Hogyan változtassuk meg a helyét az oldalsáv wordpress
Nemrégiben egyik olvasónk kérdezte, hogyan kell változtatni a helyét a sávot a WordPress téma. Ez a kérdés merül fel, gyakran a felhasználók körében, amikor szükségessé válik, hogy mozgassa a csúszkát balról jobbra, vagy fordítva. Ebben a cikkben megmutatjuk, hogyan kell változtatni a helyét az oldalsáv WordPress.

Miért kell módosítani az oldalsáv helyét WordPress
Használhatóság szakértők úgy vélik, hogy az emberek az oldal megtekintését balról jobbra. Azt javasoljuk, hogy fontos tartalmat a bal oldalon, hogy a felhasználók először látja a kívánt tartalmat. Azonban lehet, hogy, és fordítva, ha a webhely tartalmaz olvasnivalót a nyelvben van.
Sok oldalak használata WordPress tipikus blog szerkezet két oszlopban. Egy a tartalom, és a második - az oldalsávon.

Ha csak most kezdik el, hogy hozzon létre egy honlapot, akkor meg kell választani egy témát a WordPress, ami egy oldalsáv a kívánt oldalra.
Sok a témák közé beállítások váltani a helyét az oldalsáv. Azonban, ha a téma nincs ilyen lehetőség, akkor meg kell változtatni az oldalsáv kézzel.
Lássuk, hogyan lehet könnyen változtatni a helyét az oldalsáv WordPress segítségével apró CSS kódot.
Változtassa meg a helyét az oldalsáv WordPress CSS
Mielőtt módosítja a téma, akkor létre kell hozni egy gyerek témát. Jelenléte segít frissíti a szülő sablon anélkül, hogy elveszítené a változásokat.
Másodszor, mindig szükséges, hogy hozzon létre egy biztonsági másolatot a WordPress honlap, hogy módosítsa az aktuális téma.
Szükséged lesz egy FTP-kliens fájlok szerkesztéséhez.
Belül a fájlt, azt látjuk, a CSS osztály az oldalsávon. Általában .sidebar. A példánkban fogjuk használni credit default téma WordPress Húsz Tizenöt, amely egy CSS meghatározni az oldalsáv:
Mint látható, a kód megnyomja a csúszkát a bal oldalon a tagolt -100% jobbra. Mi fog változni az úszó a jobb és margin-left így:
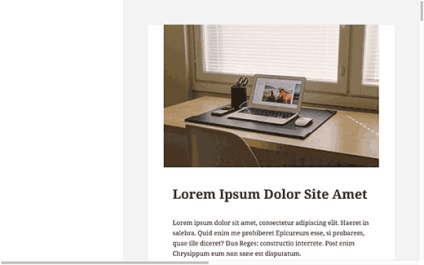
A módosítások mentéséhez és töltse fel a style.css fájlt vissza webhelyére FTP kliens segítségével. Most megy a webhelyén, akkor így fog kinézni:

Ez azért történhetett, mert mozgott az oldalsáv, de nem mozdult a tartalom területen. Húsz Tizenöt használja a következő CSS osztály helyzetének meghatározása a tartalmi terület.
Majd változtatni úgy, hogy tegye a megfelelő tartalmat. Íme:
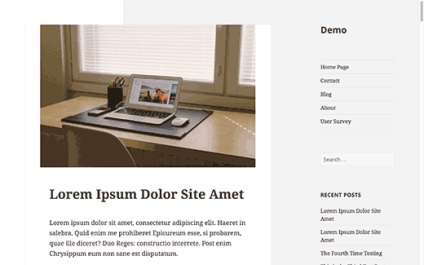
És itt van, hogyan fog kinézni a honlapunkon a változások után.

Amint láthatjuk, mi változott az elrendezés a tartalom és egy tálaló területen. Azonban ez még néhány fehér blokkot, a bal oldalon.
Meg kell kezelni ezt a fajta dolog, amikor dolgozik CSS. Meg kell tölteni egy kis kutatást, hogy megtudja, mi okozza a problémát, és hogyan kell megjavítani.

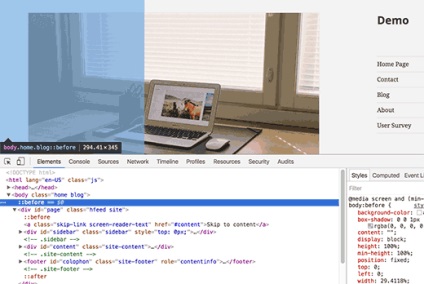
Azt találtuk, hogy a CSS asztalunkra szüksége van némi munkát.
Ez a CSS kódot hozzáadja üres doboz tartalmát szélessége 29,4118% -a és 100% -a magassága a jobb felső sarokban. Így haladunk, hogy a jobb oldalon.
Miután menteni és betölteni a stíluslap vissza honlapunkon szerver így fog kinézni:

Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.