Hozzon létre egy reagáló wordpress sablon segítségével bootstrapcollection, gyűjtemény
Ma fogunk létrehozni egy adaptív sablon WordPress. egyes elemeit hoztunk létre a semmiből nem fog, hanem a Bootstrap. Akik számára ez a koncepció új, sokat lehet tanulni itt. Ha azonban dióhéjban, a Bootstrap - a kényelmes keret fejlesztők, ami segít csökkenteni az időt, hogy hozzon létre egy sablont.
Hozzászólás tervezi, hogy elég hosszú és időigényes, de azok számára, akik érdeklődnek a téma, akik csak most kezdik, hogy az első kísérlet arra, hogy hozzon létre az első WordPress sablon is érdekes, így hívlak, hogy csatlakozzon hozzám, és hozzon létre saját sablont.
Létrehozunk egy egyszerű WordPress téma, hogy úgy mondjam, a modell a szükséges funkciók halmaza:
Ha befejezte, akkor változtatni a design elrendezés által létrehozott módon lesz szüksége.
Az egész folyamat létrehozása szálak kedvéért szét a lépéseket:
1. lépés Telepítse WordPress és töltse le a Bootstrap.
2. lépés: A mappa a témák wp-content \ témák létre egy új mappát, amely így a neve az új téma, például MyTheme. Ebben a mappában feltölteni, hogy betöltse, mappa, először kicsomagolás.
3. lépés: Most, hogy már létrehozott MyTheme mappában hozzon létre egy új dokumentumot index.php. By the way, most minden a munka kerül sor csak a téma mappáját - MyTheme.
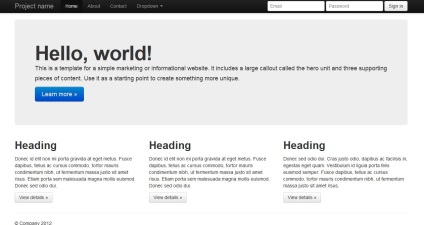
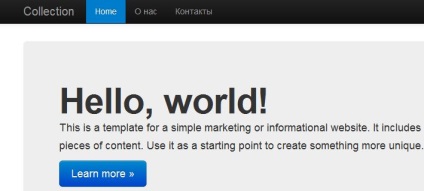
4. lépés: Szükségünk van egy html kódot, és a jövőben oldalon az alapítvány vesszük az egyik mintát, amelyek kínálják a Bootstrap honlapján - Basic marketing oldalon. Kezdőlap az oldalon a következő:

5. lépés: Most, html oldal, most már lesz levelet CSS dokumentumot.
Ezért, hogy hozzon létre egy dokumentumot style.css. Ne felejtsük el, hogy létrehozza az új fájlokat és dokumentumokat MyTheme mappában. Helyezd el a szöveget:
6. lépés: Most, mielőtt a téma aktiválása hozunk létre az admin felületen, adjunk hozzá egy screenshot a név screenshot.png tudjuk használni kezdeni Bootstrap minta helyén, és később, miután a munka befejezése az oldalon, adjunk hozzá egy képernyő saját honlapján. Screenshot kell méretei 300h225 pixel.

Abban a pillanatban, a téma MyTheme tartalmazza: index.php, style.css, screenshot.png mappát, és bootstrap.
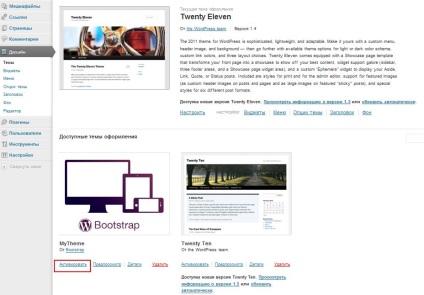
7. lépés Ugrás az Admin / Design / szálak és tekintse meg a témát a témák listáját. Aktiválni.

Tudok létrehozni témákat a helyi gépen, remélem te is. De ha úgy dönt, hogy a kísérlet egy igazi gazda, egy élő oldalon, akkor használja a plugin téma Test Drive.
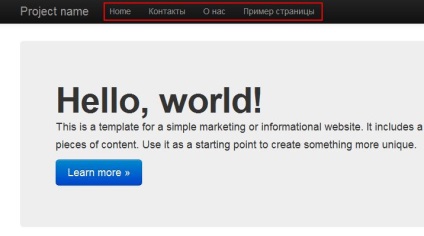
Rátérve a webhelyén, azt látjuk, hogy megtette itt ilyen megjelenés:

8. lépés: Folytassa közvetlenül a fájlok létrehozása, hogy kell egy WordPress téma:
WordPress sablon tartalmaz egy sokkal nagyobb számú fájlt, de ebben az esetben fogunk létrehozni nem mindegyikük, ahogy most van egy egyszerű minimalista sablon. És ezen a ponton meg kell csak az öt felsorolt fájlok. Mivel index.php és style.css már van, akkor hozzon létre egy üres header.php footer.php és sidebar.php. Egy kicsit később, akkor adjunk hozzá még egy fájlt, amelyek fontosak és szükségesek a témában.
Hová jutunk a kódját az új fájlt? Minden szükséges vesszük a mi html kódot adtunk korábban index.php. Nézzük a kódot, és feldaraboljuk két részből áll: a fejléc, fő tartalmát és a lábléc, ami kell helyezni a megfelelő fájlokat. Sidebar eddig üresen maradt, akkor fogunk foglalkozni később.
9. lépés: ebben a lépésben kezdjük lép WordPress címkék kódot.
Mivel levágta a sapkáját, és láblécet index.php és illessze be őket külön fájlokat, meg kell adni az index.php címkék lesz felelős összekötő fejléc és a lábléc az oldal. Emellett létre nem egy statikus weboldalt, és a dinamikus, amelyben, ha új oldalt, nem kell újra és újra szerkeszteni fejléc és a lábléc az oldalon.
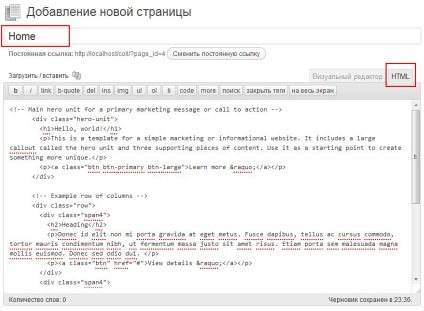
Ezek a címkék: get_header () és get_footer (). Beírása ezeket a címkéket a kódot kell lennie olyan helyeken, ahol lenniük kellene a lábléc és fejléc. Hozzáadása után ezeket a címkéket, index.php a következő alakú:
<. -- Main hero unit for a primary marketing message or call to action -->
Hello. világban.
Ez a sablon egy egyszerű marketing vagy információs honlap. Ez magában foglalja a nagy kiemelő úgynevezett hős egység, három támogató darab tartalmát. Használd, mint egy kiindulási pont, hogy hozzon létre valami egyedi.
<. -- Example row of columns -->
rovat
Donec id elit nem km Porta Gravida át eget metus. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
rovat
Donec id elit nem km Porta Gravida át eget metus. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
rovat
Donec sed odio dui. Cras justo odio. dapibus ac facilisis az. Egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus. Tellus ac cursus commodo. tortor mauris condimentum nibh. ut fermentum massa justo sit amet risus.
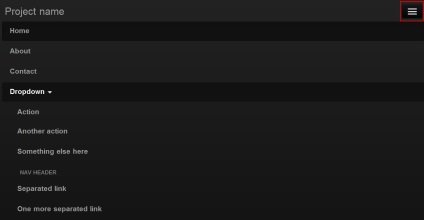
Annak ellenőrzésére, hogy mi a functions.php, lépni a honlapunkon és méretezze át a méret a tabletta, vagy mobil eszközt, kattintson a ikonra a jobb, és hogyan a menü - futás legördülő menüből:


Most index.php amely csak a kiadási lábléc és fejléc:
Most, frissítése a honlapon, láthatjuk a változásokat előhozta Oldalainkon a menüben.

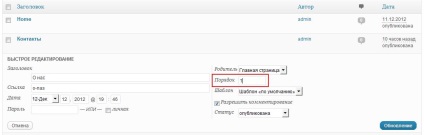
Finomítani menü, képesek leszünk annak érdekében, hogy továbbra is csak a kívánt oldalt, és hogy kerülnek a megfelelő sorrendben. Ehhez „Példa” csupán eltávolítjuk, és a többi oldalt az oldal beállításait, vagy gyors szerkesztési, meg a rendezési sorrendet. Köztudott, hogy van egy null értéket, amely ebben az esetben, akkor lehet rendelni egy «Honlap» oldal.

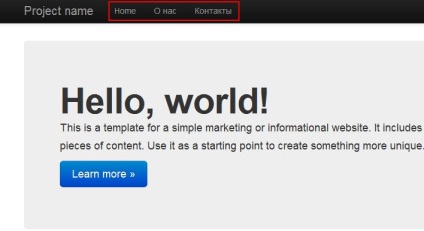
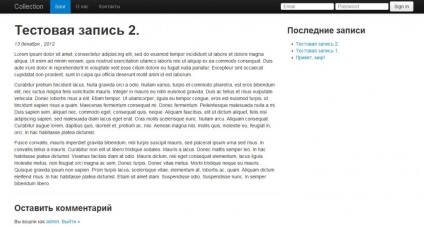
És ellenőrizze a változásokat az oldalon:

Step 17. Csináljunk logónk linket haza.
Most a helyzet az oldalon olyan, hogy tudunk menni olyan oldalon, a menü, de menjen vissza a haza, akkor csak nyomja lap «otthon», hogyan érjük el, hogy. A logó utalás volt a honlapon?
Ehhez használjuk wp_title () tag.
belső címke
Mi frissíteni az oldalt, és kígyózva menükapcsolók:

Aktív szín gomb tudjuk változtatni attól függően, hogy a skála a honlapunkon is, és a színe a menü font. Alapértelmezésben a gomb háttere botstrap.css volt megadva szürke # e5e5e5, de megváltoztatta a színét amelyet a főoldalon - szín «Bővebben» gomb - # 007CCC.
Step 19. Térjünk vissza a létrehozását a fájlt, és hozzon létre egy fájlt, amely felelős a megjelenítő oldalak - page.php.
page.php kódot az oldal - a végleges változat:
Annak ellenőrzésére, hogy van hozzá kód, lépjen a Kezelői / Design / widgetek és húzza az oldalt megjelenő widget. Az oldal újratöltődik a webhely, és nézze meg az oldalsáv új köntösben.

Ennél, a teremtés adaptív sablon Bootstrap, végünk. Azért hoztuk létre az összes alapvető eleme a sablon: honlap, blog oldalak, információs oldalak és bejegyzések adunk dinamikus tálaló. Persze, ott lehet sok mindent hozzáadni vagy frissíteni, további információk az összes WordPress tag, kattints a linkre, és kap egy csomó hasznos információt.
A végén hoztunk létre, a téma egy következő fájlokat: footer.php, front-page.php, functions.pfp, header.php home.php, page.php, sidebar.php, single.php, style.css , screenshot.png mappát, és bootstrap.
Ismétlem még egyszer, hogy ez a lecke lesz az érdeke, hogy azoknak, akik csak most kezdik, hogy megpróbálják létrehozni saját sablonokat WordPress. Ha elvégezte ezt a leckét, és kapsz az első, saját készítésű sablon, gratulálok!
Letöltés kész a témáról itt: MyTheme.
Hozzászólás navigáció
Köszönöm a fordítást a hűvös cikket!
Ilyen probléma:
A 11. lépésben, ne csatlakoztassa stílusokat.
Talán azért, mert a helyszín a helyi gépen (Denver).
Ne mondd, hogyan lehet megoldani? Mi lehet a probléma?
A probléma az, hogy még amikor feltettem a végleges változat, ez is mutatja, hogy nem érti.
Kösz, én továbbra is foglalkozik)
Köszönöm szépen az ilyen jó lecke! Az egyetlen fogás itt a kód: Ha fel ebben a formában a home.php fájl nem felel meg. És akkor a következő lépés az 24 már az övé, mintha tenni a helyzet, akkor minden rendben van. Általában, minden nagyon hozzáférhető, megfelelő és részletesen. Azt, hogy egy mintát, és nagyon elégedett az eredménnyel. Még egyszer, köszönöm szépen az anyagot, és sok szerencsét a blog fejlődését.
Köszönöm, Eva, az észrevételeket és javaslatokat!
Meglepett, hogy van egy hiba történt a címke hozzáadásakor [em] A főoldalon kódot. Nincs hiba a forrás, amely szolgált a leckét ötlet, ezek a címkék is home.php kódot, és annyira egyszerű és jelentéktelen (dőlt nagy helyzete nem játszik szerepet a kód ...), hogy még kíváncsi, hogy hogyan Maglen hibát okozhat . De a legfontosabb, hogy mindent kitaláltam, és van saját sablont! Jó szerencse, hogy te is!
Nos, talán nem azok voltak beállításokat. Nem vagyok erős téma php tartalom. De igazad van, a lényeg az, hogy én a végén minden kiderült, hála neked. Tehát még egyszer köszönöm. A saytik a zakladochkah. Megyek :-)
Mellesleg a functions.php fájl
semmit nem lehet leírni.
Csak akkor tedd egy üres fájlt ugyanazzal a névvel a mappában, és a legyeket ebben a pillanatban.
Mindenki egyetértett abban, a kérdés, hogy az én hibám.
Azt kódolt dokumentum functions.php
Csak, hogy valami miért nem működik a megadott dátum formátumban itt (még nem törölte a méret, az oldal egyáltalán nem akar betölteni). Is szükség van, hogy jegyezze Ez a bemutató a régebbi verziója a bootstrap.
Kérem, mondja meg, hogyan kell a 17. lépéshez, hogy megszüntesse egy pár oldalt a vízszintes menü?