Böngésző bypass korlátozásokat a kapcsolatok száma, kreatív módon projektek
Aktív (Engl keep-alive.) Vegyület volt áttörés a HTTP 1.1 specifikáció: ez lehet használni egy már meglévő csatornát az újraadásnál információt a kliens a szerver és vissza (a HTTP 1.0-kapcsolat megszakad közvetlenül az átruházás után a szerver információt, amely hozzáteszi, a késedelem társított háromfokozatú csomag átvitel). Ebben az esetben, ha a probléma a szabad források meglehetősen éles, lehetséges, hogy fontolja meg a jelölést egy kis időt az ilyen jellegű vegyületek (5-10 másodperc).
Azonban HTTP 1.1 adunk webfejlesztők fejfájás egy másik alkalommal. Értsük hogyan oldja meg a problémát.
A szállítási költségek tárgyak
Az átlagos weboldal több mint 50 tárgyat, és a költségek az objektumok száma dominál az összes többi késések betöltésekor a legtöbb weboldal. A böngészők, a következő ajánlásokat HTTP 1.1 specifikáció beállítása általában nem több, mint két egyidejű kapcsolatot egyetlen gazda. A növekvő számú HTTP- kérésére szükség ahhoz, hogy az oldalon, a 3-23 - a szükséges időt, hogy „tiszta” a letöltés tárgyak esik 50% csak 14% a teljes rakodási idő.
Ha az objektumok száma egy oldalon meghaladja a 4, akkor a költségek várnak elérhető patakok és feldolgozni darabokat tárgyak küldött érvényesülnek teljes ideje oldal teher (80% -ról 86%, 20 és 23 = + tárgyak esetében) képest mennyi időt vesz igénybe, hogy a tényleges terhelési adatokat. inicializálásnál plusz várakozási idő okozta korlátozás párhuzamos kapcsolatok, elfoglalják 50-86% a teljes oldal betöltési ideje.
Mivel a több összekapcsolt tárgyak 10 idővel töltött inicializáláshoz egy vegyület, emelkedik 80% és több, a teljes ideje elhagyó objektumok fogadására. Meg kell jegyezni, hogy lehetséges, hogy jelentősen csökkenti a szállítási költségeket a nagy objektumok száma (több mint 12 oldalanként) történő felvétele a szerver fenntartó mód és forgalmazása kéréseket több házigazdák.
Korlátozások HTTP / 1.1 specifikáció
Böngészők és egy olyan korban, amikor a rengeteg felhasználó használja dial-up hozzáférés alacsony sávszélességet, így amíg fontos volt, hogy korlátozza a felhasználókat a kis egyidejű kapcsolatok számát. A rezsi közötti váltás több dial-up csatlakozások létrehozott nagy nehézségek kezelése és berakodása egyes kérelmekre. Sőt, a korszak Web és a proxy szerverek nem voltak elég erős, hogy támogassa több kapcsolat, így egy kemény korlátot a párhuzamos kapcsolatok száma a böngésző jelentősen csökken a leesés veszélye a hálózati infrastruktúra egészére.
- Adjon tárgyak több szerverrel
- Készítsen aldomainnel több állomása
Ahhoz, hogy megtalálja a helyes egyensúlyt, IE bezárólag 7-es verzió korlátozzák a felhasználók mintegy nyolc egyidejű kapcsolatok két kapcsolattal a gazda a HTTP 1.1 protokollt. HTTP 1.0 egy kicsit más ebben a tekintetben, de ez egy másik történet, mert az összes előnyeit a tartós kapcsolat csak akkor állnak rendelkezésre, ha az általunk használt HTTP 1.1 (vagy már nem).
Változnak az idők
Természetesen a valós világban, az összes ilyen megoldások a haszonelvű funkció elavult, valamint az ő ideje és a környezet. Ma a legtöbb felhasználó rendelkezik szélessávú internet-hozzáférést biztosít, így a legtöbb szűk többé ügyféloldali (kliens oldalon volt, van és lesz a legnagyobb szűk keresztmetszetet a teljesítmény a webes alkalmazás, csak meg kell érteni, hogyan lehet optimalizálni az esetről) és a csatorna sávszélesség a legtöbb esetben.
Jellemzően a késés az egyes tárgyak jóval nagyobb, mint az idő, hogy egy új kapcsolatot, és elküldi a kérelmet. Növelése egyidejű kapcsolatok száma, akkor a párhu- ezt a helyet, és sokkal gyorsabban átvágja a különböző tárgyak, amelyek a várólistán kell tölteni, ami viszont növekedéséhez érzékelt sebesség terhelési a felhasználó „a villámgyorsan.”
Sajnos hivatkozik arra, hogy a felhasználók maguk fogja változtatni a beállításokat a böngésző (és hogyan lehet tenni, akkor tárgyalja a nyolcadik fejezetben) - nem lesz a legjobb stratégia az optimalizálás. Tehát mi a fejlesztő, hogy nem érik el ugyanazt a hatást a maga részéről?
„Cut” kapcsolat
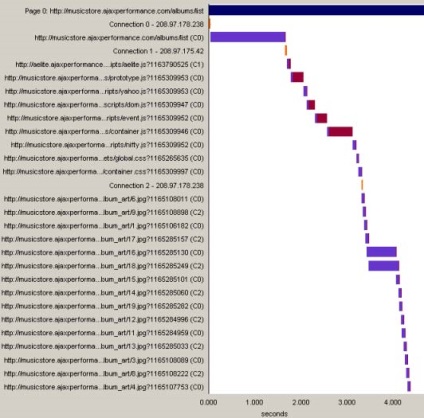
Betöltése két soedineniyahNebolshie kép (például az áru a boltban, vagy fényképeket a hírek), alapértelmezés szerint feltöltjük fogadó szülő, így ők is kénytelenek használni ugyanazt a két vegyület közül. Az alábbi ábra példaként terhelés objektum az oldalon.

Ábra. 23. Képek feltöltése a két vegyület. Forrás: www.ajaxperformance.com
Ez a grafikon világosan mutatja, hogy a nyílt musicstore.ajaxperformance.com csupán 2 vegyület (ez a diagram egy modell és csak akkor érvényes, az IE, az összes többi böngésző alapértelmezés szerint hez nagy vegyületek): C0 és C2. Mi a HTTP 1.1 protokollt, így nem kell megnyitni egy külön kapcsolatot az egyes kép, de még mindig veszít sok időt a szolgáltató az egyes kérések tárgyakat. Ideje létrehozni a kapcsolatot (idő az első byte, kék sáv az ábrán) egyértelműen uralja idővel az adatok letöltése, ami nem olyan nagy (piros vonal a táblázatot).
Akkor természetesen létre több szerver kiszolgálására kiadását képek vagy egyéb objektumok számának növelése egyidejű letöltések. Például:
Töltse hat soedineniyahimages3.yoursite.ru Azonban minden ilyen al-domain nem szükséges, hogy egy külön szerverre.
Jobb, gyorsabb
A teljesítmény javítása érdekében lehet létrehozni egy CNAME-DNS-bejegyzés a táblázatban images1.yoursite.ru, images2.yoursite.ru és images3.yoursite.ru, amelyek mindegyike mutat vissza az elsődleges fogadó.
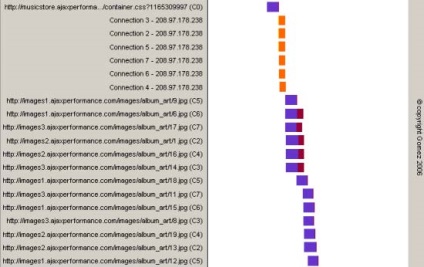
Amikor először csomagtartó teljesítménye sokkal jobb lesz. Mint látható az alábbi grafikonon, most használt több mint 6 kapcsolat, hogy letöltse a képeket.

Ábra. 24. Load hat kapcsolatokat. Forrás: www.ajaxperformance.com
igazi nyeremény
oldal betöltési ideje csökkent, ha a több mint 40%. És ez a technika minden esetben működik, ha van egy nagy medence kérések objektumok találhatók ugyanazon a szerveren.
Ez a megközelítés is használjuk, hogy elválasszuk a rész az alkalmazás egymástól. Ha bizonyos elemei megkövetelik az adatbázishoz való hozzáférés és azok letöltését késik több mint statikus tárgyakat, azt el kell távolítani őket a szóban forgó két alkalmazott vegyületek feltölteni a képeket a helyszínen, például azáltal, hogy azokat egy aldomain.
összegezve
Most az átlagos weboldal áll, több mint 50-objektumok (Runet, statisztikák szerint webo.in, a helyzet nagyon hasonló: az objektumok száma tartományban 40-50), így minimalizálva a szállítás költségeit tárgyak nagyon fontos, hogy a teljesítmény az ügyfél. Ön is csökkentheti az objektumok száma egy oldalhoz CSS Sprite technika (vagy adatok: URI) és az Association of szöveges fájlokat a kiszolgálón. Mivel ebben a pillanatban a felhasználók kellően gyors csatorna, lehetséges csökkentésének elérése, a letöltési idő akár 40-60% (attól függően, hogy az objektumok teljes számát). Használhatja 2 vagy 3, a befogadó számára a szolgáltatás tárgyakat az egyik szerverről a „csaló” a böngészőben korlátozások letöltésével egyidejűleg több objektumon.
Emlékeztetni kell arra, hogy a növekvő egyidejű kérést vonja aktiválása további forrásokat a szerver (ez lehet például a maximális számú nyitott kapcsolat, vagy kikötők, és további mennyiségű RAM). Ezért ez a megközelítés érdemes aktívan ~ Csak a „light” kiszolgáló, amely képes egyidejűleg támogatni ezer és tízezer kapcsolat nyitott nélkül érinti a teljesítmény (pl nginx tudott vagy 0W).
Érdemes megemlíteni egy nagyon érdekes pillanat, hogy optimalizálja a betöltési időt számának növelésével párhuzamos szálakat. Ez az összehangolás és méretének növelése mind a letölthető tárgyakat, hogy a legtöbb elérhető kapcsolat. Például, ha van 40 kép 5 Kb ez sokkal jövedelmezőbb, így 10 kép 20 KB a két házigazda, mint 20 (10 KB) 4 vagy 40 házigazdák - a 8. Általános késések az első esetben minimális lesz hatás maximalizálása hatékony ügyfél adatait letöltési sebességet.
Akkor megy előre, és töltse le, például 4 képek 50 Kb 4 menet elérte fenomenális gyorsulást. De itt lép be a szerepét egy pszichológiai tényező: a felhasználó nem lesz kényelmes, ha ő fogja látni az oldalon Képek nélkül mindenkor míg betöltött 50 KB, és ő is csak gyalog el a helyszínen.