A widgetek megjelenítése a webhely fejlécében, a jnetclass - webfejlesztő iskolában
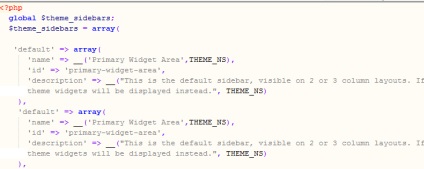
Itt áll a formanyomtatvány:
'default' => tömb (
'name' => __ ('Primary Widget Area', THEME_NS),
'id' => 'elsődleges widget-terület',
'description' => __ ("Ez az alapértelmezett oldalsáv, amely látható a 2 vagy 3 oszlop elrendezésén.", THEME_NS), ha nincsenek widgetek, akkor az alapértelmezett témakörök lesznek megjelenítve.
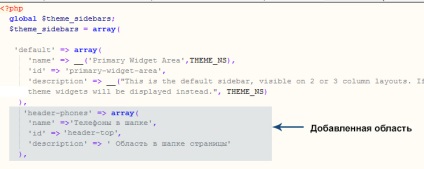
Ezt a kódot lemásoljuk, majd közvetlenül beillesztjük. Módosítsa az "alapértelmezettet" bármely másra, például: "header-phones".

Ezután lépjen be a beállítási területre. Ezek a szerkezet "kulcs" => "érték".
'Név' - megadja az adminisztrációs panelben megjelenített terület nevét.
Az "Id" a terület egyedi azonosítója, nagybetűvel kell rendelkeznie, ahol nincs szóköz.
A "Leírás" az adminisztratív panelben megjelenített terület leírása.
Az "id" értéket másikra kell váltani, például 'id' => 'header-top'.
A "leírás" értéke egy területi leírásra változik, például 'description' => 'Area in the header of the page'.

Annak érdekében, hogy megmutathassa ezt a területet a webhely fejlécében, meg kell nyitnia a header.php fájlt és a sor után