Mint ahogy az elrendezés oldallap füleket, és tegye a saytbar

WordPress maga egyedi motort. Hozzon létre egy erőforrás, amire bárki lehet, hogy nem igényel speciális tudást php, minden elvégezhető keresztül az admin panel - adja meg a kapcsolat, hozzon létre egy új blokk saytbare és így tovább. De most az ilyen öröm fizetni feltöltési sebességet blogok, ami viszont hatással van a keresési eredményeket. Ez nem titok, meg van írva a sok forrásból, és ezért, hogy a blog mozgékonyabb és versenyképes kell foglalkozni nemcsak a promóciós forrás, hanem az optimalizálás a scriptek, megszabadulni a plusz plug-inek, hogy lehet cserélni a kódot.

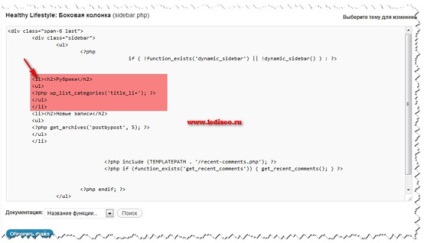
Kattintson a tétel sitebar.php (a képen zöld színnel a fájl megnyitásakor a szerkesztő mezőben itt Te is bármit -. Valami ilyesmi

Az első öt sort az alján
de a vonal