Javított az egér mozgatása a legördülő menüpontok

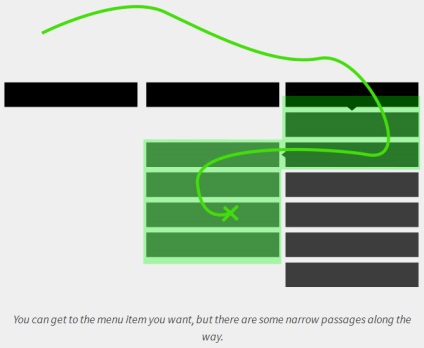
Tudod kap a kívánt menüpont, de meg kell mozgatni a kurzort egy meglehetősen szűk menü területen.

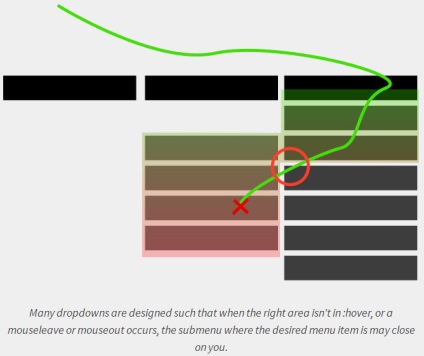
Sok legördülő menü jön létre oly módon, hogy ha az egér még nincs vége a kívánt terület (az állapot: hover) vagy események bekövetkeznek vagy mouseleave a mouseout, az al-menüben a kívánt elemet is azonnal leállt.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Szabványos CSS megközelítés
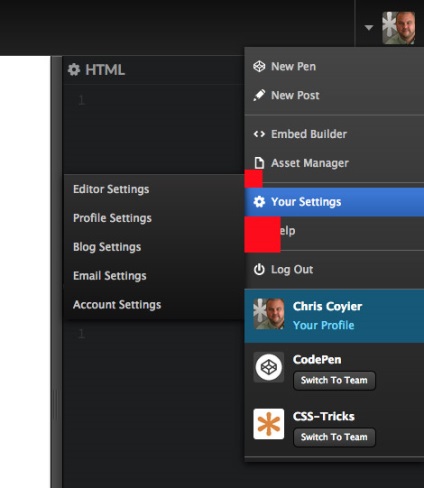
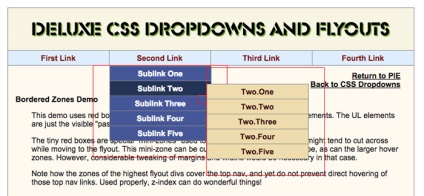
A fő ok, amiért elkezdtem gondolkodni róla, hogy van túl szűk régiókban almenüben a fő legördülő menüből a helyszínen CodePen. Bővíteni a legaktívabb területek zárt terekben, tettem hozzá egy pár ál-elemek az al-menüt. Ha az egérmutató belép egy pszeudo-elemek, akkor nem történik semmi, mintha az egér kurzor a almenüben mint amilyennek lennie kellene.

Red jelölt helyeken, ahol az ál-elemekkel.
Ez egy nagyon egyszerű technika, amely előírja, hogy csak a használata CSS, és ez tetszik. Kis veszély az, hogy akkor elfog egy tisztességes mennyiségű helyet juttatott a szomszédos menüpontok. És ez azt jelenti, hogy a felhasználó nem kattint, ha lebeg a menüben. Gondolom rengeteg esetben, ha szükség van csak egy kis elmozdulás az egeret el, és minden, ami kell keresni, de mindenképpen egy egyensúlyozás a szélsőségek között (túl sok, túl kevés).

Táguló határok CSS
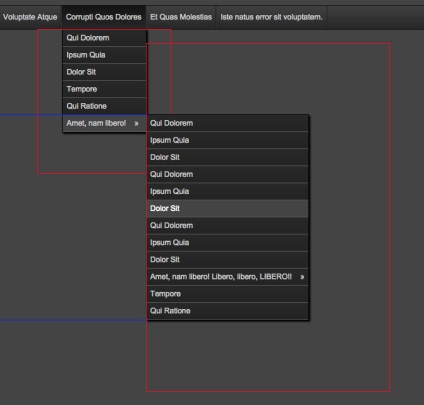
John Gardner (John Gardner) kidolgoztak egy módszert, amelyben az összes menü további szabad hely körülöttük, ami lehetővé teszi, hogy a fájdalommentes eltérne a menü:

A szándék hover
Hallottál már a „szándék lebeg» ( «lebeg szándék»)? Ez az a fogalom abban a tényben rejlik, hogy nem csak kiemelkedő eredményt ad a kiváltó esemény mozgásával összefüggő, a kurzor. Ön biding egy pillanatra, hogy megbizonyosodjon arról, hogy a felhasználó valóban azt akarja, hogy a válasz a tetteikért. Ez olyan, mint egy szándékos késleltetés. Ezt alkalmazzák olyan esetekben, amikor a felhasználói felületen dolgozhat túl instabilak hiányában.
Mivel a másik oldalon meg tudjuk különböztetni „szándékát, hogy az egér pointer”. Ie például azonnal válaszolnak egy olyan eseményre, ha mozog, de enyhén késleltetett válasz, ha van egy visszahúzó az egérmutatót. A CSS-ben hozzá lehet rendelni az alábbiakat:
Figyeljük meg, hogy használja a láthatóság tulajdonság, hogy lehet használni az átmenetek, ellentétben a tulajdonságok a kijelző (furcsamód).

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Egyik ilyen példák demo nem ábrázolt megoldás méretének növelésével. Ezekben a példákban a felhasználó „viszlát” gyors eltérés a tervezett útvonalat.
Kerüljük szűk területeken
Nincs olyan szabály, amely almenü nyilvánosságra kell hozni, hogy az oldalán a legördülő menüből. Ha az almenü fog nyilvánosságra azonnal a kívánt menüpont, az aktív terület marad széles. Itt egy példa a Timothy M. LeBlanc (Timothy M. LeBlanc):
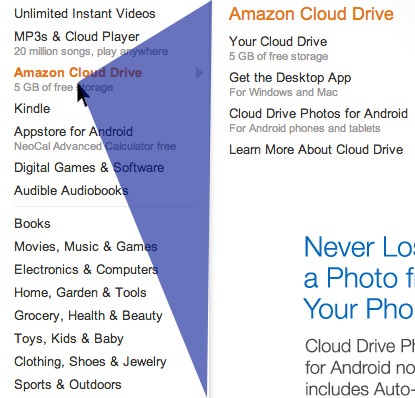
Legutóbb Kames Ben (Ben Kames) írt egy nagyszerű bejegyzést ebben a témában. Megnézte, milyen ügyesen történt legördülő menüből az Amazon.com, míg a többi legördülő menük alkalmazza a technikát a késleltetési idő, jobb használhatóság. Kiderült, hogy minden varázslat rejlik a matematika! Ha az egér kurzor alatt megengedhető szögben az újonnan megnyitott almenü, akkor nem okoz reakció a többi menüpont. Vizuálisan, ez így néz ki:

Ben hozta létre ezt a jQuery plugin. Azt is nézni a demo példa.
Azt is teljesen igaza ebben: „Biztos vagyok benne, hogy ez a probléma megoldódott sok évvel ezelőtt, majd feledésbe merült, majd újra felfedezték, majd oldani, majd feledésbe merült újra, stb”
És az a szomorú igazság tekintetében sok szempontból a kézműves. John Neal (Jon Neal) kísérletet tett arra, hogy megszabaduljon a jQuery függőségek és javítja a matematikai számítások, a „baricentrikus koordináták» ( «baricentrikus koordináták»):
További gondolatok a témában
Úgy gondolom, hogy egy bölcs ember egyszer azt mondta: „Néha a látogatók a webhely lesz egy egér, és néha - nem.”
Így reméljük, hogy a legördülő menük dolgozni eszközök érintőképernyők. Akkor feltétlenül győződjön meg arról, hogy ez igaz! Akkor is jól, ha azt szeretné, hogy összegyűjtse az összes kódot annak érdekében, hogy javítsák vagy betölti szkriptek és stílusok, csak szükség esetén a lehetőségek azonosítása (vagy mindkettő egyszerre).
Kisegítő billentyűzet navigációs egy másik klasszikus problémája legördülő menük. Csak nem akarom, hogy úgy gondolja, hogy a probléma megoldása az egérrel a kurzort, akkor semmi mást tenni, hogy javítja a felhasználói élményt a kölcsönhatás a munkahelyi legördülő menüből. Ez mindig lehetséges javítani valamit!
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat