Videokurs HTML és CSS 3 napig bevezetését helyén a semmiből
TOP 7 problémákat és kérdéseket kiépítése során egy honlapot
1) görbe mintát. Megjelenés az oldalon nem ugyanaz, mint azt szeretnénk.
Hogy hogyan lehet?
2) Hogyan lehet megváltoztatni a háttér, betűtípus, és így tovább? Néha, ez igazi, ez lesz a fejfájás. És így a félelem - mi van, ha valami nem? Hirtelen minden megtöri?
3) megváltoztatásához a behúzás a blokkok között. Például egy ügyfél vagy a felügyelő, kérte, hogy változtassa meg a behúzás a visszajelzés formája, stb
5) Hogyan építsünk egy táblázatot a szövegben. Például az árlistában.
6) Hogyan alkotnak a visszajelzés / formában. És, hogy van egy csomó különböző területeken.
7) Hogyan menüt. Vízszintes, függőleges.
Hogyan lehet megoldani ezeket a problémákat?
Ez csak egy része a nehézségek merülnek fel, amikor az épület egy honlapon.
Még mindig sok kis dolog, hogy a jövevény nem engedheti meg magának, hogy megoldja. Ezek a kis dolgok, hogy időt, energiát, az újonc elveszett sejtések, és ennek eredményeként, honlap létrehozása késett több hónapig.
Ha tudod, HTML és CSS, és részesülhetnek ezek a technológiák, az összes ilyen feladatokat az Ön számára - egy szelet tortát. Mindegyik oldani egy pár órát.
Abban az időben, én is sokáig nem mertek, hogy tanulmányozza ezeket a technológiákat, és mint kiderült - sokat veszít.
Azt hittem, hogy egy hosszú, nehéz és nem túl érdekes.
Tény, hogy a HTML és CSS nem nagy ügy, és akkor tárja fel, hogy nagyon gyorsan.
Az a képesség, hogy használja őket - nyit új és nagyobb lehetőséget webmesterek.
Képzeljük el, hogy már megtanult HTML és CSS, mint ha szembe:
- Ha azt szeretnénk, hogy egy szép menüt.
A költségek: 1-2 óra idejét, és egy szép menü kész
- Meg kell változtatni a sablon 3 helyen.
A keresést ezeken a helyeken, hogy csak pár percig (egy speciális eszköz), és a változás maga 5-10 perc.
- Meg kell, hogy döntsön a sablon fotoshopovskogo PSD forrás.
Nem probléma, hogy egy képet a Photoshop, 1-2 nap sietség nélkül, és a sablon kész.
- Meg kell beszúrni egy táblázatot az oldalon, és ez szép.
Egy pár óra alatt, és kész. Tetszőleges számú oszlop, oszlop, stb
- Meg kell, hogy a beépített alkalmazás formájában, különböző területeken.
Szintén nem az a kérdés, hogy melyik területen van szükség, és az esti, bármit megtehetsz.
- Tedd Céloldal vagy előfizetési oldalon.
Ugyanezen a napon, vagy két és leszállási kész.
Az idő múlik. és ezzel együtt - a lehetőségek

Az egész elmélet alátámasztott gyakorlatot, anélkül, hogy bármilyen módon.
+ Meg fogja találni egy csomó bónusz

Üdvözlünk! A nevem Oleg Kasyanov.
Szeretem az én dolgom, és azt értékelik a vevők és az előfizetők.
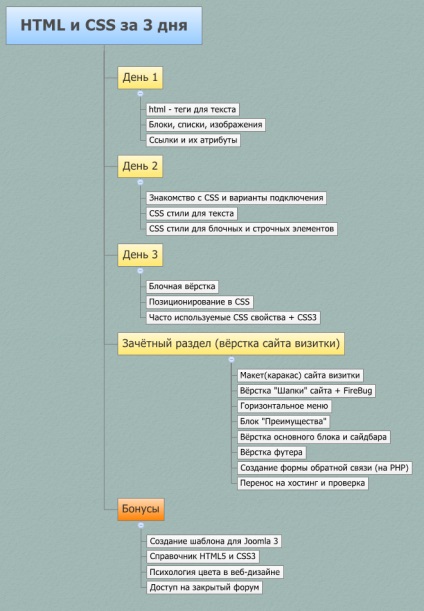
- Ismerete HTML és címkék
- formázott szöveget
- Blocks, listák, képek
- Linkek és attribútumok
- Út a fájlokat
- Ismerete CSS
- Csatlakozás HTML
- Formázott szöveget a CSS
- Stílusok regisztrációs linkek
- Blokk és alsó elemek
- blokk elrendezés
- Elrendezések, blokkok, csomagoló
- Pozícionálás CSS
- Általánosan használt a CSS stílusokat
- Stílusok CSS 3
zachetny rész
Ebben a fejezetben azt fogjuk pótolni az online névjegy nulláról a kép (PSD forrás), vágjuk a kívánt darabokat, elkészítjük és elemek.
- Úgy gondoljuk át, és hozzon létre egy elrendezést (keret) egy kis honlap
- Munka a sapka helyén, és tisztában vannak a plugin fejlesztő - FireBug
- Hozzon létre egy vízszintes menü az oldalon
- Hozzon létre egy blokkot az előnyöket az ügyfél számára, ott lehet illeszteni csúszka
- Munkavégzés a fő szöveg blokk és oldalsáv (oldalsó oszlop)
- Együtt dolgozunk a „footer” és megállapítja vorstku, ellenőrizze a webhely különböző böngészőkben
- Készítsen egy űrlapot (PHP) elvégzésére megrendeléseket, így nyitott egy felugró ablakban
- Átállítása site hosting, testreszabható php-script és ellenőrzés

Bonus №1. Mini természetesen „Sablon létrehozása Joomla 2.5 és 3”

Mini természetesen egy sablon létrehozása Joomla, 2.5-ös verzióját 3.xx
Akkor sokat tanulnak a különböző sablonok különböző változatai és hol kezdjem, hogy saját sablont.
Meg fogja tanulni, hogyan kell hozzá elemeket a modulok, hogyan kell kérni a stílusok testre bármilyen modul és komponens keretében a projekt és a design.
Tartalmazza a kurzus, a fájlokat a sablon változók és Joomla, amelyek megjelenítésére használt különböző elemeket.
Külön-külön, ez a mini természetesen nem eladó.
Bonus №2. Kézikönyv a HTML és CSS (+ HTML5 és a CSS3)

Referencia HTML és CSS tulajdonságokkal HTML4 címkék ál-osztályok css3
Directory webmesterek, akkor is működik, ha nincs internet.
Amikor vorstke pótolhatatlan dolog, néha kukucskál bele))
Bonus №3. A pszichológia a színek web design és a nyomtatási

Utasítás a színes web design
Ez az útmutató segít eldönteni a színösszeállítás a helyén, vagy virággal a nyomtatott anyagokat.
Bonus №4. Zárt fórum
Online támogatás a zárt fórum
A fórum lesz képes fogadni működési támogatást és választ minden kérdésre, segít vorstke és hasznos tippeket.
Ennek eredményeként. Elvégzése után a tanfolyam lesz:
1) Gyorsan megtalálja a kívánt elemet az oldalon, és módosítsa a stílusok, így úgy tűnik, ez nem feltétlenül szükséges az Ön számára.
2) Ön képes lesz arra, hogy a html-sablon (vagy sablon Joomla 3) létrehozott (testre) nemcsak blokkok és modulok, de még alkatrészeket.
3) Növelje szintű szakmaiság. maguk és a szemében feletteseinek (ha dolgozik valaki). Ez óhatatlanul növeli a jó közérzetet.
4) zökkenőmentesen tudnak egy új funkció, vagy harmadik féltől származó kód a helyszínen, és gyorsan testre a megjelenését.
5) Nem kell minden nap, hogy segítséget kér a fórumon, akkor is képes megtenni magad.
6) És még sok más. Felsorolni azt hiszem, nincs értelme, mert azok számára, akik tudják, hogyan kell használni a HTML és CSS számos új funkciót.
Együtt során kap

Mennyibe kerül ez a tanfolyam?
Ez hasznos lesz a beruházás tudás és tapasztalat.
Ők fizeti ki nagyon gyorsan.
Röviden, mit mondanak az én tanfolyamok
Oleg. Lejátssza a tanulságok - sok nyitott értelemben - az összes cuccot a HTML és CSS. válik logikus és érthető, különösen minden világossá válik, mikor adja át a gyakorlati rész - vorstku site - nagyon köszönöm! Minden hűvös és egyszerűen írásban - fontos ismeretek megértéséhez site épület.
Vadim Andriyenko (Donyeck)
Szia, Oleg!
Nagyon köszönöm a választ!
Tegnap vettem meg természetesen HTML és CSS, annak ellenére, hogy a megkezdett képzés ebben a témában az említett időpontban a kollégákkal, csak én sújtja homályos kétségek, hogy a tanítási módszereket az alsóbbrendű.
(Gondolom: A - beépített több világosan és tömören.)
És mert a perfekcionizmus, azt hiszem, hogy túl, ha tudomásul Web design, az alapvető bázis meg kell értenie. Fizetett minta is elősegíti.
Ön a siker és az új eredményeket!
Üdvözlettel, Violet.
Köszönöm, Oleg. Természetesen cím teljes mértékben összhangban van a tartalom, így elérhető, hogy elmondja a részleteket az építkezés egy webhely Joomla, ami érthető még a kezdők saytostroitelyam, mint én
Köszönöm, hogy végzett ilyen kemény munka számunkra. Nagyon köszönöm, hogy részletesen elmagyarázta, hogy igen. Én hozzáteszem, hogy a legjobb persze, nem láttam, remélem, hogy a minőség a tanulságokat továbbra is azonos szintű, és talán még jobb,)
Bemutatása az anyag jó, látható és olvasható sok tanfolyam - sokat tanultam itt.
Miért 4. csak azért, mert amit mondanak, és azt az archív eltávolítását akeeba komponenst.
2 év volt az oldalamon (virtuális művészeti stúdió), és ott volt a káosz - az első helyen, mert a kezdetektől nem volt a legcsekélyebb megértést a logika a HTML - Tudom, hogy mit akarok, de nem tudom, hogyan igazi programozó vágyam, hogy végre - igen, mi volt a kimeneti nagyon különbözik attól, amit a fejemben, továbbá az együttműködés ért véget az a projekt közepén (ez egy nagyon elfoglalt ember, de a másik programozó nincs pénz), ezért úgy döntött, hogy néz is.
Személyes garanciát 110%

Visszatérítése kérésre.
- Ön nem veszít semmit, és fordítva lesz egy csomó hasznos és értékes anyag.
- Ha nem tudja kezelni a munkát, vagy valami nem érti, azt garantálom, személyes támogatást az ügyfelek az interneten.
Üdvözlettel, Oleh Kasyanov.
IP Kasyanov O. OGRN 314732807000062, 79176096411