Domainek kérelmeket és az AJAX és itt php, webdevkin
Igyekszünk, hogy az adatokat egy másik domain
Most, hogy ezt html-ku ajax-edik egyenesen a böngésző konzolban.
Nyílt Most fejlesztőeszközeit a böngésző és a konzol lapon ezt a kérést.
Látni fogja valami hasonlót
Minden csodálatos, küldtünk egy kérés érkezett válasz. Úgy tűnik, hogy lehetne ennél egyszerűbb? Most megy a bármely más helyszínen, amely kapcsolódik a jQuery és próbálja meg ugyanezt. Nincs https-site, miért - megtanulod végén a cikk.
Például, én teszteltem lekérdezéseket bombardir.ru labdarúgó honlapján. És ugyanakkor azt vajon mi csak szemetet nem esik bele a konzol még ilyen kellően jól ismert helyszínek. Azonban a beszélgetés nem erről.
A lekérdezés egy másik domain, és látni fogja a konzol már nem ilyen pozitív képet. Azt mondja nem lehet betölteni, és az adatok egyáltalán nem szomorú.
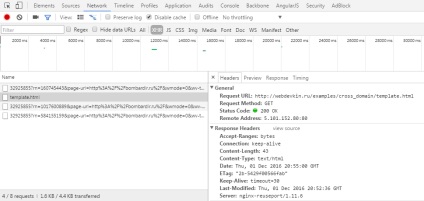
Ha megnyitja a Hálózat fülre, és ott találja a megfelelő kérelmet, látni fogja a szerver is kaptunk vissza a 200 OK

Mi volt a baj, és mi lesz a megoldás
A fogás, hogy az internet politika nem teszi lehetővé a böngésző, hogy húzza adatainak tetszőleges források. Kivéve azokat az eseteket, amikor ezek a források érdekel forgalmazásával specifikus adat.
Esetünkben ez. Ahhoz, hogy engedélyt ad html-Ive találta sehol, szükséges kérésére ezek a fájlt küldeni http header-Access-Control-Allow-Origin: *
Most az a kérdés, hogy hogyan kell csinálni. Ha van (vagy adminisztrátorok) férnek hozzá az nginx, majd az egyik módja annak, hogy konfigurálja prokidyvanie ezt a címet: a webszerver. Elmész a rendszergazdák számára a megfelelő kérelmet, vagy a Google, a szükséges konfigurációs fájlt a webszerver.
Ha ez a hozzáférés nincs jelen, így szinte minden tárhely szolgáltató válogatott, akkor meg kell, hogy ki a saját. És itt jön a támogatás php. Az ötlet lényege, hogy dobja a html-ku a php-fájl, amely prokinet címet, és adja meg a kívánt tartalmat.
Jobbulást, ami egy template.php fájlt, és az első sorban írja a php-csapat
És akkor a html-kódot
Azaz, a tartalom lesz a template.php, ne feledkezzünk meg a php-shnye kérdésekre, és zárójelben
A webdevkin-e fájl jön létre, és itt van (megnyitás új lapon). Próbáljuk most meg, hogy kérje egy másik domain, és meglátjuk, mi történik
Mint látható, minden rendben - a fájl betöltődik!
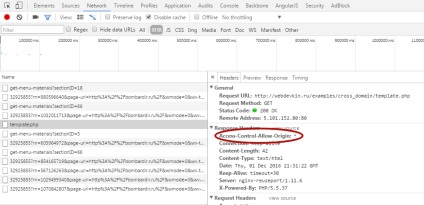
Vessen egy pillantást a Hálózat fülre.
Megjegyezzük, hogy a blokk válasz fejlécét megjelent érdekel minket header Access-Control-Allow-Origin: *

Mi általánosítani és összefoglalja
- 1. Nem lehet csak kérni ajax-om minden erőforrást egy másik domain
- 2. Küldd el a fejléc Access-Control-Allow-Origin minden kívánt erőforrások bárhonnan
- 3. Ehhez útján webszerver vagy PHP
- 4. php ezt a fejlécet küld a parancsot header ( 'Access-Control-Allow-Origin: *')
- 5. Access-Control-Allow-Origin: * - hozzáférést biztosítanak minden területen, Access-Control-Allow-Origin: site.ru - Csak a domain site.ru
- 6. Access-Control-Allow-Origin küldi elején php-fájl, mielőtt a kimenet egyéb adatok (valamint más http-fejlécek)
- 7. „erőforrás” - nem csak egy fájlt html-elrendezés, de bármilyen url No, amely az ajax-kérés, például egyre JSON vagy poszt-adatkérés hozzá egy sort az adatbázis tábla
Végül ki külön-külön. Én tudatosan kérte, hogy a lekérdezés azt a http-site. A https nem fog működni betölteni az adatokat a http más okból - vegyes tartalom. És mégis webdevkin.ru http-site (frissítve: elment költözött webdevkin.ru hogy https)
Ez az, amit látsz a konzol, akkor próbálja ugyanazt lekérdezés bármilyen https-oldalon. Tehát, ha fog foglalkozni a beágyazott widget, vagy valami ilyesmi, akkor feltétlenül kell, hogy ssl-tanúsítványt az Ön weboldalán.