a központtól a szöveg kijelölését.

Stílusok egy nyugalmi helyzet és láthatóságát.
További funkciók hozzáadása
Mit függvény:
húzza a kiválasztott területet a natív JS getSelection () funkció;
visszaadja egy objektum a kiválasztott szöveget, a szöveg-wrap egység, és a tárgy téglalap, ami nekünk a méretét és pozícióját az elem az oldalon belül (felső, alsó, jobb és bal).

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A következő függvény neve showMenu (). Ítélve a cím, akkor a funkció menü megjelenítéséhez.
Mit függvény:
hogy egy tárgyat a getHighlighted funkció ();
Ha a kijelölt terület üres elrejtése menü és vissza az eredeti helyzetébe;
Ezzel a menü nem jelenik meg, ha a kijelölt szöveg nem csomagolva egy paragrafus;
Mi teszi a feltételezést, hogy a legtöbb felhasználó osztja tartalom az egérrel, és tegye ezt a funkciót MouseUp esemény. A mobil eszközök, általában van egy helyi menü a kijelölt szöveget, hogy mi a figyelem középpontjába a bemutató csak az asztali változat.

Annak érdekében, hogy a tartalom megfelelően kiválasztott, akkor adjunk hozzá egy késleltetést 100ms segítségével setTimeout () függvényt.
Kattintson a ... click ...
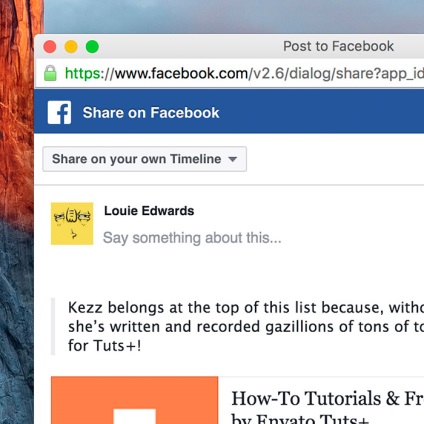
Most kell, hogy kötődnek egy gomb click esemény és a funkció, amely megnyitja az ablakot repost.

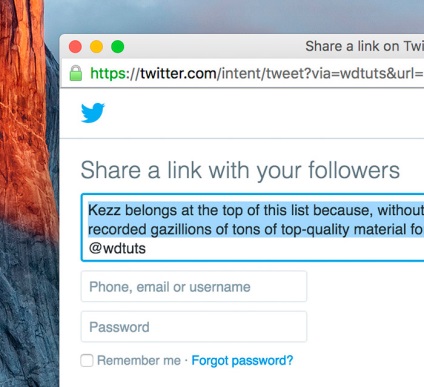
Ha rákattint a Twitter gomb jelenjen meg egy ablakot.

következtetés
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat