Hogyan css3 bejelentkezési űrlapot (honlap bejelentkezési űrlap)

A mai leckében vizsgálni, hogyan lehet CSS3 belépés alak (hozzáférés az oldalon)
Az űrlap alapuló tiszta CSS és hasznos lesz az Ön számára -, ha azt szeretnénk, hogy ezeket a technikákat a webhelyen. Különösen, hogy a forma jól néz ki, és felhívják magukra a figyelmet.
Kezdjük a HTML struktúra. Először is létre egy üres forma a csontváz, amely magában foglalja a leírás, egy beviteli gomb, egy linket és egy fő áramköri CSS3 szerkezetét.

Miután a HTML struktúra, akkor folytassa a stíluslapot. Másolja be a CSS kód alatt van - ez tartalmazza a Windows, a fő háttér színét és betűtípusát.
Komplement mező igazítás, központosító, előre meghatározott távolság a mezők, és a betűtípus hozzáadásával árnyék.

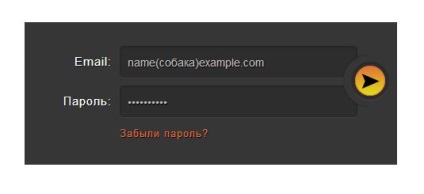
bejelentkezési űrlap
Szeretnék egy díszes belépés formában, így másold ki a kódot, és illessze be a stíluslapot. Ez határozza meg a háttér színét, árnyékok, szegély sugara, a magasság / szélesség és jobb elhelyezése az elemek.

távolság
Meg kell adnia néhány további nyílások és francia a földekre. Másolja be ezt a kódot, hogy testre űrlap elemek.

Beviteli gombok
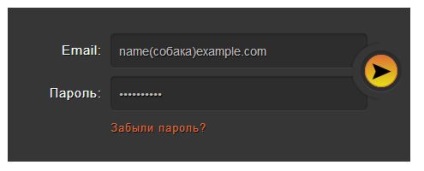
Most, hogy adjunk a belépés gomb (ez a gomb kerek és meg fog jelenni a mező közepén, hogy adja meg). CSS szintaxis néha egy kicsit zavaros az első pillantásra. Vessen egy pillantást az alábbi kódot, és próbálja meg szétszedni. ez főleg egyszerű elemek.

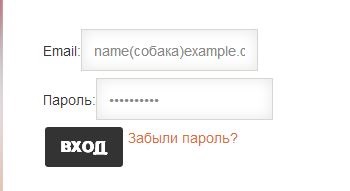
IE beállítások
Végül fogunk hozzá a CSS stílusokat Internet Explorer - így nem volt probléma az elrendezés (igen, egyesek még mindig használja az IE, és ez szomorú).
Minden készen áll. Itt egy kép, és egy példa egy működő formában.