Üdvözöljük kezdő webmesterek! Ma az én látómezőben - a téma, hogyan lehet létrehozni HTML-oldalon. Fogom leírni egy egyszerű rendszer fejlesztési terület, így, hogy a mag írásának segítségével HTML, valamint az elrendezés és más fontos lépéseket, hogy saját internetes forrás.
Kemény módja web készségek
Ez az első dolog, amit szeretnék felhívni a figyelmet. A címkék olyan univerzális eszköz a különböző oldalakon. Ezek nagybetű vagy kisbetű. Az ilyen címkék lehet zárt vagy nyitott perjel
Fontos, hogy megtanulják, hogy megértsék a céljuk. Így, az alapvető hivatkozások:
Címkék be kell állítani a különböző paramétereket (hely vízszintesen vagy függőlegesen, szín, méret), a továbbiakban stílusokat. Ehhez használja a hivatkozások és egy külön fájlban, például a nevét style.css.
Elolvasása után több fontos címkék, menj a megismertetése különböző irányokba - elrendezést. Használhatja a program Adobe_Dreamweaver_CS3_v9_RUS letöltött egy megbízható forrásból a hálózaton. Mit ad? A fő plusz - nyitott fájlt szerkesztésre.
Ha módosítani szeretné a képek (vágás, retusálás, hozzátéve szöveg) célja a honlap használhat egy másik hatékony program - Adobe Photoshop.
Ezután telepítse a programot a PC a helyi szerveren, szimulálva normális. Ez segít:
De ez egy opcionális idő.
Közvetlenül létrehozását HTML-oldalak
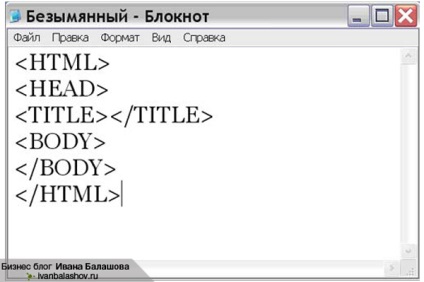
Elmondom neked, hogy milyen összetevőket áll minden oldalon:
Figyeljen rá, hogy a neve az index.html fájlt (lásd a következő oldalakon a saját, hanem az állományok kiterjesztése _ _.html). Ezután másolja be a kódot az oldal, kattintson a létrehozott fájl a Jegyzettömb segítségével. Illessze be a kódot, mentse.
Most fejléc és menü helyzetét ezeket a címkéket: ,
, ,
, <meta http-equiv="Content-Type" content="text / html; charset = utf-8", <body>. Ezt követően kezdődik a töltés tartalom. Hozzon létre egy oldalt, hogy mentse a fájlt, amelyben ya.html. Nézd meg a böngészőben.</p>
<p>Main. A lábléc (alján a weboldal), használja a címkét </body>. Hogy teljes legyen az oldalon, egy címkét </html>.</p>
<p>Elhelyezés az interneten</p>
<p>Üdvözlettel, Ivan Balashov!</p>
<h4>Kapcsolódó cikkek</h4>
<ul>
<li>
<p><a href="/szakerto-175/hogyan-hozzunk-letre-egy-urlapot-az-adatbevitel-a.html">Hogyan hozzunk létre egy űrlapot az adatbevitel a (html) weblapon - Layout html</a></p>
</li>
<li>
<p><a href="/szakerto-175/hogyan-hozhat-letre-es-testreszabhatja-a.html">Hogyan hozzunk létre és megszokott menük helyén egy új témát wordpress, website a semmiből</a></p>
</li>
<li>
<p><a href="/szakerto-175/eszkozt-amely-egy-flash-galeria-site-kikoto-es.html">Eszközt, amely egy flash galéria - site kikötő és Sergey Bondarenko</a></p>
</li>
</ul>
</div>
<div class="extra">
<div class="info"><a href="/szakerto-175/receptek-frisslto-lagy-nyari-koktelok.html">előző</a> ◈ <a href="/szakerto-175/roll-in-henger-egyseg-mukodesi-elvet.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<h4>Hasznos cikkek</h4>
<p>
<li><a href="/szakerto-161/hogyan-lezergravlrozas-uvegen.html">Hogyan Lézergravírozás üvegen</a></li>
<li><a href="/szakerto-124/gyuruk-rendezett-a-sajat-kezeben.html">Gyűrűk rendezett a saját kezében</a></li>
<li><a href="/articles/job-description-teleplto-kapcsolatban-partjelzo-2.html">Job Description telepítő kapcsolatban - partjelző 2. kategória (ellátó szervezetek</a></li>
<li><a href="/szakerto-194/toast-sajtos-es-fokhagymas-receptekkel-fotoval.html">Toast sajtos és fokhagymás receptekkel fotóval, hogyan készítsünk croutont sajtos és fokhagymával lépésről-lépésre receptre</a></li>
<li><a href="/szakerto-187/a-teremtes-es-a-virtualis-intelligens-kartyak-az.html">A teremtés és a virtuális intelligens kártyák az otthoni PC Windows 8</a></li>
<li><a href="/szakerto-189/etetes-a-mehek.html">Etetés a méhek</a></li>
<li><a href="/articles/anatolij-dmitrievich-papanov.html">Anatolij Dmitrievich Papanov</a></li>
</p>
<p>Copyright © 2024</p>
</div>
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</footer></div>
</body>
</html>