Hogyan hozzunk létre egy multi-funkciós egység fejezetek és népszerű anyag a wordpress plugint nélkül
Az első -, hogy a leginkább informatív blokk
a második -, hogy tiszta saytbar, miközben maximálisan rendelkezésre álló népszerű anyagokat.
A végén, amikor megfordultam itt egy ilyen egység:

Kezdetben persze volna, hogy egy kész megoldás, mint egy plugin, elemezni egy csomó lehetőséget. De ezek mind a terhelés az oldalon, vagy lassú betöltése magukat. Az egyetlen plug-in, hogy tetszett Népszerű Widget. De a megjelenése a widget még véglegesíteni design blog. És azt kell mondanom - nincs gond ott.
Ezért úgy döntöttem, hogy létrehozza ezt a többfunkciós készülék egymástól függetlenül, a html keret, adatbázis-lekérdezések és css stílusokat.
Hogyan hozzunk létre html keret multifunkciós egység
Az alapja az egész blokk html keret, amelyben a fülek keresztül valósul rádiógombot. Egy pillantás lapokat lezárta a css stílusokat.
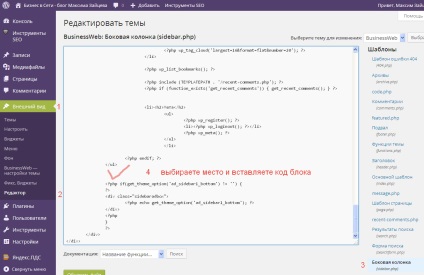
Itt a kód html keret, amelynek segítségével finomíthatja igényeid számától függően a lapok:
Megjegyezzük, hogy az ellenőrzött tulajdonság érdemes a második lapot. azaz ez a kapcsoló (fül) nyitja meg az alapértelmezett.
És most lássuk, hogyan néz ki ez a keret nélküli vizuális stílusok.
Mint látható, az aktív rádió gomb van telepítve a második lapot. Kapcsolt már dolgoznak, de a tartalma a blokkok
Most nézzük, hogy a magyarázatot a kódot:
Minden fülek körül, és a DIV blokk