Személyes oldal mir
Források: Eclipse Mars PHP fejlesztők
Ez ebben a menüben hozzunk létre egy fájlt HTML, CSS, stb
1) létrehozása fail.js
2) létrehozása fayl.html. Meg lehet létrehozni egy sablont, vagy akkor regisztrálja magát.
// jelöli, hogy itt használjuk a HTML 5. Írjon rövid, ellentétben a korábbi verziók
// szabványos HTML létrehozni az oldalt
Minden, html Fail létre most létrehozására java script fájlt.
Tehát, az első sorban látott egy ismerős nevet az összes funkcióhoz.
A második sorban létrehozunk egy táblázatot címkét kifejezés alkalmazásával document.createElement (elem).
Ahhoz, hogy az asztal meg lehet különböztetni, kérve őt, hogy attribútum a járdára.
A jövőben azt kell utalni ebben a táblázatban, ezért kérje egyedi azonosító attribútum a tag. Tehát még néhány attribútum, akkor a módszer setAttribute (név, érték).
Aztán tegye egy esemény hallgató a címkét. De addig a pillanatig, ugrál és később folytathatja.
És most kezdjük a ciklust. Ott fogjuk hívni egy táblázat, vagy inkább a sorok és oszlopok. Line, fogunk létrehozni a insertRow (i) módszer. és oszlopok - insertCell (j).
Felhívom a figyelmet. Azt kérem, hogy a sejtek a tulajdonságokat, amit szükséges. Ez egy másik módja annak, hogy adjon meg egy attribútum. Ebben az esetben nem lesz, mint a kulcsszó
És itt is elvitt pont id. És ezt a bejegyzést:
Ez azt jelzi, hogy a változó egy tömb cella id kulcs lesz az érték (a ragasztási eljárás I csatolt szöveget numerikus értékek).
Az utolsó sorban a ciklus azt mondja, hogy csak az általunk behelyezett dokumentum (dokumentum) a szervezetben tag, hogy a most létrehozott és a kijelző elem - a módszer AppendChild (elem).
Most vissza a hallgatót események
Cél. Azt akarom, hogy kattintson a sejt, és találja meg id.
A módszer addEventListener jelzi az esetben, ha akar fogni, ebben az esetben a „click”. Aztán jön a függvény neve, amely a kód fog tenni valamit, ha az esemény jött. És a végén, azt hangsúlyozta, hogy a fajta fogás szeretnék egy egyszerű, sallangoktól mentes, így hamis. Szóval hogyan érti, vagy nem érti, de az a tény, hogy most létre egy másik funkció az úgynevezett onClickCell.
funkció onClickCell (esemény) riasztási (event.target.id);
>
Mivel ez a funkció esemény, azt állították, hogy a bejövő érték esetén. Próbaképpen Megvan az eredménye, amit akart, azt használja egy figyelmeztető párbeszédablak, és ez azt mutatja nekem id kiválasztott (target) sejt velem.

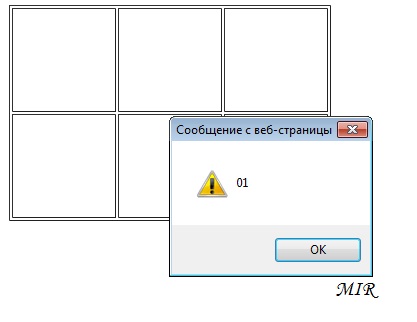
3. ábra - Példa befogási események a kijelölt cella.
BÓNUSZ!
Ellenőrizze a funkciót, egy táblázat.
működnek checkCell ()<
// Mi fellebbezést a cél azonosítóját az asztalra, és vegye az elemek a sejt
var idTab = document.getElementById ( "fül") sejtek .;
// Count a cellák száma
var numCells = idTab.length;
// megjeleníteni őket sorrendben.
A (var td = 0; td <= numCells; td++)
riasztás (TD);
>
A jövőben ezt a kódot hasznos lehet dolgozni sejteket.