CSS hover animációk és hogyan valósítható meg

Szóval, van egy labdát, és füvet. Célkitűzés: Ahhoz, hogy a labda a spin az óramutató járásával megegyező, ha lebeg felette. Ezt meg lehet tenni anélkül, hogy az animáció, de akkor nem lesz egyetlen tekercset. Az animáció, ha tudja, akkor az ellenőrzés az ismétlések száma és még sok más érdekes dolgot.
Nem fogok egy html-jelölés van mit mondani, úgyhogy lépni a végrehajtás a kívánt hatást minket. Emlékeztetem önöket, hogy ezt a végtelen forgatás a labdát, amikor lebeg felette. A fordulatot a css felelős átalakítás tulajdonság: forgatni. Azt, hogy egy animáció:

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Ez kész erre. Ha korábban soha nem végzett animációk css, majd röviden magyarázni. @keyframes - ez olyan, mint egy kötelező kulcsszó az elején, mondja a böngészőnek, hogy a további fogjuk írni az animáció kereteket. Következő, én pont tetszőlegesen megnevezni az animációt, majd egy leírást már.
A leírás, amit úgy neveznek, hogy pillanatok animációt csinálni. Szóval, azt hangsúlyozta, hogy az elején az elem nem kell forgatni, és a teljes befejezése az animáció meg kell forgatni 360 fokban.
Az animáció készül, most meg kell alkalmazni, hogy az elem. Ehhez Rendeltem egy labda stílus osztály végez, és a CSS:
Tulajdonképpen ebben az esetben a teljesítmény animáció meg kell adnia a nevét, időtartamát és az ismétlések számát, mivel nem kell végtelen számú.
De figyelem! Mindezen szabályokat kell határozni .ball választó: lebeg, mert látjuk az animáció, ha lebeg, és nem csak. Miután az összes műveletet, frissítse az oldalt, és vigye a kurzort a labdát. Ha elkezdett forogni, akkor mindent helyesen tette. De ez egy kicsit furcsa példa, hogy rögtön eszembe jutott, most úgy több közel a valósághoz.
lüktető gomb
Azt, hogy egy gombot, ha lebeg, amelyen először növekszik, majd csökken. És ez így lesz végtelenül amíg a kurzor rajta.
Itt html-jelölés, legyen az elküld gombra, bár nevetségesen kiderül, mert a forma önmagában nem, de valójában csak egy példa. Írja elő azt bármely CSS stílusokat, hogy úgy tűnjön, többé-kevésbé normális:
Ez így néz ki:
Nem elegáns, de például a fog menni. Most hozzon létre egy animációs rá, nézd meg a kódot:

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A méret a felelős menedzsment transzformáció: skála. Az első érték képviseli a szélessége a második, illetve a magassága. Ezt a kódot, akkor egyértelmű, hogy a fele az animációs gomb várhatóan növekedni a felére, de a végén ellenkezőleg csökkent.
Továbbra is kapcsolni az animációt a gombot:
Ismét ne felejtsük el, hogy csatolja ál lebeg, mert úgy véljük, hogy az animáció, amikor az egérmutatót a gomb. Minden most frissíti az oldal, és ha lebeg felette gomb pulsates. Minden működik. Egy bonyolultabb példa
Tehát megnéztük, két egyszerű példa, de most szeretnék egy bónusz, hogy mutassa meg egy másik példát. Ő nem teljesen társított útmutatást, mi mindent megteszünk, függés a négyzeteket animáció.
Mindez valójában nem olyan nehéz megvalósítani, mint gondolnád. Itt van a teljes kód a példa:

Ennek megfelelően az egyes négyzeteket megkapja osztály, ugyanez igaz a képeket. Most arra van szükség, hogy készítsen az animáció maga:
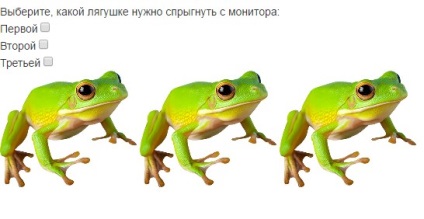
Mint látható, ez nagyon egyszerű, csak mozog vízszintesen és függőlegesen útközben az egész animációt. És most a legfontosabb dolog. Hogyan lehet, hogy ha rákattint az első négyzetet első béka Végrehajtja a megadott animáció stb Lásd a kódot:
Ez a teljes kódot mindhárom békák. Ha minden történt ez annak a ténynek köszönhető, hogy van az ál-osztály: jelölve, amely lehetővé teszi, hogy alkalmazza a stílusokat csak a kiválasztott négyzeteket. De megyünk tovább, a stílusok alkalmazása bármilyen közvetlen négyzeteket, és egy elem egy osztály .frog1, hogy az első béka. Ebben az esetben fontos, hogy ő volt a html-jelölés a négyzetet is. De már vigyázott rá.
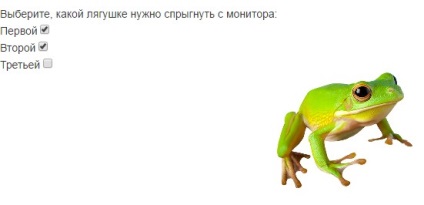
Próbálja. Az ingatlan animáció-fill-üzemmód: előre, biztosítanunk kell, hogy az animáció után, hogy mentse az állam, azaz a béka nem tért vissza az eredeti helyére.

Lásd, mondtam az első két jelölőnégyzetet, és az első 2 békák mentek utazni ki a képernyőn.
Ennek alapján például, hogy végre minden egyéb kívánt ínszalag. Például attól függően, hogy a felhasználó által választott, hogy megmutassa neki a különböző köszönés, stb

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat