Létrehozása adaptív joomla sablon bootstrap
Létrehozása adaptív Joomla sablon Bootstrap. 5. rész Ikonok hozzáadása Bootstrap Joomla menüpontok

Ebben a cikkben lesz szó, hogyan lehet hozzáadni Bootstrap ikonok az egyes tételek Joomla menüt egyszerűen A beállítások módosításával ezeket az elemeket.
Wedal Joomla csúszka v1.1 - egy ingyenes diavetítés modul Joomla származó wedal.ru (frissítés)

Ma szeretném bemutatni, hogy a frissítési modul Wedal Joomla Slider - version 1.1 =). Annak ellenére, hogy 1,0 és 1,1 egymástól csak 10%, a modul újra lett írva szinte teljesen. Azt hozzá számos új szolgáltatást nem létezett, és amely hiányzott a design. Remélem élvezni őket.
Új funkciók a Joomla 3.7

Ebben a cikkben, azt bemutatom az új Joomla 3.7 funkciók példákkal.
Egyéni szűrők Pro - gyors és egyszerű szűrő további mezők Virtuemart

Ma fogunk beszélni az egyik legjobb kiterjesztéseket a kérdést szűrési Virtuemart- egyéni szűrőket Pro termékeket.
Joomla Custom Fields - egyéni mezők Joomla

Ebben a cikkben fogjuk vizsgálni minden típusú egyéni mezők, a rendelkezésre álló Joomla, valamint példák a használatuk az oldalon.
- legfontosabb
- Joomla sablonok
- Létrehozása adaptív Joomla sablon Bootstrap. 3. rész: Bevezetés a Bootstrap jelölési rendszert
Ebben a cikkben fogok beszélni, hogyan kell használni a Bootstrap létrehozása Joomla sablon fix és változó egységek adaptív modulok és Joomla komponens.


Miután megtudtuk, hogy mi Bootstrap és megismerkedett az alapelvek használatát, itt az ideje, hogy fontolja Bootstrap jelölési rendszert és annak alkalmazása a Joomla sablon.
Ebben a cikkben fogok beszélni, hogyan kell használni a Bootstrap létrehozása Joomla sablon fix és változó egységek adaptív modulok és Joomla komponens.
Basics razmetkiBootstrap.
Először úgy alapelve a Bootstrap rács html-oldalak. Ha érti, akkor a többit majd különös. Épület egy grid - a legfontosabb dolog.
Kezdjük azzal, hogy jó lenne megérteni, hogy minden ilyen rácsot. Magyarul, ez az úgynevezett Grid. A legegyszerűbb módja annak, hogy társítani rács szabályos táblázat, amely szoktuk látni a Word. A fő különbség - a rács nem épül táblázat cellákat és DIV'ami. vagy más szavakkal, blokkolja.
Mindannyian játszottak a tengeri csata. Egy darab papír, egy olyan területen, 10x10 sejtek, amelyek kell helyezni a hajókat. Hajók, amelyek egy vagy több sejt. Hasonlóképpen, az egyik lehet építeni egy alapminta elrendezést Bootsotrap, az egyetlen különbség az, hogy a mező 12 x N sejtek, ahol az n egész szám 1-től a végtelenig.
Nézzük meg a képet:

Első sor - egyszintes jármű 12, a második - 1 vosmipalubny Négy hajó és egyharmada - 3 Négy hajó 4-2 shestipalubnyh.
Bootsrap lehetővé teszi számunkra, hogy hozzon létre olyan járművek száma 1-12 fedélzetet. Ennek legfőbb feltétele - az összes fedélzetet a sorban kell 12.
Mind a hajó - egy blokk div c osztály definíciója.
Ez az osztály felelős a méret a blokk, és a következőképpen alakult:
gyűjtőbe [mérettartomány a képernyők] - [száma pakli]
Kezdésként nézzük foglalkozik a fedélzeten. Itt minden egyszerű. Mit megadott szám az a szám, fedélzetet, hogy a hajót (szélesség div'a).
Most mi a helyzet képernyőfelbontás tartományok. Ez egy nagyon fontos táblázat:
Ez azt mutatja, tartományok képernyő mérete, amelyeket az jellemez, egy adott elnevezési:
Most térjünk vissza még egyszer a képet a rács.
A tény az, hogy az általunk megadott szélesség a blokk csak a képernyőkön md. de nem adja meg az összes többi képernyőkön. Ebben az esetben a Bootstrap:
- Úgy csinál azonos szélességű a képernyőkön, amelyek nagyobbak, mint a megadott tartomány.
- Ez teszi a 12 szélessége 12 (azaz 100%) a kisebb képernyőkhöz, mint az említett tartományban.
Képzeljük el, hogy azt akarjuk, hogy:
Hogyan írunk? Íme:
Ebben az esetben az osztály col-xs-12 elhagyható, hiszen ennek hiányában Bootstrap is, hogy egy kisebb méretű blokk 12 sejtekben.
Az, hogy az osztályok nem fontos. Írhatsz a legkisebbtől a legnagyobbig, és lehetséges, a legnagyobbtól a legkisebb.
Ahhoz, hogy egy teljes sort, meg kell csomagolja a divs oszlopok DIV az osztályban sor.
Például a második sorban az első képek a megvalósult ezt a kódot:
Néhány, különösen a kíváncsi olvasó kérdezni: „Mi a teendő, ha lekésem a 12 oszlopokat? Mi van, ha van, hogy a 20 blokk egy sorban? "
A válasz lesz a következő fontos jellemzője Bootstrap rács. Mindegyik rácsot sejt lehet egy olyan területen a 12 x podkletok N, és az egyes 12 mező podkletok podpodkletok x N, és így tovább a végtelenségig. Képzeld el, akkor:
Asztalok, az egyszerűsítés, csökken két oszlopot. Sőt, van 12, minden szinten. Minden szinten (különböző színekben) - Teljes háló Bootstrap, amely több és pontosabb modelleket lehet építeni.
Egy másik szabály: minden sort:
azaz mi egész rács kell lennie a blokk az osztály tartály vagy konténer-folyadékot.
Abban az esetben, konténer, akkor egy gumi sablon, a legnagyobb szélessége, amely rögzített (például 1200px). A keskenyebb képernyők a minta lesz tömörítve, mint a gumi, és a képernyőkön a szélessége nagyobb, a széleken jelenik meg szabad hely.
Abban az esetben, tartály folyadék mintázat mindig elérte a maximális szélessége a képernyőn, mint wedal.ru.
Itt egy gyakori példa:
Ez lesz a kész forrást Bootstrap rács.
Miután elsajátította ezt az egyszerű zen, akkor minden gond nélkül, hogy hozzon létre egy rács, még az olyan összetett Joomla sablon.
Az integrációs komponens és moduleyJoomla a razmetkuBootstrap shablonaJoomla. Hozzon létre egy alap elrendezés.
Itt az ideje, hogy használja a megszerzett tudás az első része a lecke a gyakorlatban.
Meg kell már telepítve MasterBootstrap sablont. amiről írtam egy korábbi cikkben.
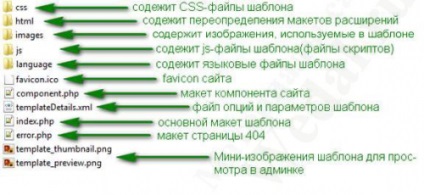
A szerkezet egy tipikus Joomla sablon alább látható:

Nyissa meg a fájlt szerkesztésre:
Ez a fő sablon fájl, amely az alapvető html-jelölést.
Bootstrap Framework már csatlakoztatva van, a sablon és külön csatlakoztassa nincs szüksége.
Mivel szeretnénk létrehozni a sablon alapján egy egyedi sablon Bootstrap, távolítsa el az összes korábban generált kódot a címkék között:
és és
Miután ezeket a lépéseket fog kinézni a sablon az alábbiak szerint:
Az oldalon megjelenik egy üres, fehér oldalon.
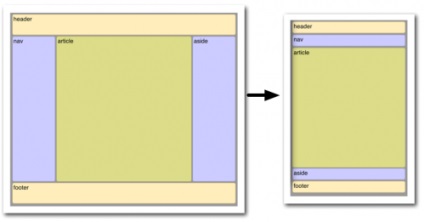
Az első lépés létrehozni egy nagyon egyszerű elrendezés, amely végrehajtja a szokásos három hasábos elrendezés formájában „O” betűvel: sapka, polval, a központi egység a tartalom, a bal és jobb oldali hangszórók. Körülbelül az alapvető elrendezés használt wedal.ru. Ő mutatja az ábra:

Ha már egyszer a feltétellel, hogy a beosztást a sm-képernyők és alatt átalakul egy oszlop, ahogy az ábrán látható.
Miután a létrehozásának szabályait rács, a fent leírt módon, az egész elrendezés hozható létre az alábbi kódot:
Csináltam egy rácsot szabályokkal összhangban, amelyeket a fent leírt. Id-t adunk minden egyes eleme. Ez nem szükséges, de a további feldolgozásra is hasznos lehet.
Mivel a kezdeti jelölést a mi Joomla sablon elválasztja a fejléc a többi, és a blokk osztályú konténer nem osztjuk a kódunk két konténer: az egyik a fejlécben. és a másik oldalán. Ezt a kódot a Joomla sablon. A rendszertöltő jelölést nem mond ellent. Ennek eredményeként a Joomla sablon kódját az alábbiak lesznek:
Alapvető Bootstrap rács a Joomla sablon kész. És ez már látható az első oldalon az oldalon. Az érthetőség kedvéért festettem a blokkokat, összhangban a kép, hozzátéve, a CSS-fájl /css/template.css kód sablon:
és eltávolítja az egész CSS-kód fájlt alap sablon.
Itt van, mit lehet látni az oldalon:
Ha elkezdünk tömöríteni a böngésző, kapsz:
Gyakorlatilag, amit eredetileg azért az ábrán.
Csak annyit tehetünk, hogy adjunk egy helyett szöveget blokkokban összesen Joomla modulok és változó tartalom kimenet (komponens).
Az integrációs komponens és moduleyJoomla a razmetkuBootstrap shablonaJoomla. Új modulok hozzáadásával pozíciók és változó komponentaJoomla.
A változó elem jelenik meg még könnyebb:
Ezekkel darab kódot, cserélje szövegének mi sablon. Miután néhány manipulációk, megkapjuk a végső rács Joomla sablon kód:
Ezt követően, az admin, adjuk hozzá a szükséges modulokat a létrehozott pozíció. Ha azt szeretnénk, hogy a pozíció nem a legördülő lista a rendelkezésre álló pozíciók, csak írja be a nevét kézzel.
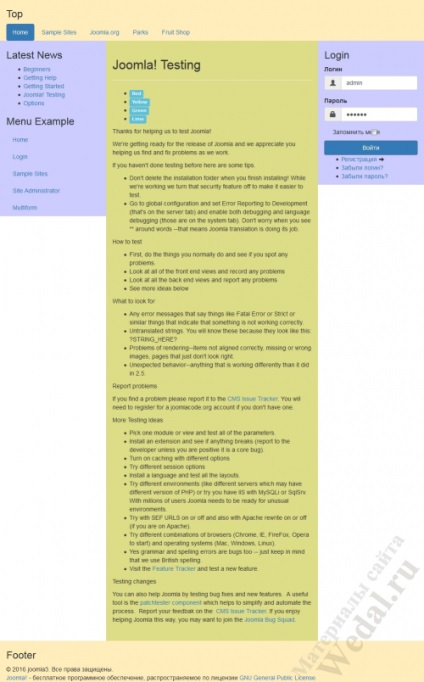
Miután minden kész, lásd a honlapunkon:

A rács működik. Most az oldal még nem tűnik nagyon szalonképes, mint tettük csak az alapvető elrendezést. Minden eleme az oldalt is regisztráció szükséges.
Az aktuális változata a sablon lehet letölteni az alábbi:
Mint látható, a Bootstrap Framework alap mintázatot hoz létre nagyon egyszerű. Csak annyi, hogy megértsék a elveinek kialakulása. Hasonló technikával, akkor létrehozhat összetett, több oszlopot sablonok átrendezésével az oszlopra különböző képernyőfelbontás.
Köszönjük újabb hasznos cikk! hosszú ideje, hogy megismerjék a bootstrap, és ott volt egy jó esélyt, hogy az Ön segítségével! Mondd kérlek, így például létrehoztam egy menü modul, és azt kell, hogy betöltse stílusok ezt a modult nem használjuk, ezért a modul megjeleníti a sima dekoráció nélkül, mint régen, hogy dolgozzon menük magam, és úgy érzem, hogy kényelmes, de a sablon bootstrap ha felveszi a mester menü minden helyzetben, akkor az megjelenik a formázás. Előre is köszönöm!
spro1 ez podsuetilis Joomla fejlesztők. Akkor sem felülbírálhatja a menü elrendezése eltávolítására használják a sablont és osztály „nav”, amely úgy véli, Bootstrap a menüben, vagy éppen ki a menüben a CSS, ahogy tetszik, a CSS osztályokat úgy, hogy a prioritás magasabb volt, mint a prioritási osztálytól Bootstrap. Munkám mindig megy a második utat.
Köszönjük! Alig várom, hogy!
Azt töltött néhány nap olvasás különböző cikkeket Joomla és bootstrap - nem tudott létrehozni egy átfogó képet magadról, amíg meg nem véletlenül költözött a linket, ahonnan a fórum itt.
boldog feliratkozni a hírlevélre!
ps azt mutatja, hogy az egyedi képek és beágyazott munka), a kép egy sablon szerkezetét van egy elírás előtt képek mappa - meg van írva, hogy van tárolva css)
m-alex, köszönöm! Korrigált képet.
Dmitry egy sor:
kód:
összekapcsolja a megfelelő php-fájl, amelyben a kapcsolat szkriptek és stílusok.
összekapcsolja a megfelelő php-fájl, amelyben a kapcsolat szkriptek és stílusok.
Én is csatlakozott template.css. Csatlakozik a minimalizált változat - template.min.css. Ebben a tekintetben, szeretném tudni, hogy miért? Ez valahol írta a legtöbb Joomla! Kéne legújabb verzió 3.6.4. Megpróbáltam eltávolítani template.min.css. és felírni template.css tompán keresztül
Igen, valóban, csak minimalizált változata van csatlakoztatva. Miután megadta a hivatkozás template.css szín jelenik meg, de az egyes Heder fehér vízszintes csík. Ha a kód nélkül fejléc külön - a csík eltűnik.
Különben is, az igazi zavart. Egy értelmes index.php akkor javasoljuk, hogy a következő sort:
> Csatlakoztatható a megfelelő php-fájl, amelyben a kapcsolat szkriptek és stílusok.
És nincs mód, tényleg.
"
Dmitrij, és amely szükséges stílusok? Ebben a fájlban csak a szín a háttérben a hangszórók. Több közben semmit. Minden más teremt Bootstrap.
„Mivel azt szeretnénk, hogy hozzon létre a sablon alapján egy egyedi sablon Bootstrap, távolítsa el az összes korábban generált kódot a címkék között:
if ($ params-> get ( 'compile_sass', '0') === '1')
require_once "magában foglalja a / sass.php";
>
test háttér: url ( "") Repeat rögzített középpontú felső RGBA (0, 0, 0, 0);
>
Dmitry, azt hiszem, értem, miért van „minden rossz”. A tény az, hogy mivel az írás az első cikket Masterbootstrap fejlesztő frissítette a sablont a hivatalos honlapján. Néhány új elemek kerültek hozzá. Már letölthető a frissített sablont a hivatal. telek, így ez nem ugyanaz, mint a leírt a cikkben. Töltse le a sablont a végén ezt a cikket. Hogy megy tovább órákon.
Ha általában jól ismerik a sablon kódját, lehet használni, és frissíteni. Az elv minden ugyanaz, csak a kód lesz ütközött következetlenségek, mint amilyeneket te vezettek.
Nem vagyok egy nagy szakértője joomla és bootstrap énekel szükséges bölcs tanácsot.
Van egy hely írás bootstap 3 vozhmozhno csatlakoztassa joomla? Ez lehet például egy sablont.
sevhenia, a helyszínen nem lehet leírni a Bootstrap 3. Bootstrap - ez CSS-keretrendszer, amely csak a használt website design. Írja be, amit tényleg működik, hogy a telek? Ha a PHP, akkor mi CMS samopisny? Vagy meztelen HTML?
Csak abban az esetben akartam tisztázni, hogy a Mester Bootstrap biztosan nem fog rejtett linkeket, és egyéb piszkos trükköket? Vagy ez szükséges létrehozni egy minta teljesen a nulláról?
Anton, nem tudom megmondani, Mester Bootstrap Developer. Bár én nem vette észre a minta a rejtett linkek, és egyéb piszkos trükköt, de mi fog történni a jövőben - nem ismert. Akkor egy sablont a leckéket ebben a sorozatban. Ez tiszta.
Jó napot! Tudom letölteni a sablont a saját honlapján, 3. rész, de a motor az Extension Manager, keresés, írja: „nem hozott eredményt.” Mit kell tenni?