Rendezés renderelés, fa újraszámítása
Rendering: renderelés, új fa / elrendezés, stílus
Megjegyzés: a megjegyzés fordítása Rendering: átfestés, reflow / relayout, restyle Stoyan Stefanov. A böngészők oldalainak renderelésére és a dokumentumáramlási fa felépítésére számos alkalmazott vonatkozást tartalmaz. A jegyzetek tovább dőltek. A reflow kifejezést a "renderelő fa újratervezése" -ként fordítják le, hogy elválaszthassuk a "repaint" (tényleges oldal átrajzolás) kifejezéstől.
A rajz folyamata
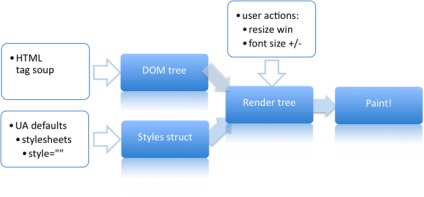
Különböző böngészők ezt különböző módon végzik el, de az alábbi diagram a folyamat egészének megértését teszi lehetővé, és többé-kevésbé alkalmas minden böngésző számára, amint betölti az oldal kódját.

A fák nem látják az erdőt
Tekintsük a következő példát.
Forrás HTML:
DOM fa. amely megfelel a HTML-dokumentum túlnyomórészt egy csomópont minden tag egy csomóponton minden egyes darabja a címkék közötti szöveget (az egyszerűség kedvéért figyelmen kívül hagyhatjuk, hogy a hiányosságok is szöveges csomópontok):
Ez a renderelő fa a DOM fa látható része. Számos dologról van szó - például az oldal címe és a rejtett elemek -, de további csomópontok (vagy keretek vagy blokkok) vannak a szöveges karakterláncok megjelenítéséhez.
A renderfa gyökéreleme az összes többi elemet tartalmazó keret (blokk). Ezt a böngészőablak belső részeként tekintheti meg, mivel korlátozza azt a területet, ahol az oldal megtalálható. Technikailag a WebKitben a gyökércsomópontot RenderView néven hívják. és megfelel az eredeti tartálynak a CSS specifikációhoz, és egy téglalap alakú hatókör, amely az oldal elejétől (0. 0) és (window.innerWidth. window.innerHeight) terjed.
A renderfa újrarajzolása és újraalkalmazása
Az oldalon mindig van legalább egy számítás a dokumentumáramlásról a megjelenítéssel együtt (hacsak természetesen nem vagy a rajongó egy üres oldal a böngészőben :)). Ezután az oldal megjelenítéséhez használt bemeneti adatok megváltoztatása egy (vagy mindkettő) elemet eredményezhet az alábbiakban.
- A redraw tree (vagy akár az egész fa) egyes részeit újra kell számolnod. Ezt a folyamatot a renderelő fa újratervezésének (reflow) vagy a dokumentum átrendezésének (átrendezés) nevezik. Ne feledje, hogy mindig van ilyen 1 újratervezés: amikor először megjelenik az oldal.
- A képernyő egyes részeit frissíteni kell, vagy azért, mert a csomópontok geometriai tulajdonságai megváltoztak, vagy néhány stílusuk (például a háttérszín). Ezt a folyamatot nevezzük újrafényképezésnek, átcsomagolásnak.
A redrawing és a recalculations lehet egy nagyon költséges gyakorlat, negatívan befolyásolják a felhasználói élményt, és lassítják az interfész teljes válaszát a felhasználói műveletekhez.
Mi okozza az újraszámítást vagy az újratervezést?
Bármi, ami valahogy megváltoztatja a renderelő fa felépítéséhez használt információkat (ami természetesen ahhoz vezet, hogy újra létre kell hozni azt a fát), újratervezéshez vagy újratervezéshez vezethet. Például:
- DOM-csomópontok hozzáadása, eltávolítása vagy frissítése.
- DOM csomópont elrejtése kijelzéssel: nincs (újraelosztás vagy újratervezés) vagy láthatóság: rejtett (csak újratervezés, geometria nem változik).
- Mozgás, animáció a DOM elemen az oldalon.
- Stílusfájl hozzáadása az elemek stílusjellemzőinek megváltoztatásával.
- Egyéni műveletek, például az átméretezés, a betűméret megváltoztatása vagy (csak nem) az oldal görgetése.
Nézzünk néhány példát:
A renderfa néhány újratervezése "nehezebb" lehet. Érdemes megfontolni ezeket a műveleteket a renderelő fa szempontjából: ha a változások csak a csomópontot érintik, amely a test közvetlen leszármazottja, akkor valószínűleg más csomópontok nem lesznek hatással. De mi történik, ha elkezdi animálni és növelni az oldal tetején lévő blokkot, ami le fogja mozdítani az oldal többi részét? Úgy tűnik, nagyon költséges lesz.
A böngészők okosabbak
Mivel a renderelő fa megváltoztatásával járó dokumentumok és redrawek áramlási sebessége rendkívül bonyolult műveletek, a böngészők igyekeznek semlegesíteni minden negatív hatást. Az egyik megközelítés az, hogy megtagadja a munka egy részét. Legalábbis nem ebben a pillanatban. A böngésző létrehozhat egy bizonyos sort, amelybe a szkriptek által végrehajtott változtatásokat végrehajtják, és végrehajtja ezeket a változtatásokat a tételekben. Ebben az esetben számos változás, amelyek mindegyike újraszámítást eredményez, egyetlen, és csak egy újraszámításra kerülhet sor. A böngészők egy bizonyos idő elteltével (100-200ms) újra beállíthatják az oldal állapotát (rajzolják), vagy elérhetik egy bizonyos összeget (10-20) ilyen változásokhoz.
De néha a szkriptek megakadályozzák a böngészők ilyen optimalizálási viselkedését, és az összes sorban álló változást a második pillanatban alkalmazzák. Ez akkor történik, ha a következő információkat kérdezi a stílusokról:
- offsetTop. offsetLeft. offsetWidth. offsetHeight,
- scrollTop / Left / Width / Height,
- clientTop / Left / Width / Height,
- getComputedStyle () vagy currentStyle az IE-ben.
A fenti lehetőségek mindegyike a Böngésző DOM oldalának stílusára vonatkozó információkat kér. Ez a kérés arra készteti a böngészőt, hogy minden folyamatban lévő műveletet végrehajtson, hogy naprakész információkat szolgáltasson. Mindez az újraszámítás végrehajtásához vezet (és látszólag, újratervezéssel).
Például egy rossz ötlet lenne a stílusok beállítása, ugyanazon a helyen (például egy hurokon belül) rájuk vonatkozó információk kérése:
Újraszámítások és redrawek csökkentése
Hogy csökkentsék a negatív hatásait újraszámítása / újrarajzolás (viszonylag felhasználói élmény) áll mindenek felett, hogy minimalizálják a hivatkozás a stílus információt a böngésző optimális hozama a fa rajz. Mi szükséges ehhez?
- Ne változtassa meg az egyedi stílus tulajdonságait egyenként. A kód méretezéséhez és az interfész válaszadási sebességének növeléséhez módosítani kell az osztályneveket, nem pedig a stílusokat. De ez feltételezi a statikus osztályokat. Ha a stílusok teljesen dinamikusak (például "növekvő" elemek), akkor módosítania kell a cssText tulajdonságot, nem pedig az elem stílus tulajdonságára.
- Gyűjtsd össze a változtatásokat a DOM-fához "offline" és használd őket egy fogadóban. Ebben az esetben az "Offline" azt jelenti, hogy a változások nem jelennek meg egy élő DOM-fában. Például:
- documentFragment for intermediate results,
- klónozzák a csomópontokat, megváltoztassák a másolatokat, majd eredeti példányokkal helyettesítsék őket,
- az elem megjelenítésének elrejtése: none (1 újratervezés + átrajzolás), majd alkalmazza az összes módosítást, majd helyreállítja a megjelenítést (egy másik újraelosztás + átrajzolás). Ily módon megtakaríthatja a renderfa több száz lehetséges újratervezését.
- Gyakran ne kérdezd meg a tényleges stílusokat. Ha a számított értékekkel dolgozik, akkor kérje meg egyszer, helyezze el azt helyi változóba, és működjön együtt egy helyi másolattal. A fenti negatív példára alkalmazva:
- Minden alkalommal, mielőtt elvégezné a változtatásokat, számítsa ki, hogy milyen hatással lesznek a renderelő fára (becsülheti a DOM csomópontok számát). Például az abszolút pozícionálás használata egy elemet átalakít a rajzban lévő összes fák testének gyermekéhez, így nem befolyásolja annyi csomópontot, mint az animáció. Egyes elemek (amelyek mélyebbek a renderfa fában) lehetnek ennek az elemnek a körében, de csak a fa újratervezését igénylik, és nem a fa felosztását.
műszerek
Körülbelül egy évvel ezelőtt, nem volt semmi, ami információt nyújt az újratervezés és újrarajzolás az oldalt a böngészőben (ez nem lehet a helyzet, azt gyanítom, hogy az MS már a saját belső eszközeit a fejlesztők számára, de senki nem tudott róluk, mert temették az MSDN mélyén: P). Most a helyzet megváltozott, és nagyon.
Először is, a MozAfterPaint esemény megjelent a Firefox éjszakai buildjein, így plug-inek lettek lehetővé, mint ez (Kyle Scholz), amely ezt az eseményt használja. mozAfterPaint - nagyon jó, de csak a festés pillanatát mutatja (és nem a renderfa újratervezését, ami drágább).
Tovább. DynaTrace Ajax és később Speedtracer a Google (megjegyzés: mind a Tracy (trace) :)) kiváló eszköze nyomkövető előirányzatokat és újrarajzolás, az első tervezett IE, a második - a WebKit.
Egy nap tavaly Douglas Crockford megjegyezte, hogy hülye dolgokat tehetünk a CSS-ben, de nem tudunk róluk. És most van valami, ami ellenezzük. Én egy kicsit a projektben részt vevő abban a szakaszban, foglalkoztunk a következő probléma: enyhe növekedés a font a felhasználó (IE6) Letöltöttem a CPU 100% 10-15 percig, mielőtt az oldal jelenik meg a képernyőn újra.
Kitűnő, eszközökkel rendelkezünk, így számunkra nem lehet többé kielégíteni a CSS idióta viselkedését.
Hát, kivéve talán egy dolgot: hűvös lenne, ha lenne egy olyan eszköz, amely a rendező fát a DOM-fa mellett jeleníti meg?
Gyakorlati példák
Nézzük meg egy kicsit ezeket az eszközöket, és bemutatják őket a különbség a változás stílusok (Restyle. Változások a fa rajz nem vonatkoznak geometria), újratervezés (reflow. Amely megváltoztatja az elrendezés a dokumentum) és átfestés (átfestés).
Összehasonlítsuk a két módot, hogy ugyanezt tegyük. Először néhány stílust változtatunk (az elrendezést nem érinti), és minden változás után kérjük a stílus tulajdonságát, a változtatással nem jár változás.
És akkor ugyanaz, csak az összes információs kérést fogják végrehajtani, miután a változások a stílusok:
Mindkét esetben itt a használt változók definíciói:
Most hagyja, hogy a stílusváltozások e két példánya a dokumentumra kattintva végrehajtható legyen. A tesztoldal itt található: restyle.html (kattintson a "haver" lehetőségre). Nevezzük a restyle tesztnek.
A második teszt is szinte ugyanaz, de mi is meg fog változni, és információkat az elrendezés:
Ez az eset nevezzük vizsgálati elrendezése megváltozik (relayout teszt), a forráskód itt.
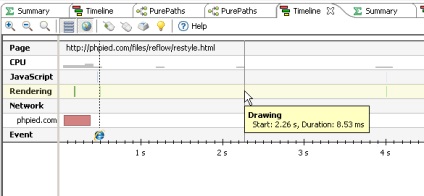
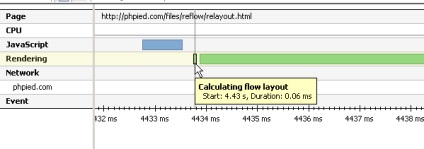
Ez az, amit ad DynaTrace az első teszt (stílusok).

Kezdetben betöltött oldal, akkor kattintson egyszer elvégezni az első forgatókönyv (lekérdezés stílusok minden alkalommal kb 2s). Aztán kattant megint, hogy végre egy második forgatókönyv (változtatási kérelmek stílusok elvégre kb 4c)
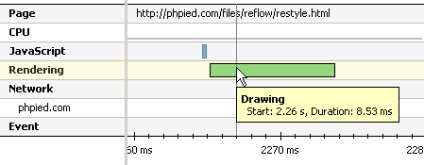
Ez az eszköz megmutatja, hogy mely ponton keresztül az oldal betöltése (ez azt jelenti, IE logó). Ekkor az egér van a területen, kezeléséért felelős kattintással. Zoomok (cool!), És, hogy egy részletesebb képet:


Ismét növekszik a skála, és látni, hogy amellett, hogy a csík „rajz” mi volt még egy - „újraszámítása a fa rajz”, mert ebben a tesztben, tudatosan létrehozni mellett átfestés.

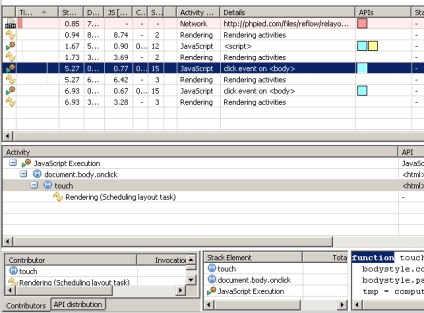
Most pedig teszteljük az ugyanazon az oldalon a Chrome és nézd Speedtracer eredményeket.
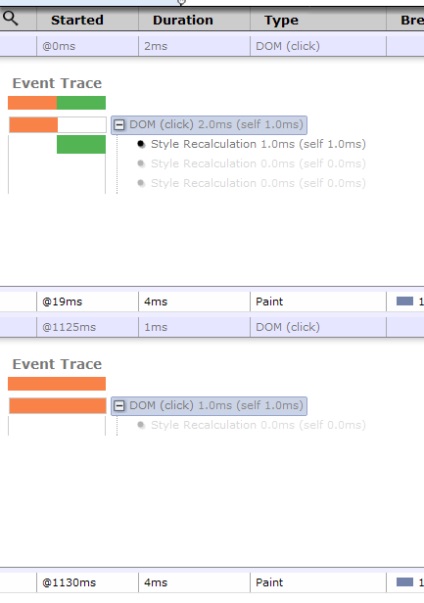
Ez az első teszt a változás a stílusban a megnövekedett méretű és egy áttekintést, hogy mi történik.
Röviden, egy kattintás után következik be renderelés. De abban az esetben az első kattintva 50% időt töltött a konverziós stílusokat. Miért? Mert kérjen tájékoztatást a stílusok (még nem csatlakozik a nagyon változékony stílusú) minden egyes változtatás után.
Növekszik az eseményeket és részletesen látni, mi folyik valójában: az első kattintás Styles fordította 3-szor. Miután a második - csak egyszer.

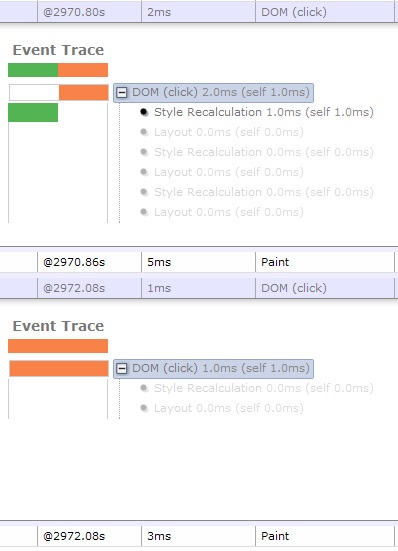
Most fut a teszt az elrendezés változás. Az összkép ugyanolyan, mint az utóbbi időben:

A csekély különbség ezeket az eszközöket is, amelyek Speedtracer nem mutatja az időt, amikor a feladat a tervek szerint változtatni az elrendezés, és hozzáadjuk a sorban, és DynaTrace mutatja. És így DynaTrace nem jeleníti meg a különbség a változás stílusok és elrendezési változik Speedtracer. Talán csak nem az IE a különbség közöttük? DynaTrace azt is kimutatta, három újraszámítása fa rajz az első esetben a második teszt (amikor információt kérni a stílusok után elrendezése megváltozik). Lehet, hogy működik, így az IE?
A következő kiegészítő adatokat a következő két teszt után fut elegendő időt.
- A Chrome-ban, a kérelem elutasításáról számított stílus, amikor megváltoztatják körülbelül 2,5-szer gyorsabb (változtatni a stílus a teszt), valamint 4,42-szer gyorsabb, ha változtatni stílusok és elrendezési (változtatni az elrendezés teszt).
- A Firefox - 1,87 és 1,64-szer gyorsabb, ill.
Minden böngészőben stílus változik körülbelül kétszer gyorsabb, mint a változás a stílus és az oldal elrendezését. Kivéve IE6, ha a különbség 4 alkalommal.
következtetés
Köszönöm, hogy olvassa el idáig. Próbálja játszani az eszközöket, hangot fenti és nézd meg az oldal renderelés sebességét. Hadd emlékeztessem ismét ezeket a kifejezéseket, hogy használták a cikkben.
- Fa rajz - vizuális része a DOM-fa.
- Az a fa csúcsainak hívják a rajz kereteket, vagy blokkokat.
- Változás rendering fa hívják újraszámítása (reflow) Mozilla és elrendezés (layout) minden más böngésző, úgy tűnik.
- Frissítse az eredményeket a képernyős leképezést fa újraszámítása hívják Újrarajzolás (átfestés, dolgozza át) (IE / DynaTrace).
- A Speedtracer bevezeti a „stílus újratervezés” (stílusok megváltoztatása nélkül a geometria) ellen „elrendezés”.
És néhány hivatkozást búcsút. Érdemes megjegyezni, az első három a fenti anyagok elmagyarázni a helyzetet alaposabban szempontjából a böngésző, hanem a fejlesztő szemszögéből (ahogy próbáltam csinálni).