drupal commerce
Nem szeretem bevásárolni az utolsó próbáld meg nem vesznek fel rendelést, az online boltok. A lényeg nem az, hogy nem tudok csinálni, de én mindig is úgy gondolta, hogy van egy feladat, amit meg kell tenni a szakemberek. Azt naiv emberek. Nemrég láttam milyen üzletek tenni az ügyfelek. Ebből akarok sírni, és a minőség és a pénz, ez mind kész. Uram, ez szar! Én nem beszélek még a Bitrix sablont, és a mi fehérorosz shop.by, ő született szegény, de mi teszi híres web design stúdió ... fenébe az egészet.
Általában Elkezdtem dolgozni Drupal Commerce, megpróbálok jót. És mint mindig, beszorult a bizonytalan helyzetet. Mint tudja, ha dolgozik kereskedelem, áruk ebben a rendszerben 2 részből áll. És ez nem azt mondják, hogy nagyon jól. Az első rész - a lényege „termék”, amely akkor keletkezik, amikor telepíti a modult. A második - a standard csomópont (Display áruk), amely az elemek jelennek meg a látogató. Egyénileg, az áru a vevő nem látja csak a csomópontot. Miért van ez? Annak érdekében, hogy képes egyesíteni több elem egyetlen.
Például eladjuk gumicsizma. Tegyük fel, hogy csizmát úgynevezett „Ivan”. Ivan több színben, méretben és még stílusban. A stílus függ az áru értékét. Így kell létrehozni több elem - Ivan nők, gyermekek Ivan, Ivan platform, Ivan férfiak, stb És mindezen stílusok együtt egy kijelző az áruk, a felhasználónak először a stílus, láttam az árat, és csak aztán a csizma a kukába. Úgy tűnik, minden egyszerű és szabványos. Ahhoz, hogy a termék mezőket: ár, cikkszám, raktár (már mező alapértelmezés szerint), és a mező, amely utal a neve a stílus: magasság, szín, kép, stb A csomópont „Display termék” hoz létre egy olyan területen, amelyek az összes Ivan. Például: gumi, bélyeg, gyártó, ország, stb Általában, minden egyszerű.
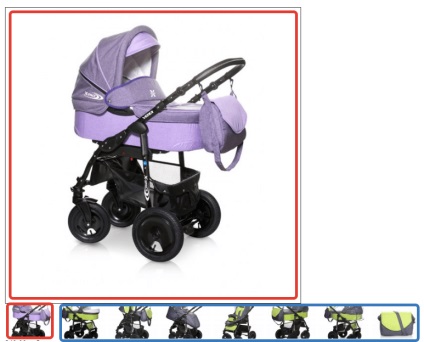
De a probléma az, hogy a képmezőben, volt, hogy még a kijelzőn az áruk. Itt található néhány általános kép csizmát. Field, mondtam, de megjeleníti a csomópont nem túl civilizált. A 2. oldalon az áru megjelenítésére képmezőt. Az egyik csomópontok „kijelző termékek”, a második az a lényege „termék.” Sőt, még mindig van, hogy megbizonyosodjon arról, hogy a felhasználónak először a színt, és a szín nem a taxonómia, és a színe a kép az árut. Valami ehhez hasonló kell nézni galéria termék képek.

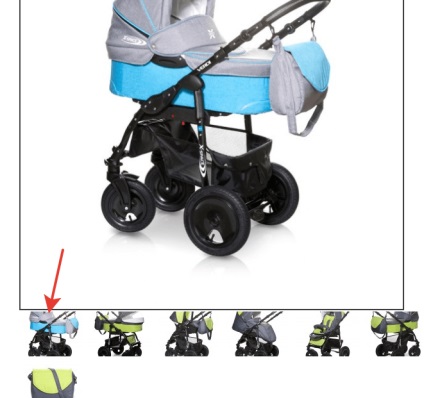
Piros - a „kép” a lényeg „Áruk” kék, ugyanazon a területen a node „Display termék”. És színben:

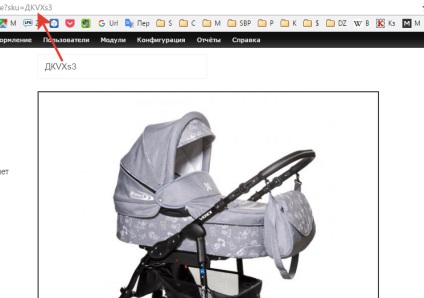
Mindegyik miniatűr ellátott külön tétel árát és kattintson rá, felül az első kép a galériában meg kell változtatni:

Általában minden zavaros, de nem tettem. A felhasználó kiválaszt egy színt - kattints az alábbi képre, és ez a termék beleesik a kosarat a gombra kattintva a „kosárba”.
Csak azt, hogy figyelmeztessen, ha ismered a PHP is, ez a megoldás nem az Ön számára. Ez nagyon zavaró, egy vyuha ágyazva egy másik, és egy másik, a harmadik. Bár lehetséges, hogy nem anélkül, hogy a legújabb vyuha. Igaz kérések egyszerű, és azt hiszem, nem hoznak létre egy teher, különösen cache-t. Nem fogom festeni a részleteket, azt hiszem, tudom a kilátást. Általában menjünk.
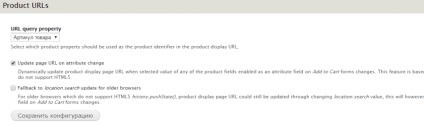
1. Először is, létre Kereskedelmi termék URL-modult. Így minden terméket, hogy az URL. Rendszeres kapcsolatot a boltban, nem számít, milyen a konfiguráció a kiválasztott terméket: / content / Detskaya-kolyaska-Verdi-vanga. Ez a modul megteheti: / content / Detskaya-kolyaska-Verdi-vanga sku = DK1 ?. Modul beállításai én a következők:

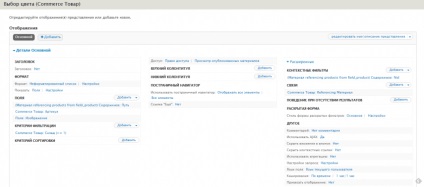
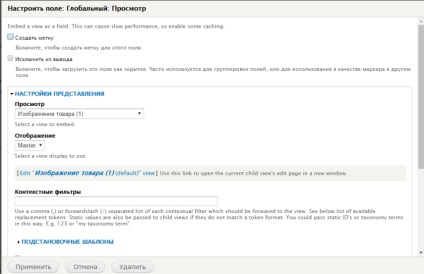
2. Ezután teszik a visszavonását összes bélyegkép árut. Készítsen Vyuha „Kereskedelmi áruk”, nevezzük „Color Selection”.
Link hozzáadása "Kereskedelmi áruk: Referencing Material".
Add a kontextusban szűrőn ezt a linket „(Material hivatkozva termékek field_product) Tartalom: Nid”, át az alapértelmezett érték, anyag-azonosítót az URL-t.
Mező hozzáadása:
(Material hivatkozva termékek field_product) Tartalom: Path
Kereskedelmi termék: Jelölés
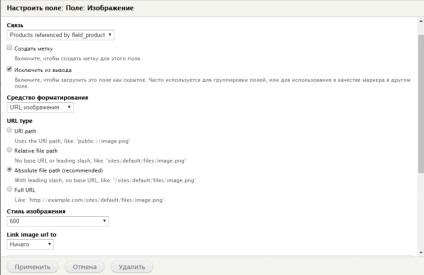
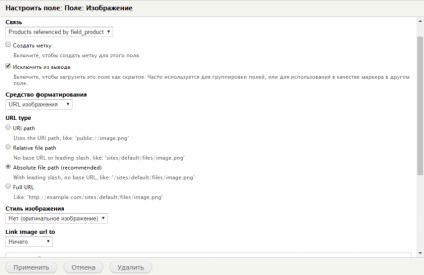
Golf: Kép - kimeneti beállításokat ahogy szeretné, és kapcsolja be a „Show ezen a területen, mint a referencia” pálya
Ez azt jelenti, egy kattintás a miniatűr, mi marad meg ugyanazon az oldalon, de sku fog változni, átkerül formájában egy kosárba, és a következő Vyuha, attól függően, hogy milyen színű, azaz a termék, általunk választott.


Mint látható, van 2 azonos területen képeket. Az első:


Nem fogom részletesen a festék túl hosszú, akkor meg fogja érteni.
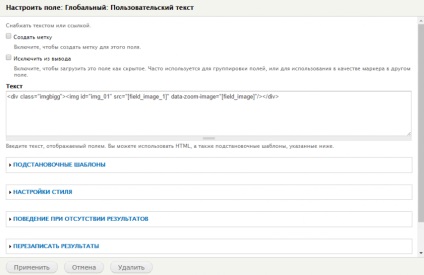
A következő mező - egyedi szöveget tartalmaz:

Aztán összezavarodott a képeket. Nagyításhoz az aktív képet, akkor használjon egy nagy kép (data-zoom-image = "[field_image]"), akkor valószínűleg helyes (data-zoom-image = "[field_image_1]"). Általában tartod szem előtt, minden csak úgy van. A galéria típusú kép 3: magas, közepes és kis képekre. Én minden összezavarodik, mert meg kellett csinálni az egészet véletlenszerűen és újra több alkalommal.

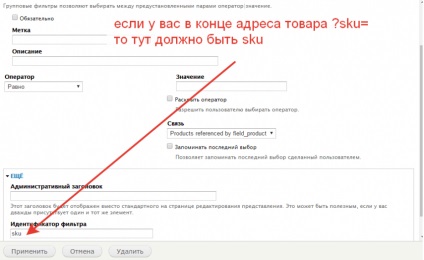
És a legfontosabb dolog ebben Vyuha - Filter (Products által hivatkozott field_product) Kereskedelmi áruk: Modell (nyitott). Elvileg egy közönséges szűrőt ismertet, de a trükk az ID szűrő:

és hogyan néz ki az oldalon:

Szűrés mi csak elrejteni a CSS szükségtelennek.
5. Következő vyuha "Image pont (1)." Másoljuk le azt az előzőtől (egy, amely megjeleníti a galéria), távolítsa el a kapcsolatot, és egy újabb képet.

Az első kép amit a stílus 600, a második eredeti, a harmadik 100 Szükségtelen mondani, hogy az összes kép formájában egy URL-t.
A felhasználó a szöveg:
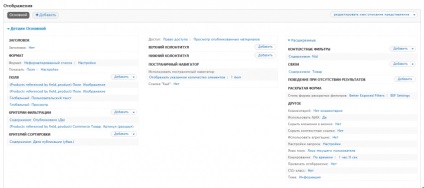
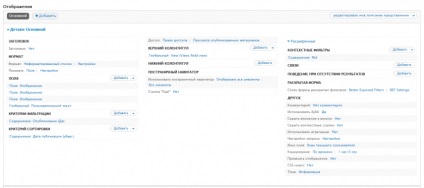
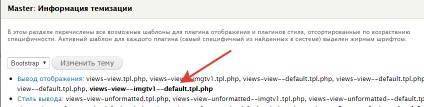
Következtetés vyuha felülírja (téma: Információ):

Vegye ki az összes az összes felesleges, így csak egy kalapot, mezők és csavarja be egy div:
A fejléc, az utolsó vyuha „Product Image (2)”, de annak használata nem kötelező. Ezt mutatja az első képekre a galéria és az összes.

6. Vyuha "Image (2) pontban" is klónozni. Vannak minden mintájára az előző, csak a kommunikáció.

Ügyeljen arra, hogy Lapozás navigátor. Valahol csak kimenet 1 db valahol minden. Ennek megfelelően, a beállított konfiguráció több képmezők. A nézet „Termék kép (1)” a kép területeken kikapcsolni tick „Show minden érték egy sorban”, és a navigátor „Összes példány | Minden elemet.” És a „Product Image (2)” és a legfontosabb, „imgtov”, bekapcsolja és kijelző csak 1 képet, és a navigátor ott „Egy adott számú elem | 1 db”.
7. Minden. Most minden a káosz levezetni sablon csomópont csomópont - KAK_TAM_U_VAS.tpl.php így:
Fu kész. Fáradt az írás.