Hogyan hozzunk létre egy árnyék a bázis helyén
Annak ellenére, hogy a CSS 3 bevezette sok új hatásokat az árnyék, mindig van egy ok arra, hogy egy alternatív képet. Falling árnyékok generált CSS3, viszonylag egyenletes és nem különösebben átlátható és dönthető. Például, ha azt szeretnénk, hogy az oldalon részletesebben?
Hozzon létre egy új dokumentumot a Photoshop, a méret nem számít, mert minden elem lesz skálázható. A háttérszín ajánlott megtenni, ami kiemeli a fehér blokkot, de nem nyomják a fekete árnyék. Fogjuk használni, világoskék színű, mint a képen. Hozzon létre egy fehér doboz.

az árnyékok
Lehet, hogy már az alkalmazni kívánt tulajdonságait a keverési beállítások (keverési lehetőség). Várj, ne siess.
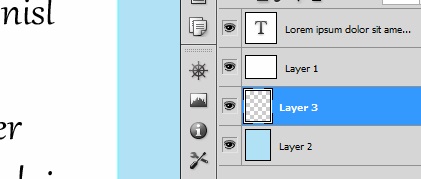
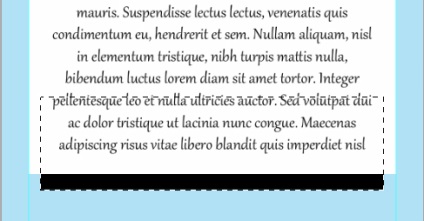
Hozzon létre egy új réteget, és helyezze az alapréteg és a fehér mezőbe. Egy új réteget készít egy téglalap alakú terület, és így ez egy kicsit kisebb, fehér blokk. Töltsd meg ezt a területet, fekete.


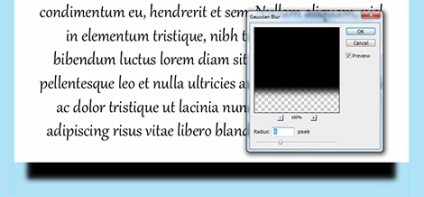
A fekete téglalap Szűrő alkalmazása> Gaussian Blur és állítsa be a méretét, hogy 6px.

Létrehozása törzs
Deformáció eszköz gyakran figyelmen kívül hagyják. A megkülönböztető jellemzője a törzs, hogy képes az alakját változtatni, törés nélkül megjelenést. Emiatt fogjuk használni egy deformáció létrehozásához egy árnyék.
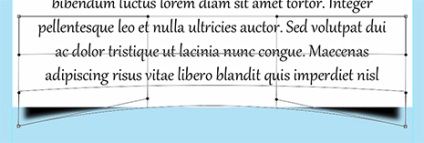
Válassza ki a réteget az árnyék, kattintson a Szerkesztés> Transform> Warp, és nézze meg a háló deformációját. Használja útmutatók (pont) torzítja az árnyék területen. Nyugodtan módosíthatja a réteg, hogy jobb helyzetben.

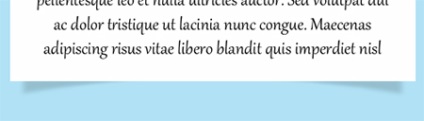
Amint a megjelenése az árnyékok, hogy egy kész megjelenés (saját belátása szerint), alacsonyabb a fedettség (a homály) 15%. Te már készített egy árnyék, amely megteremti egyfajta oldalon göndör.

Most már van egy árnyék, amely mélységet adhat oldalon. Ahogy sejteni lehetett a tökéletes hátteret a lap alján.