Módosítása képeket a honlapon, vagy mi a képekre, php, cikkek, programozás -
A második csoportba tartoznak mindenféle képek és hírek, képek a fotógalériák, néhány logók és más partnerekkel.
Mindkét igényel némi kezelés után elhelyezést, de minden csoport a maga sajátosságai.
Az első csoport a képek (átvezetve a WYSIWYG) nehezebb megállapítás, mert a képeken, hogy ki a címke levest. De az ilyen képek gyakran viszonylag egyszerű feldolgozás, arányos átméretezés. Ez azért van, mert a bonyolult megtalálni és könnyű feldolgozhatóság, a legtöbbjük nem kezeli automatikusan, és a bal kiszolgáltatva adminisztrátora oldalakon. Azok függően az olvasási és a lustaság, átméretezés közzététele előtt a helyszínen, vagy sem. De néha még a rendszergazdák neatest helyek nem zavarja róla, hogy miért a kép rettenetesen hosszú rakomány, és attól függően, a böngésző, vagy nézd tetves, illetve nem akadályozza elkészítésekor. Természetesen a screenshotok - nem a legrosszabb megoldás. Gyakran a különböző helyeken lehet megtalálni fényképezőgépek 3000 pixel felett.
Elárulok egy titkot, a kollégám NEX dolgozik, hogy megoldja ezt a problémát segítségével a projekt nem tudatlan jevix. Azt hiszem, hamarosan közzé egy cikket ebben a témában.
A második csoport a képek könnyen a képfeldolgozó és bonyolítja a kezelést is. Gyakran előfordul, hogy egy fényképet szeretne létrehozni több képet különböző méretű és különböző minőségű, úgynevezett miniatűrök, bélyegképek. Őszintén szólva, én csak meglepett egy hatalmas könyvtárak és hogyan lehet létrehozni bélyegképek, amelynek a fegyvertár 2 paraméter - szélessége és magassága a kívánt képet, és néha még a logikai, jelezve, hogy megőrizzük-arányokat. Közben különböző módokon keretbe a kép nagyon. Mindazonáltal véleményem szerint, azok tökéletesen alkalmasak a besorolási és algorithmization. Ez az, amit szeretnék szentelni egy nagy része a téma.
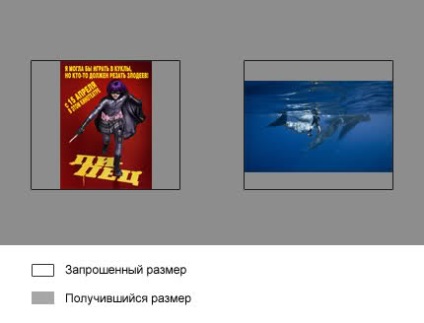
Tehát vannak a feltöltött képeket és vannak különböző helyeken, ahol meg kell jeleníteni. Kezdjük az egyszerű - egy külön ablakban, vagy gyűjtőbe. Meg kell tartani a képarányt, és valahogy korlátozni a kép méretét, hogy a felhasználónak nem kell sokáig várni a letöltés. Például egy 1024 × 768 pixel, fotókat a helyszínen is elég.

Ez ezzel egyszerű feladat általában tervezték, hogy kezelni a könyvtárak többsége a miniatűrök létrehozását (bár a kép ennek mérete nem nevezett képekre, technikailag nincs különbség, meg kell állítani a kép mérete néhány szabályt).
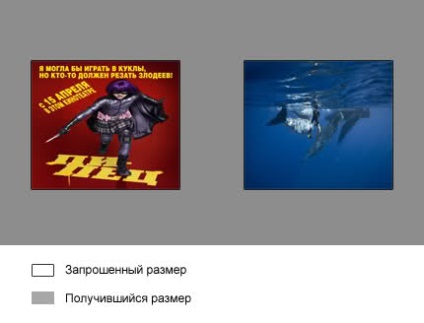
Néhány könyvtár segítségével megadhat egy zászló azt jelzi, hogy nem szükséges, hogy tartsák tiszteletben az arányokat. Az eredmény a következő:

Őszintén szólva, én még soha nem volt alkalmam találkozni az esetekben, ahol ez a módszer a méretezés megfelelő lenne.
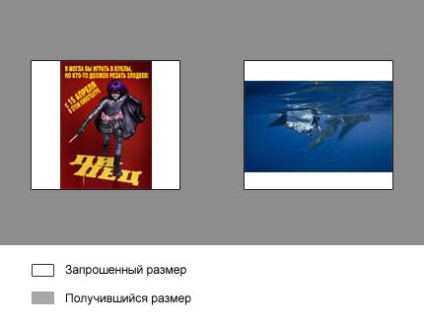
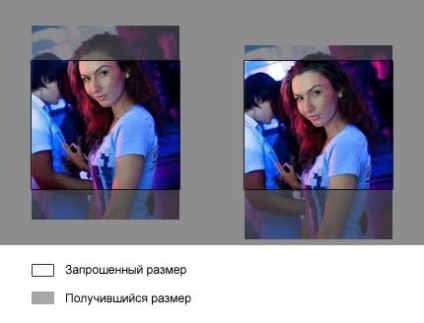
A nagy kép rendezni. Mi egy kis, nagyon is valós kép. Sok esetben ezek a miniatűrök helyezzük egy listát, és adjuk nekik a követelmény - úgy kell azokat szigorúan meghatározott méret. De akkor nem torzítja az arányokat, mint korábban. Mit kell tenni? Segít hozzá padding - sima, abban az esetben a monokróm háttér alapján a képekre, vagy átlátszó (bár ez nem a legjobb megoldás).

De előfordul, hogy az ilyen padding nézni egy kicsit a helyén. De ha a kép megnyúlik, hogy a felek többsége, és vágja le a felesleges - nem lenne ugyanaz.

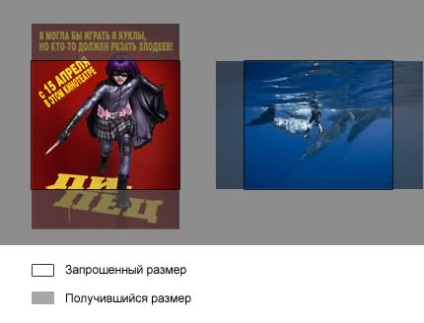
Úgy tűnhet, hogy a növénytermesztés képek nem túl humánus. Valójában azonban ez csak a plakátok és logók. És ha levágja a fényképek, gyakran nem fontos elveszett. De a körülmetélés kép van egy másik funkció - az arcok az emberek gyakran a tetején a kép. Ezért egy másik szabály kiszabott körülmetélés kép - vágott felső szüksége van egy kicsit kevesebb, mint az alján.

Ideális esetben a helyzet az eredeti kép a kapott be kell állítani. Előfordulhat, hogy fontos, csak az alsó, vagy csak a felső rész (tulajdonképpen, mondjuk, betű).
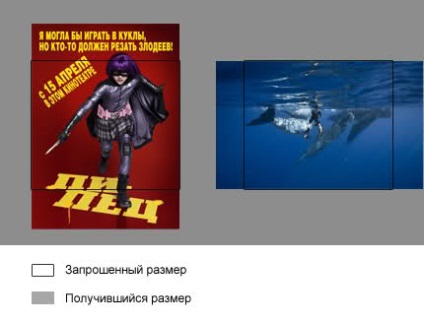
Előfordul, hogy a kívánt képet vágni egy utat az elsővel szemben. Ehelyett, hogy a kép nem nagyobb, mint egy előre meghatározott méretű, hogy ez nem kevesebb, mint a megadott méret. És hogy áll, nem kell vágni a széleit a kapott téglalap.

Néha szüksége van néhány különleges mérete az egyik koordináta a koordinátákat más méretű lehet önkényes.

Például a képre, a cikk, amely el kell foglalnia pontosan a fele az oszlop szélessége. Egy másik példa - a kockái, amelyek ritka és kell mind ugyanabban a magasságban.
És az utóbbi időben, ez egy ilyen feladat merült fel előttem:
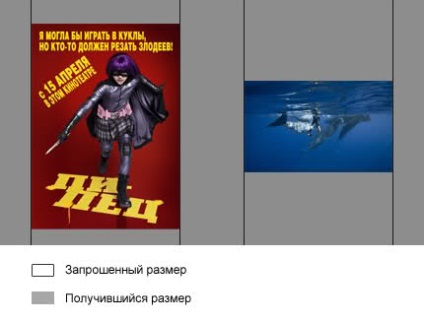
A szivattyús logók kell elhelyezni egy sorban fix magasságot. Ha a beállított mérete 150 × 70 méretű, és tapadást azzal a kiegészítéssel, padding, a grafika egy kis szélessége (az első az ábrán) fogja elfoglalni mind a 150 képpont szélességű. És ha csak nem egy fix magasság, nagyon alacsony és széles logók (második és harmadik) tart széles túl sok helyet. A döntés jött egy kis változást a besorolás, nevezetesen, rájöttem, hogy a szélesség és a magasság lehet egymástól függetlenül szigorú, vagy sem. Ie Ebben az esetben az algoritmus - bélyegképek mérete 150 × 70 pixel szigorú betartása magasság, de nem a szélessége.
El tudod képzelni, mindezek elméleti számítások, gyakorlat nélkül, egy fillért nem éri meg. De, sajnos, a kód nem lesz ma. A legtöbb esetben annak a ténynek köszönhető, hogy a végrehajtás egy pár, és ezek alapján egy másik platformra (PHP és Django), és kell egy kis fel őket sorrendben. Úgy gondolom, hogy ha arra is fény derült változata a Django, nem egy külön bejegyzést róla, mert még mindig van egy csomó zsemle, és mellékesen említi a Pro változat a PHP.
Ehelyett szeretnék vezetni egy egyszerű lista zászlók és paraméterek, amelyek az esetek 90% mentett írásban külön funkciót minden megtekintett.
mérete - egy sor 2 szám, szélessége és magassága. Bármilyen érték (de nem mindkettő) lehet 0 (vagy NULL), ami azt jelenti, hogy a méret nem kell figyelembe venni.
módszer - kiszámításának módszerét a méret. Vagy „nem több, mint a megadott méret” vagy a „nem kevesebb, mint a megadott méret” vagy „pontosan megadott méretű.”
Nagyobb kép - egy logikai érték, növeli a kis képek. Nem mindenki szereti a kódot kép 100 × 100-ra megnyújtjuk 1024 × 768
szigorú méret - egy sor 2 logikai értékeket. Ez azt jelenti, szigorú betartása az eredményül kapott kép mérete a mérést.
összehangolása - egy sor 2-jegyű számot. Elmozdítóegység az eredeti képen az eredmény százalékos minden mérést. Ami az eseteket, amikor a kapott kép nagyobb, és ha kevesebb.
vissza szín - a szín, amely tele van padding.