Létrehozása Photoshop pixel animált sprite - photoshop tanulságok, Photoshop leckék kefe
Ez a leírás a Photoshop szentelt létrehozásának folyamatát egy animált sprite pixel segítségével csupán néhány egyszerű eszközökkel a Photoshop. Az órán, megtudhatja az összes alapvető technikákat létre ezeket a munkákat, amit később használni a saját projekteket. Tehát kezdjük!
1. Készítse elő a vászon és szerszámok
1. lépés
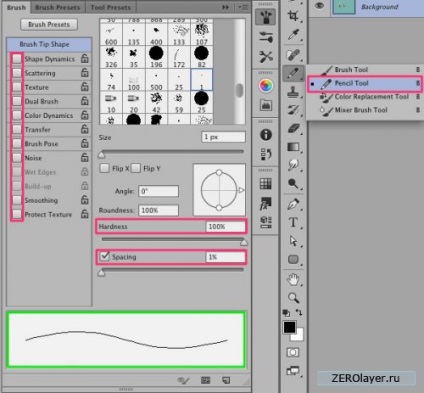
Válassza ki a Ceruza eszközzel (ceruzára). Ő lesz a legfontosabb, hogy az eszköz ebben a leckében. Tegyen fel egy kemény kerek ecsettel csúcsa és alkalmazza a kefe alábbi telepítést. A vonal, létrehozott egy ceruzát kell beszerezni nagyon éles.

2. lépés
Set Mode (Mód): Ceruza (ceruza), és alkalmazza a beállításokat az alábbiak szerint:
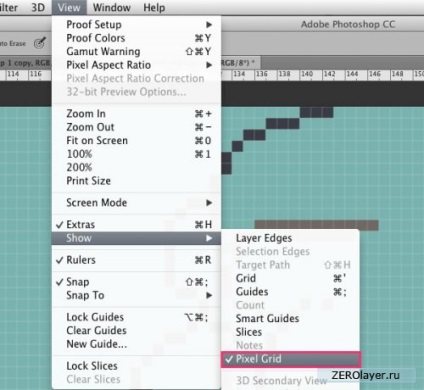
Megjegyzés: a rács csak egy látható az újonnan létrehozott vászonra, amikor közeledik a 600% vagy több.


4. lépés
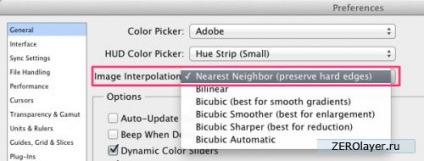
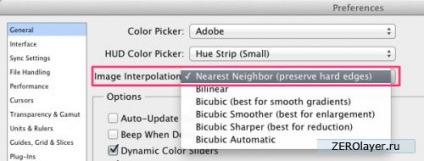
Most menjen a Szerkesztés> Beállítások> Általános (Beállítások> Általános), vagy egyszerűen megnyomja a Ctrl K. A legördülő listában a „Kép interpoláció” (kép interpoláció) lépjen a környező képpontok (legközelebbi szomszéd). Így biztos lehet benne, hogy a tárgy széle marad elég éles.

Ezután lépjen a menü Szerkesztés> Beállítások> Mértékegységek és vonalzók (Beállítások> Units Vonalzók), ahol a felállás (uralkodók) legördülő listából válassza ki a pixel (pixel), annak érdekében, hogy az összes megadott méretek pixel.

2. Épület egy Sprite
1. lépés
Most, hogy minden előkészítő munka befejeződött, akkor létrehozhat nagyon Sprite. Rajzoljuk körbe egy karakter könnyen felismerhető alakot. Próbálj ne vegyenek részt annak részletesen. Ugyancsak nem szükséges használni a különböző színek. Vázlat egyszerűen segít elképzelni, hogyan fog kinézni a karaktered. Mert ez a bemutató választottam helyet katona.

2. lépés
Aktiválása Free Transform (Ctrl + T), és csökkenti a karakter magasság 60 képpont.
az objektum mérete jelenik meg az információs panel (info). Megjegyezzük, hogy beállítása interpoláció kell pontosan megegyeznek az általunk használt 4. lépésben az előző részben. Ebben az esetben ez nem annyira kritikus, mert csak átalakítani egy vázlatot egy pixeles képet, de a jövőben, dolgozó pixeles tárgyakat, ezeket a paramétereket ellenőrizni kell.

3. lépés:
Zoom körül 300-400%. Így világosabb lesz. Csökkentse az áttetszőség (átlátszatlan) réteget egy vázlatot. Kattintson az ikonra, hogy hozzon létre egy új réteget alján a rétegek palettán. Hozzon létre egy vázlatot a ceruza eszközzel (ceruzára).
Ha a karaktered szimmetrikus, mint én, akkor kell csak felhívni a párját, kétszer is, és tükrözik vízszintesen: Edit> Transform> Vízszintes (Edit> Transform> Flip Horizontal).

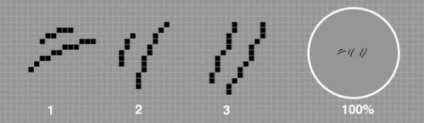
Szabály periodicitás: megpróbál szakítani bonyolult alakzatokat néhány egyszerű elemet. Az a tény, hogy amikor a képpontok a vonalat visznek fel egy adott „periodikus” rendszer, mint a 1-2-3 vagy 1-1-2-2-3-3, egy ilyen vonalat, ellentétben a kaotikus, jobban érzékelhető az emberi szem. Ez a szabály azonban nem mindig lehetséges, és be lehet törni, ha ezt a formát elő a vonalat.

(Két periodikus és kaotikus egy vonal)
4. lépés
Amikor a vázlat készen áll, válassza ki az előtér színét és a festék a nagy elemek. Ehhez egy külön rétegen, alatt létrehozott réteg miniatűr.

5. lépés
Tompítsa a belsejében a vázlat, különböző árnyalatú.

Tartsa a különböző árnyalatai. Mint látható, a folyamat, azt korrigálni alakja néhány részletet.

6. lépést
Hozzon létre egy új réteget, és alkalmazza rajta a fény.
Rétegösszeolvasztási mód - Overlay (Átfedés). Néhány világos színt festeni a felület, amelyen az alkalmazni kívánt fény. Elhomályosít területek eltakarja a fény halad a menüből Filter> Blur> Blur (Szűrő> Blur> Blur).
Itt festettem tükröződik fele vízszintesen, az említett végső részleteit szín itt-ott, majd egyesítjük a két réteget.

7. lépést
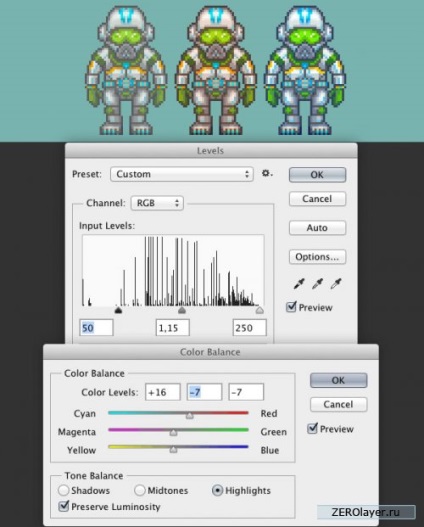
A karakter nem elég kontraszt. Ide Kép> Korrekciók> Levels (Kép> Korrekciók> Levels), adja meg a beállításokat az alábbiak szerint állítsa be a középtónusokat, majd a korrekció a színegyensúly: Kép> Korrekciók> Color Balance (Kép> Korrekciók> Color Balance) létrehozunk egy hideg, melegebb lehetőségeket.

I megállt egy harmadik kiviteli alak. További lehetőség az animáció elindításához folyamatot.

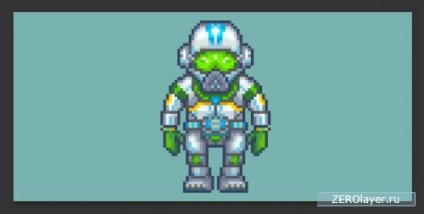
(Kész karakter, amikor közeledik 400%)
3. Sprite animáció

2. lépés
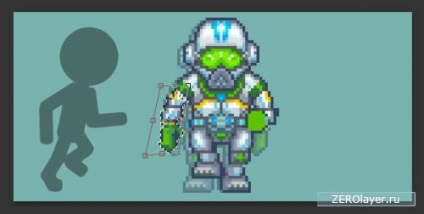
Most hajlítsa a lábak és karok Sprite, mintha sétál.
- scroll bal karját a szerszám Lasso (lasszó eszköz)
- segítségével Free Transform (Ctrl + A), és tartja a Ctrl gombot, mozgassa a referenciapontot az átalakulás a tartály úgy, hogy a kéz valamivel kisebb lett, a nyak
- lapozzunk a földön maradt, a jobb lábát, és mozgassa meg, mint az első keret
- lapozzunk a bal lábát, és húzza felfelé - meg kell kissé behajlítva
- Egy ceruza segítségével (ceruza) és a Radír (Eraser eszköz) dolgozza át a jobb könyökét

3. lépés:
Ezután fogjuk hívni az új helyzetben a kezek és a lábak, ahogy megmutattam a 2. lépésben a tény, hogy az átalakulás a kezek és a NOC megváltoztatja a helyzetét pixel és vonalak elveszítik korábbi világosság.

4. lépés
Készítsen egy másolatot a második réteg és a flip vízszintesen. Így kapsz, összesen három állása van: két - a gyalogos szakasz egy - az eredeti. Ismét, növelje az áttetszőséget (átlátszatlan) az összes réteg akár 100%.

5. lépés
Ugrás az Ablak menü> Idővonal (Ablak> Timeline), és kattintson a gombra létrehozása frame animáció (Create Frame Animation).
Kövesse az alábbi lépéseket:
1. Állítsa keretkésleltetése 0.15 másodperc
2. Kattintson a gombra, hogy hozzon létre egy másolatot a kiválasztott képkockákat 3-szor (3 példány jön létre)
3. A legördülő listából válassza ki a ciklus paramétereit folyamatosan (örökre)
6. lépést
Ahhoz, hogy megfelelően válasszuk ki a kívánt réteget minden keretben kattintson az ikonra formájában a szem mellett a réteg palettán.
Tehát:
1 keret: kiindulási helyzet
Keret 2: a második réteg
3 keret: ismét a kiindulási helyzetbe
4. keret: egy harmadik réteget
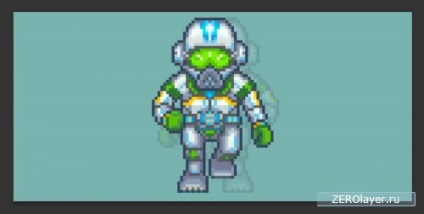
Nyomja meg a szóközt, hogy játszani az animációt.
(Animáció befejeződött 100% közelítés)
7. lépést
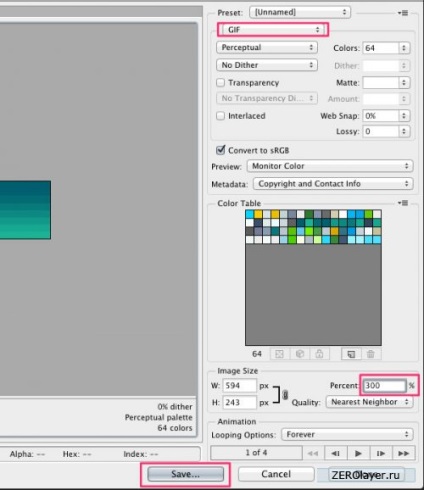
Mentsd meg a munkájuk következtében. Menjen a Fájl> Mentés webre (Fájl> Mentés webre), és válassza ki a GIF formátumot. Nagyítás, hogy 300% -os, majd kattintson a Save (Mentés).

A tanulság vége!
Ebben a leckében megtanultuk Photoshop létrehozni egy animált karakter pixeles. Most már tudja, hogyan kell elkészíteni a vásznon, és a szükséges eszközöket, valamint, hogy dolgozzon, és animálni egy karaktert a Ceruza és a timeline. Remélem tanultál itt valami új és hogy képes legyen használni az ismertetett technikák, ha dolgozik a saját projekteket.
Kapcsolódó hírek: