Hogyan kell elhelyezni a keresési mezőbe a fejléc maxsite

Elfogadom, ez nagyon kényelmes, ha jön a helyszínre, és mindig megtalálja, amire szüksége van gond nélkül. Ha a hely nagy, cikkek és egyéb tartalmak rajta sokat, akkor a legegyszerűbb módon - természetesen egy kereső, amely lehetővé teszi, hogy megtalálja minden információt csak egy feliratos bele egy szót vagy rövid mondatot.
És ami még jobb, ez nagyon keresőmező nem kell keresni a látogató az oldalsávon, vagy bárhol máshol, hogy mindig a leginkább szembetűnő helyen, vagyis a fejlécben.
Ezt követően a látogató azonnal találja az információt, amire szüksége van, akkor vegye be a helyszínen, mint egy kényelmes és hasznos, hogy a fog rá gyakrabban.
Itt adok lépésről lépésre történő elhelyezésével a keresési forma a fejlécben, dolgozik egy tartalomkezelő rendszer MaxSite. Azt fogja vizsgálni ezt a példát a mi szeretett Universal alapértelmezett sablon. De tudnod kell, hogy ugyanazt a dolgot lehet tenni egy másik sablon alapján az alapértelmezett sablon.
Tehát folytassa a leckét.
Hogyan kell elhelyezni a keresőmező a fejlécben?
Az első dolog, amit meg kell tennie:
Ide alapértelmezett sablon könyvtárat. nyissa meg a mappát, ahol alkatrészeket. Akkor megy a logo-links.php fájlt. felírni a következtetésre keresési forma.
Végén az első sorban a fájl logolinks.php közel php kódot
Aztán, amint az első sorban a kódot illeszteni a keresőt:
Rögtön ezután a kódot (mielőtt az üzemeltető echo) újra megnyitja a php kódot
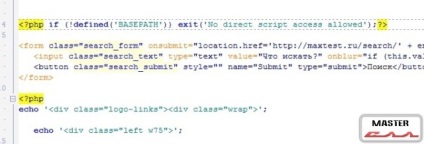
A képen látható, hogy amennyiben kapsz:

Ha most frissítse az oldalt az oldalon, a bal felső sarokban a fejléc, akkor már tanúi a keresőmezőbe.
Keressen olyan formában volt, hogy hol van szükségünk és úgy nézett sima és tiszta, meg kell alkalmazni helymeghatározás, írásban is a stílus fájl a blokk és sapkák formájában is. És azt is meg a szükséges mozgástér.
Ehhez menj a css mappában aktiváláshoz _add-style.css fájlt. eltávolítja a nevét aláhúzza.
Nyissa meg az Add-style.css és illessze be a kódot, hogy:
Ez az! Most a látogató, és te magad is használja a keresőt, amelynek székhelye a fejléc!
Természetesen a margók megadhatjuk a saját, szerint a tervezési és preferenciáit, valamint módosíthatja a képek formájában a saját, meghatározva a megfelelő méreteket is.
Is, akkor regisztrálja az összes var-style.css fájlt. használata nélkül a fájlt add-style.css. de megmutattam egy egyszerűsített változata, amely több lesz, egyértelmű és érthető kezdők számára.
Remélem, hogy az információt, hogyan lehet egy keresőmotor a fejlécben. Érthető és hasznos az Ön számára.