Dinamikus válasszuk, dinamikus listákkal, valamint adatbázis a mysql php -script Randomizált többcentrumos
- Létrehozása HTML-forma, amelyben kiválaszthatja a autógyár és a márka a kiválasztott autó gyártója.
- Az adatok a listán az autómodellek egyedinek kell lennie az egyes gyártók.
- Az oldal nem újraindítani kiválasztása után a gyártó.
A kihívás egyértelmű. Mit tehetünk hozzá a saját? Ha a kiválasztott gyártó változott, akkor a listában a modellek el akarja távolítani a dolgokat, hogy volt köze az előző gyártó. Ha a gyártó nem választott, a modell kiválasztása terén üresnek kell lennie. És jobb, hogy újra meg újra és inaktív.
Kezdeni táblázatok MySQL. Hogy oldja meg a problémát, akkor létre kell hozni két táblák az adatbázisban: termelők (gyártó) és modellek (modell).
Most az adatok töltse ki a táblázatot.
Ha csatlakozni adatbázisunkban, akkor használjon egy ismerős forgatókönyv csatlakozik az adatbázishoz.
Most is létrehozhat HTML-formában. Azt kell mondanom, hogy itt fogunk dolgozni együtt PHP, MySQL és jQuery. Ez a segítségével jQuery válasszon a listából autómodellek kap az adatokat az adatbázis (dinamikus listák, hogy úgy mondjam).
Most, a forma meg kell adni néhány egyszerű megjelenése. Ehhez fogunk létrehozni egy nagyon kis CSS-fájlt a stílusokat.
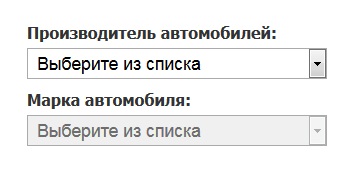
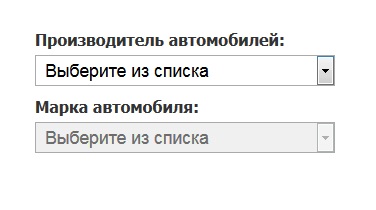
Ezt követően, a forma a következőképpen néz ki:

Ez az a fájl van írva felvezető gyártó válasszuk ki az eseményt, majd létrehozta az AJAX-kérést a webszerver, hogy visszatérhet válaszul a listát a kiválasztott gyártó autómodellek.
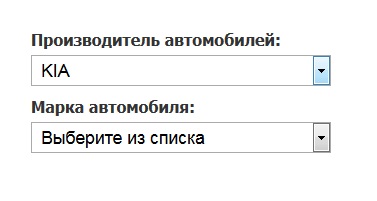
Ez minden. A probléma megoldódott. Kiválaszthatja a gyártó.

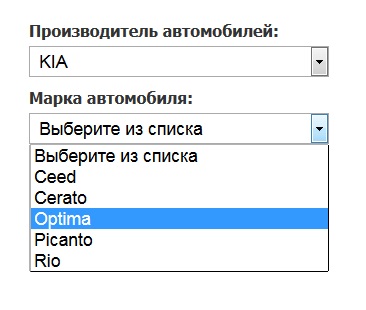
Ezután válasszuk ki a gépkocsi típusa.

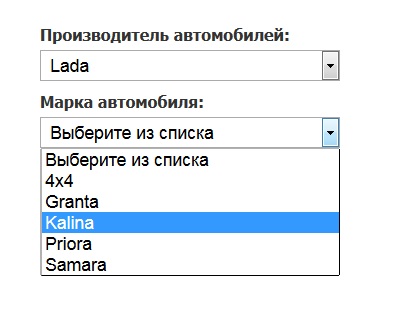
Meg lehet változtatni a gyártó. Ezután a lista tartalmának modellek tisztítható és egy új listát.

És semmit sem tehetsz, hogy válasszon a gyártók körében. Ezután a lista visszaáll modellt, majd kikapcsol.

Minden a fájlokat a cikkben említett, már feltöltött az archívumban.