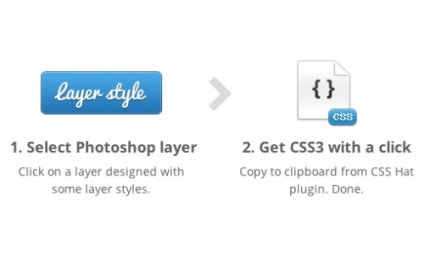
Css kalap mágikus gomb, amely bekapcsolja a Photoshop CSS stílusokat-kód
Konvertálása a Photoshop tervezés egy weboldalt, egyetlen kattintással - ez nem éppen egy új ötlet. Amint a webes tervezők, volt egy ötlet, egy álom. Ma szeretnénk, hogy meséljek egy eszköz, hogy ez ugyanaz az álom, azt lehet mondani, vesz - beszélni CSS Hat.
CSS Hat eltér a többi alkalmazás, amely lehet, hogy látott. Ez az alkalmazás nem egy teljes értékű WYSIWYG, amelynek célja az, hogy lehet létrehozni weboldalakat nélkül, hogy egyetlen sor kódot. Ez a bejelentés több lehetősége gyorsan létre CSS3 stílusok egyes elemek egy folyamat, amely népszerű volt egy évtizeddel ezelőtt (és még több) közvetlenül a Photoshop. Függelék csodálatos! Nagyon jó. Megéri, hogy továbbra is olvasni.
Meet CSS Hat

Beszéljünk arról, hogy mi is pontosan a CSS Hat, és mi ezt az alkalmazást nem az. Először is, ez az alkalmazás nem egyedül dolgozik. Ez egy plug-in a Photoshop. És ez nem egy nagyszabású nehézkes plug-in a Photoshop, de csak egy kicsit igénytelen sáv, amely főként szöveges alapú.

Ez azt jelenti, hogy nagyon rövid tanfolyamot, és elvileg, ha tudjuk, hogyan kell dolgozni a Photoshop, akkor ez a beépülő modul az Ön számára, akkor lehet azt mondani, hogy úgy tűnik, nem létezik.
A trükk, amelynek célja a CSS Hat, az a képesség, hogy megtekinthesse a réteg a Photoshop, hogy elemezze a különböző jellemzőket, majd próbálja megismételni ezeket a jellemzőket a tiszta CSS. Nyilvánvaló, hogy a plugin nem lesz képes megismételni mindent az utolsó, de a különböző képesség nagyon meggyőző, és biztosan megfeleljen a követelményeknek. Nézzük meg néhány dolgot, hogy a plugin képes kezelni:
* Rétegstílus: itt, sőt, egy hatalmas előny. A legtöbb rétegstílusok Photoshop lehet pontosan átalakíthatjuk a CSS (nem minden, de sok). Néhány példa a támogatott stílusok közé árnyékok, izzik, és töltse ki árnyalatokkal.
* Lekerekített sarkok: Ha felhívni a vektoros alakú, lekerekített sarkokkal, a kapott CSS-kódot, akkor hajtják végre a paraméter border-radius.
* Háttér szín és sűrűség szint kijelző: töltse színe az alakzatot, és fel fogják használni a CSS kódot.
* Styling szöveg: nem olyan gyorsan. Valószínűleg ez a funkció hamarosan véglegesítik, de eddig nem támogatott a végéig. Rétegstílusok, árnyékolás, stb továbbra is működni fognak, de nem az összes társított paramétereket a betűtípust.
Tipp: annak érdekében, hogy úgy érzi, milyen érzés használni a Photoshop, hogy létrehoz a CSS-kódot, akkor használja az ingyenes Rétegstílus webes alkalmazás. Persze aligha lehet összehasonlítani CSS Hat, de ez egy elég szórakoztató alternatívát.
De nem tudok állni a szellem WYSIWYG!
Tudjuk, hogy nagyon kevés ember, mint a Dreamweaver és egyéb alkalmazások, amelyek megpróbálják alábecsülni az együttműködés fontosságát a kód tervezése során a honlapon. Mi is nem tetszik mindez. Mi fejlesztése weboldalak saját kezűleg, és élvezze a folyamatot. Ezért nem szabad azt hinni, hogy mi meghajolt a képet a weboldal fejlesztés, amely vezet, hogy a bomlás.
CSS Hat nem nevezhető a mentőkötél azok számára, akik nem szeretnek írni a kódot, és azt akarja, hogy nagy weboldalak. Éppen ellenkezőleg, a CSS Hat - eszköze programozóknak. Ha használja ezt az eszközt hatékonyan, szüksége van egy erős ismerete CSS: hogy lehet csinálni, és hogyan viselkednek a különböző paraméterek különböző böngészőkben.
Persze, CSS Hat nagyban segít a fejlesztés a kódot, de általában az eszköz az Ön számára csak egy kis darab egy hatalmas puzzle nevű honlapon. És csak akkor attól függ, milyen jól elhelyezni, hogy a darab.
Tehát nem kell aggódni? Jó kérdés. Úgy tűnik, hogy a válasz abban rejlik, vitathatatlan tény, hogy a CSS3, figyelembe véve az összes lehetőséget, túlságosan bonyolultnak! Be kell írni egy csomó kódot kap még egy egyszerű eredményt, és ha lehet egy eszköz, amely időt takarít fejlesztésére költött a kódot, miért nem megy?
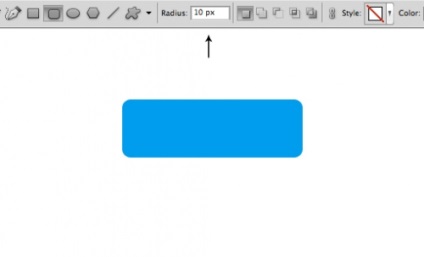
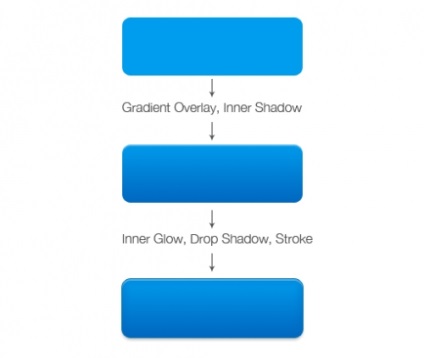
Itt a folyamat szinte ugyanaz, mint ha kifejlesztettek egy egyszerű gomb a Photoshop. Először is, a sorsolás blokk lekerekített sarkokkal 10 pixel sugárirányban.

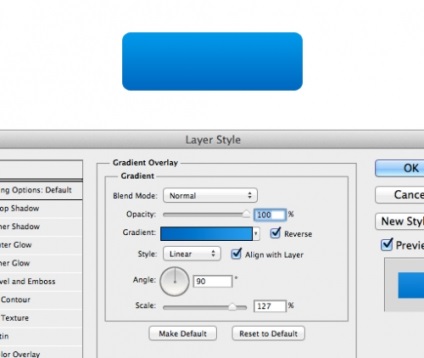
Ezután adjuk hozzá a bevezetését fokozatosság, a szín és a befejező # 009ced # 0065bd.

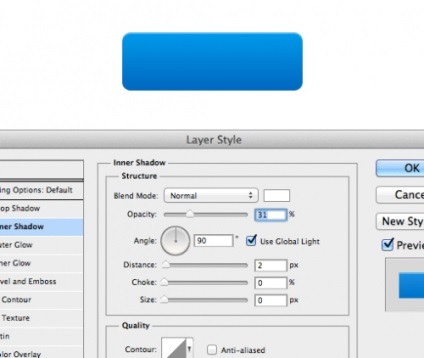
Most arra van szükség, hogy a belső árnyék a felső része a gombot egy kicsit elszigetelt.

Nézzük itt egy kicsit felgyorsítja a folyamatot, és folytassa közvetlenül a Befejezés gombra. Általában, akkor hozzá egy elsötétített belső megvilágítás (néz ki, mint a belső árnyék), a kontúr vastagság egy pixel, és egy árnyék. Megjegyezzük, hogy bár magyarázattal és eltarthat egy ideig, ha a Photoshop akkor kevesebb, mint egy perc alatt.

Következő, CSS Hat modult!
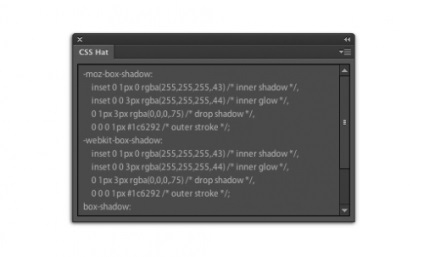
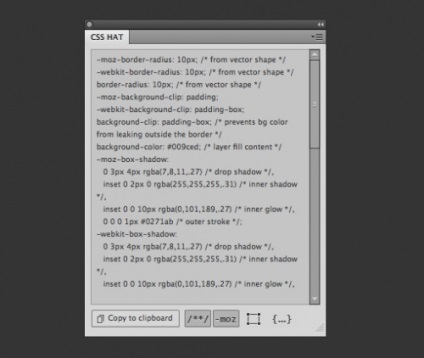
Most, hogy megvan a szükséges gombok, csak annyit kell tennie, hogy nyissa meg a panel CSS Hat és talál ott egy nagy köteg kódot lehet másolni.

Mielőtt belevágnánk, hogy ellenőrizze, hogyan néz ki a böngésző, nézzük akkor helyes eredményt. Az alján látható 5 gomb. Első másolat kódot a vágólapra, és a maradék 4 - egy lehetőség, hogy akkor engedélyezze vagy tiltsa le:
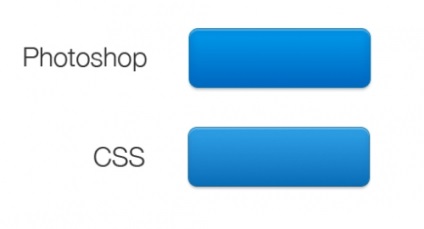
Az igazság pillanata. Hogyan demo verzióhoz képest a Photoshop. Tehát:

Mint látható, nem úgy néznek ki egészen ugyanaz. Ugyanakkor sok tekintetben az eredmények nagyon hasonlóak, és sok esetben a CSS-változat még jobban néz ki. Úgy gondoljuk, hogy ez még egy továbbfejlesztett változata, ami történt a Photoshop!
Van néhány pont, amit tudnia kell. Néhány szempont a Photoshop stílusok egyszerűen nem lehet átalakítani, hogy a CSS abban a pillanatban. Például az alapértelmezett Photoshop egészíti Multiply keverési módot az árnyékok, de azt nem lehet mozgatni a CSS-kódot.
De van sok más lehetőség, hogy tudjuk használni, hogy megkönnyítsék a feladatot, és a többit is hozzá kézzel. Weboldal CSS Hat megmutatja nekünk valóban lenyűgöző példája amely készült a segítségével ezt az eszközt. Például, az alábbiakban láthatjuk a munkáját musHo.

Az igazság az, hogy ha a használni kívánt képeket létrehozni ezt a fajta hatás, akkor használja ezt a módszert könnyen. Mai világunkban, ahol minden tartalmat kell tömöríteni és bővítése (mivel a különböző méretben kapható), ki kell dolgoznunk egy oldalt kizárólag a kódot, a problémák elkerülése érdekében tartalommal torzítás.
Annak érdekében, hogy ezt elérjük, kérjen segítséget a CSS3, amely lehetővé teszi számunkra, hogy megoldja ezt a problémát, de ez vezet a problémákat ezeknek a használata hatalmas vásznak CSS-kódot és a böngésző előtagokat. Ha megnézzük a hatalmas darab a fenti kódot, a reakció okozza az általános helyzet a web design, és nem az eszköz a munka.
Megadhatja nagy mínusz az összes eszközök, mint a CSS Hat - könnyen vezethet az a tény, hogy az emberek elfelejtik, hogy valóban működik a kód! Amikor írsz a kódot kézzel, akkor sokkal tanácstalan, és átgondolni az eredményt. Próbálj meg mindig ellenőrizze az eredményt, ha használja kódgenerátorok, mert néha vezethet kellemetlen következményekkel jár.
Mit gondol a CSS Hat?
Kiterjedt vizsgálatokat követően láttuk, hogy mennyire könnyű CSS Hat generál érvényes és gyönyörű CSS-kód segítségével Photoshop. Az álom sok tervező valósággá vált, és úgy véljük, hogy a szerszám joga legyen és növekedjen.
Ha a munka sok CSS3-stílusok, és ugyanabban az időben, mint használni a Photoshop, és akkor feltétlenül próbáld ezt az eszközt. Most csak a költségek 20 $, úgy tűnik, hogy még egy nagy összeget. De meg kell vizsgálni annak lehetőségét, hogy ha a funkció megjelenik a Photoshop fejlesztők, meg kell határozni ki neki száz dollárt.
Most, hogy már mondtam, az összes rendelkezésre álló információ, itt az ideje, hogy ossza meg véleményét. Vannak modern webes tervezők és fejlesztők kell figyelni, hogy ez az eszköz?